Bootstrap Popover Container
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
With Bootstrap 4 you will establish your site now faster than ever. At the same time, it is comparatively extremely easier to utilize Bootstrap to establish your internet site than various other programs. With the integration of HTML, CSS, and JS framework it is just one of the most well-known platforms for web site advancement.
Certain features plus tips in Bootstrap 4
A number of the best features of the Bootstrap 4 provide:
• An improvised grid structure that permits the user to make mobile device friendly along with a fair level of convenience.
• Various utility guidance sets have been provided in the Bootstrap 4 to provide easy studying for beginners in the business of web site creation.
Things to notice
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the brand new Bootstrap 4, the connections to the earlier version, Bootstrap 3 have not been entirely renounced. The designers have made certain that the Bootstrap 3 does get regular upgrade and error resolve in addition to enhancements. It will be performed even after the final release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has provided that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The support for many different web browsers together with operating systems has been featured in the Bootstrap 4
• The overall sizing of the font is improved for relaxed browsing and web site development practical experience
• The renaming of many components has been done to ensure a faster and even more dependable web-site development activity
• Together with brand new modifications, it is achievable to develop a extra interactive site along with low efforts
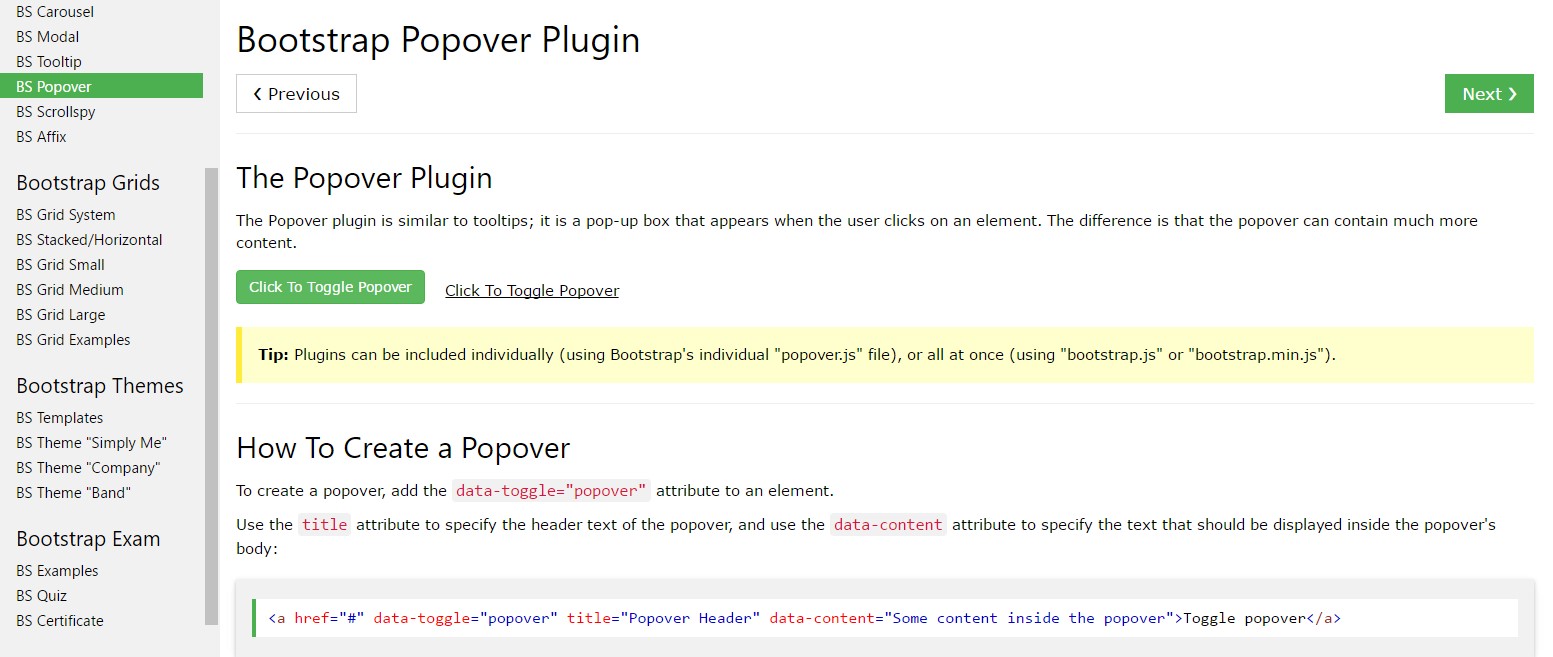
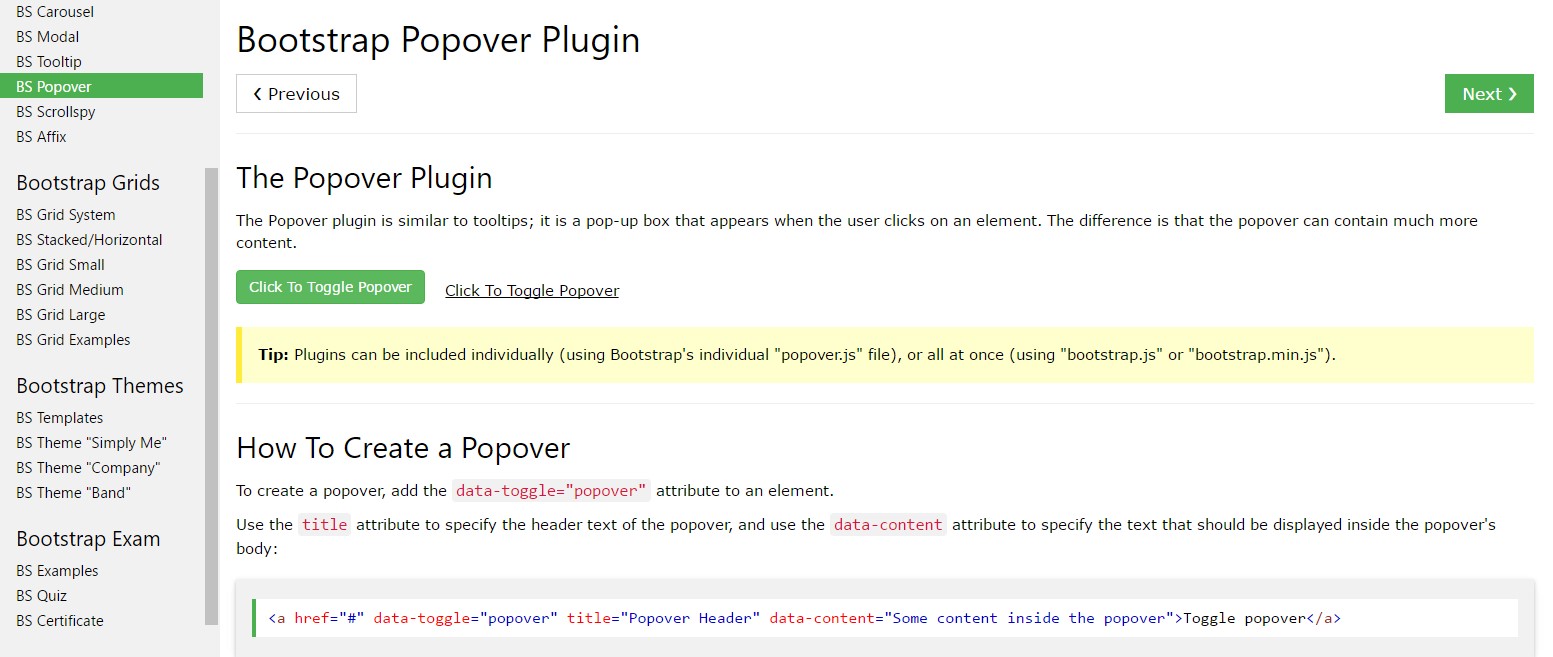
Bootstrap Popover Button
And right away let all of us reach the primary topic.
If you need to put in special extra details on your website you may work with popovers - simply bring in compact overlay content.
Ways to utilize the popover plugin:
- Bootstrap Popover Position lean on the 3rd party library Tether for installing. You must absolutely incorporate tether.min.js right before bootstrap.js needed for popovers to run!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for effectiveness factors, so you will need to initialize them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Triggering popovers on hidden elements will never get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Wonderful, let's observe how they operate by using some cases. ( learn more)
You will need to incorporate tether.min.js prior to bootstrap.js in order for popovers to perform!
Example: Implement popovers everywhere
One way to initialize each of popovers on a webpage would definitely be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Utilizing the container option
Anytime you obtain certain looks on a parent component which conflict with a popover, you'll desire to indicate a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
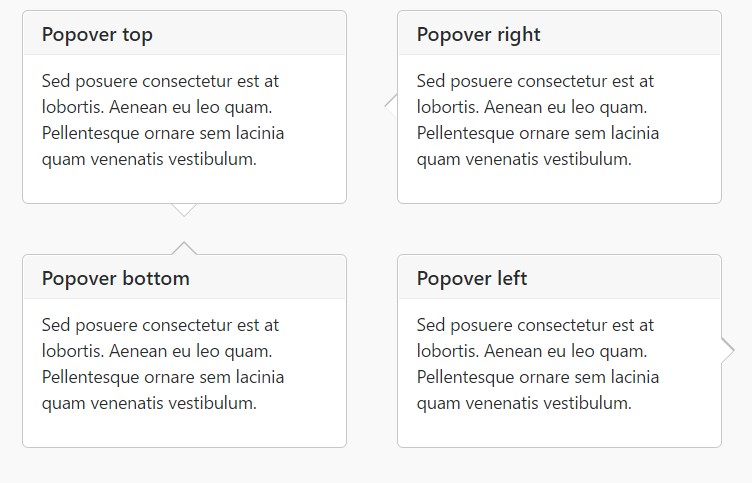
)Static popover
Four alternatives are accessible: high point, right-handed, bottom, and left aligned.
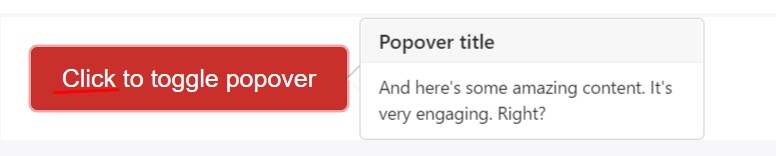
Live demo

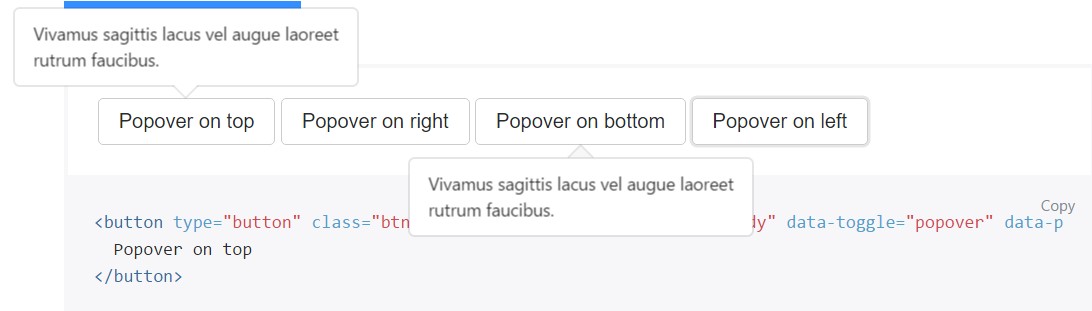
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
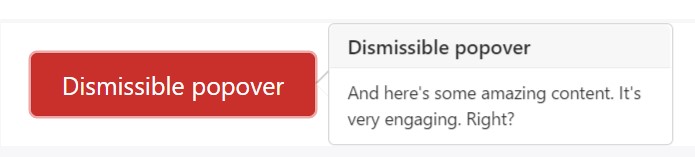
</button>Dismiss upon following mouse click
Employ the
focusTargeted markup needed for dismiss-on-next-click
For right cross-browser and also cross-platform actions, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Enable popovers via JavaScript
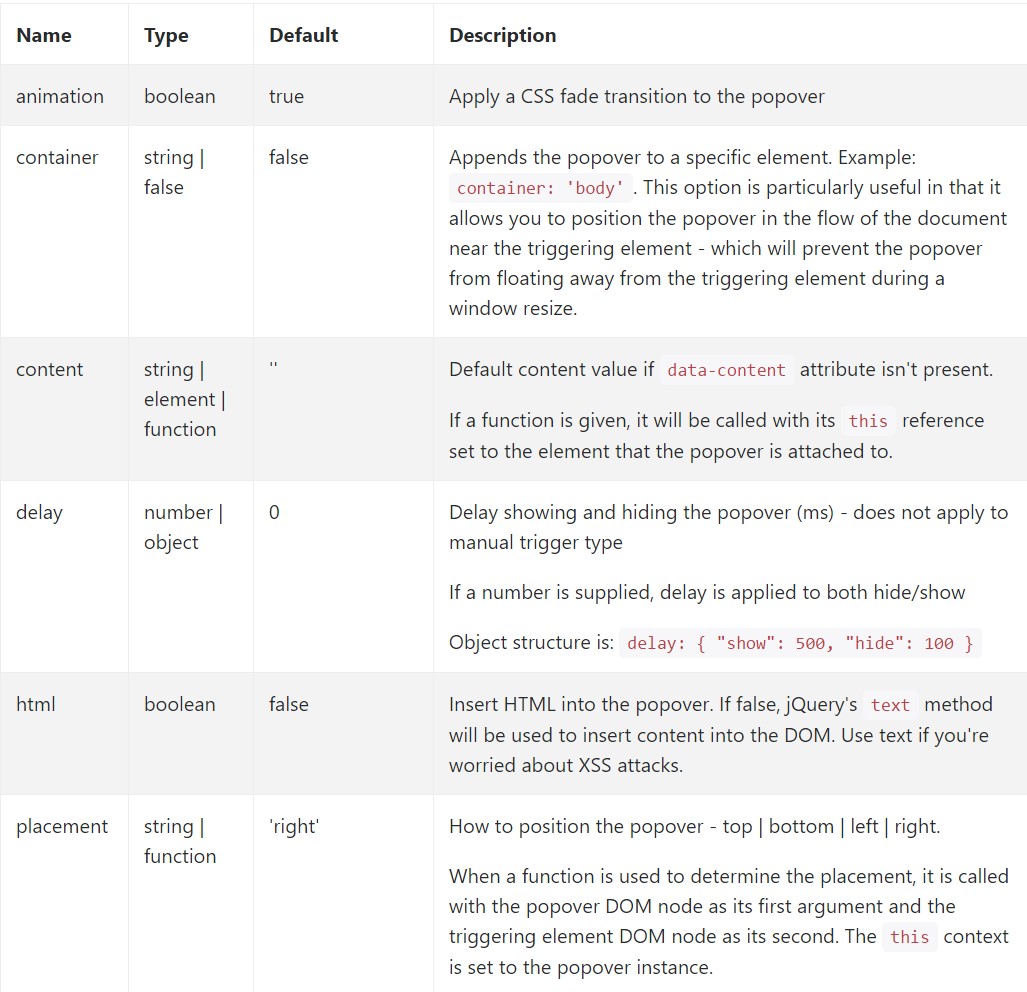
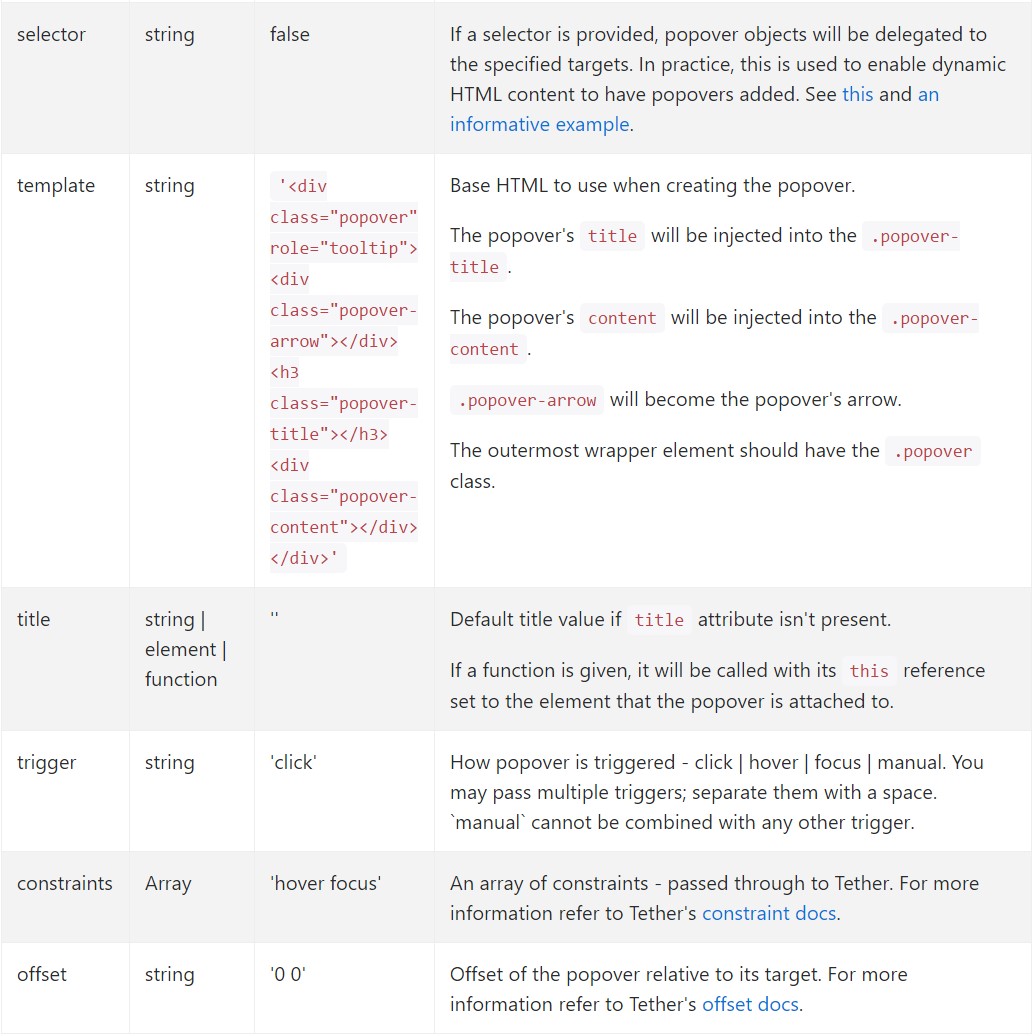
$('#example').popover(options)Solutions
Selections may be passed through information attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for separate popovers
Selections for individual popovers may additionally be specified through the application of data attributes, as revealed above.
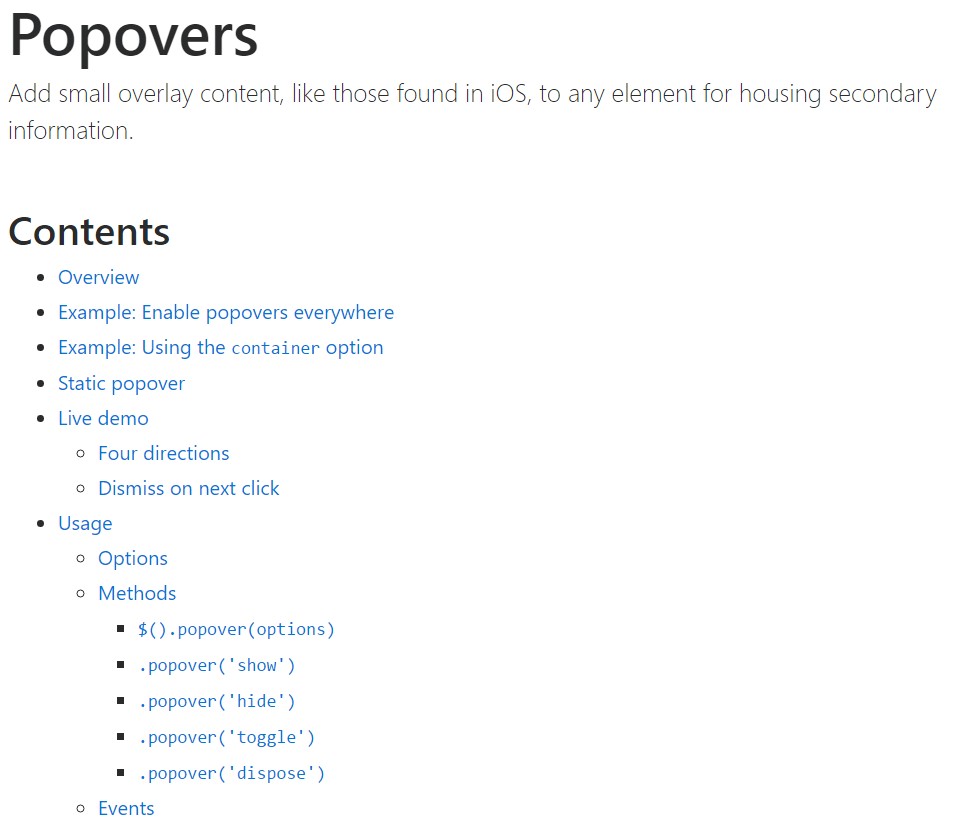
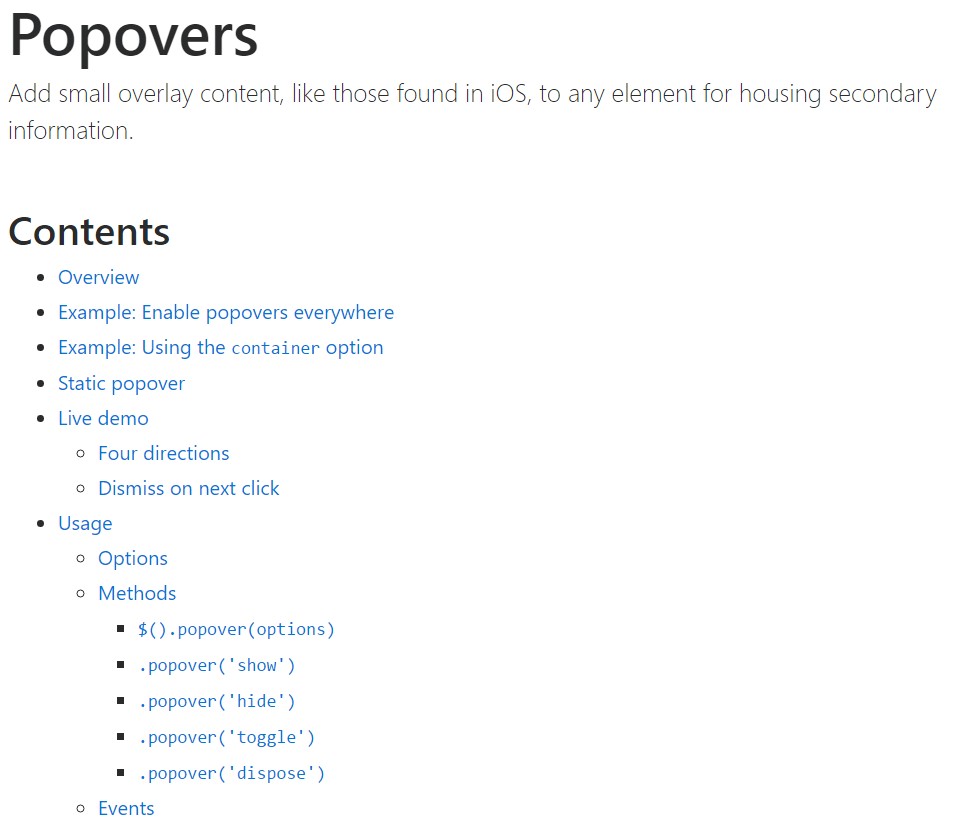
Strategies
$().popover(options)
Initializes popovers with regard to the component selection.
.popover('show')
Shows an element's popover. Come back to the caller right before the popover has actually been presented (i.e. prior to the shown.bs.popover
event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Come back to the caller just before the popover has actually been disguised (i.e. before the hidden.bs.popover
event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the caller just before the popover has actually been presented or concealed (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event occurs). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and gets rid of an element's popover. Popovers that put to use delegation (which are built making use of the selector option) can not be separately eliminated on descendant trigger elements.
$('#element').popover('dispose')
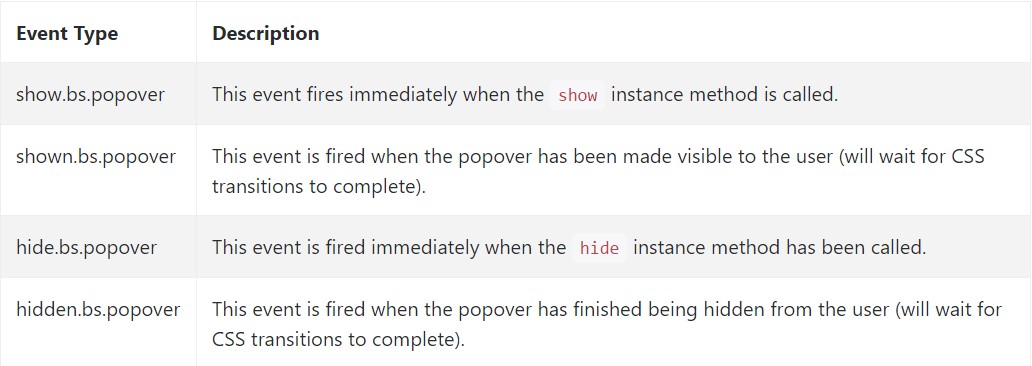
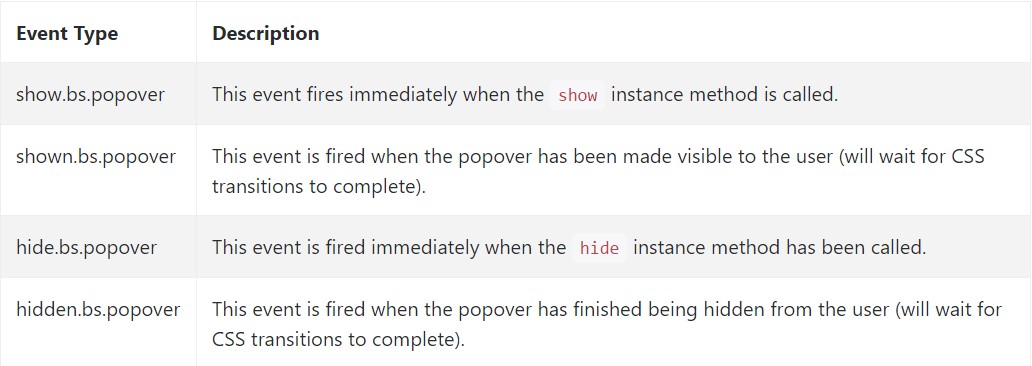
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a few youtube video guides regarding Bootstrap popovers
Related topics:
Bootstrap popovers formal records

Bootstrap popovers information

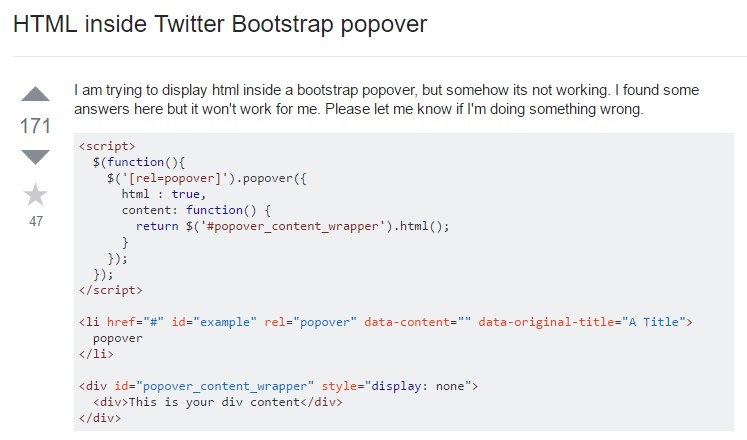
Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the component selection.
$().popover(options).popover('show')
Shows an element's popover. Come back to the caller right before the popover has actually been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the caller just before the popover has actually been disguised (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the caller just before the popover has actually been presented or concealed (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and gets rid of an element's popover. Popovers that put to use delegation (which are built making use of the selector option) can not be separately eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a few youtube video guides regarding Bootstrap popovers
Related topics:
Bootstrap popovers formal records

Bootstrap popovers information

Bootstrap Popover issue