Bootstrap Menu jQuery
Overview
Even the simplest, not speaking of the much more complicated webpages do require some sort of an index for the website visitors to simply get around and discover precisely what they are actually searching for in the very first number of secs avter their arrival over the page. We have to always think a visitor might be in a rush, exploring a number of web pages briefly scrolling over them looking for a product or choose. In such circumstances the understandable and properly revealed navigating selection might possibly make the difference between one latest customer and the page being clicked away. So the design and behavior of the page navigating are crucial undoubtedly. Furthermore our web sites get more and more viewed from mobiles in this way not having a web page and a site navigation in special behaving on scaled-down sreens nearly comes up to not possessing a webpage in any way or even worse.
Luckily for us the fresh fourth edition of the Bootstrap framework provides us with a effective device to deal with the problem-- the so called navbar element or else the selection bar we got used checking out on the top of the majority of the web pages. It is really a basic but effective instrument for wrapping our brand's identification details, the webpages structure and even a search form or a couple of call to action buttons. Let us see exactly how this entire thing gets handled inside Bootstrap 4.
Exactly how to utilize the Bootstrap Menu Dropdown:
Primarily we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally use one of the contextual classes like
.bg-primary.bg-warningAnother bright new element introduced in the alpha 6 of Bootstrap 4 framework is you must also designate the breakpoint at which the navbar should collapse to become shown once the selection button gets clicked. To do this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Second step
Next we ought to create the so called Menu button which in turn will appear in the place of the collapsed Bootstrap Menu Template and the users will use to carry it back on. To perform this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided material
Navbars come having integrated assistance for a variety of sub-components. Select from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of every the sub-components involved in a responsive light-themed navbar that automatically collapses at the
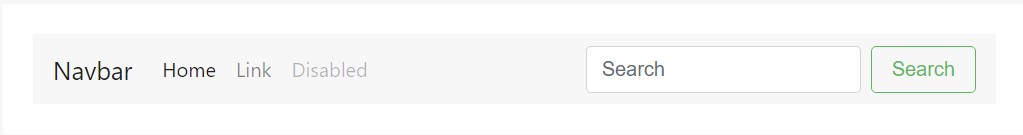
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
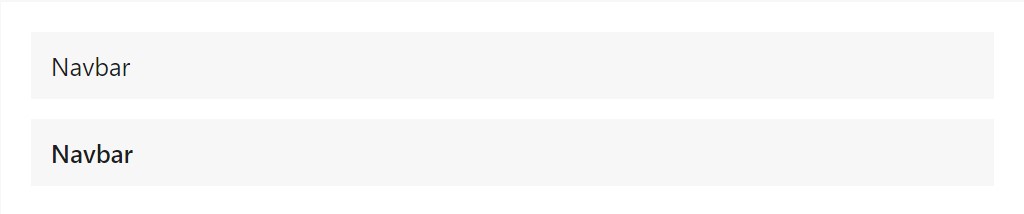
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar site navigation hyperlinks based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
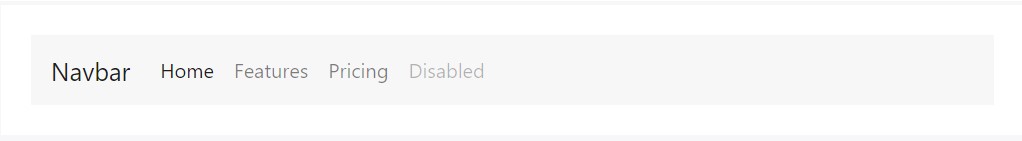
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate different form commands and components inside of a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate pieces of text using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another feature
One more brilliant brand new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to make the container for our menu-- it is going to extend it to a bar along with inline objects above the identified breakpoint and collapse it in a mobile phone view below it. To execute this establish an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerLast aspect
Finally it is actually time for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is the structure a navigating Bootstrap Menu Design in Bootstrap 4 need to carry -- it is certainly user-friendly and rather useful -- right now everything that's left for you is planning the suitable structure and appealing titles for your web content.
Check a few video clip guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu approved information

Mobirise Bootstrap menu

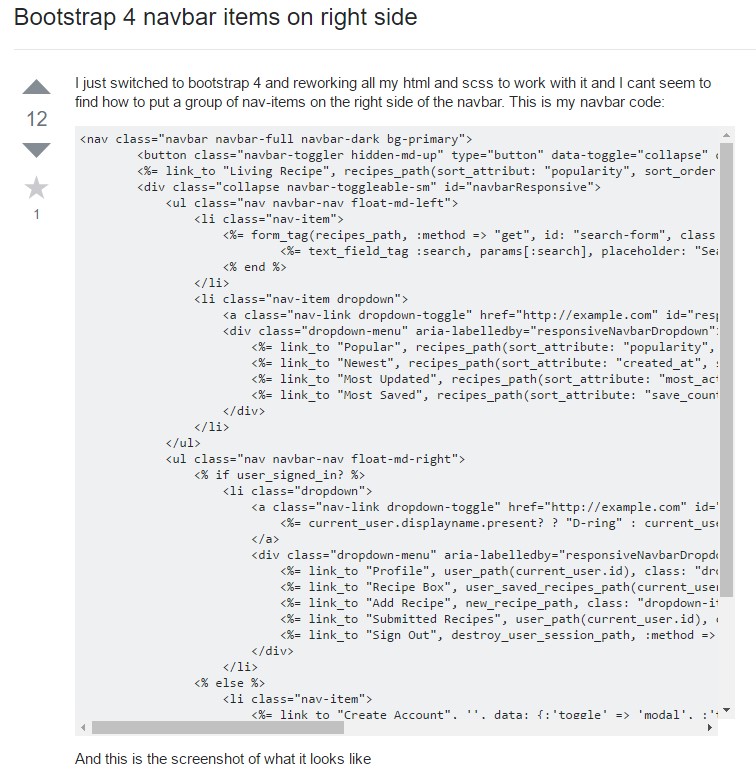
Bootstrap Menu on the right side