Bootstrap Offset Tooltip
Intro
It is certainly wonderful when the information of our web pages simply just fluently spreads over the whole width offered and suitably switches scale and also disposition when the width of the display changes however occasionally we need letting the elements some space around to breath without any extra features around them because the balance is the secret of purchasing light and friendly presentation quickly relaying our information to the ones visiting the page. This free space as well as the responsive behavior of our web pages is really an important element of the concept of our webpages .
In the new version of the most favored mobile friendly framework-- Bootstrap 4 there is really a exclusive group of solutions dedicated to placing our elements exactly where we require them and changing this location and visual appeal according to the size of the display screen page gets featured.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-How to work with the Bootstrap Offset Working:
The fundamental syntax of these is really easy-- you have the activity you require to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire detail compiled results
.offset-md-3.offsetFor example
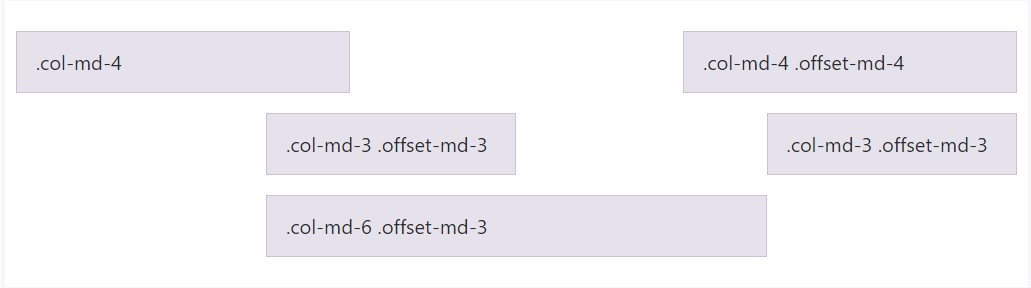
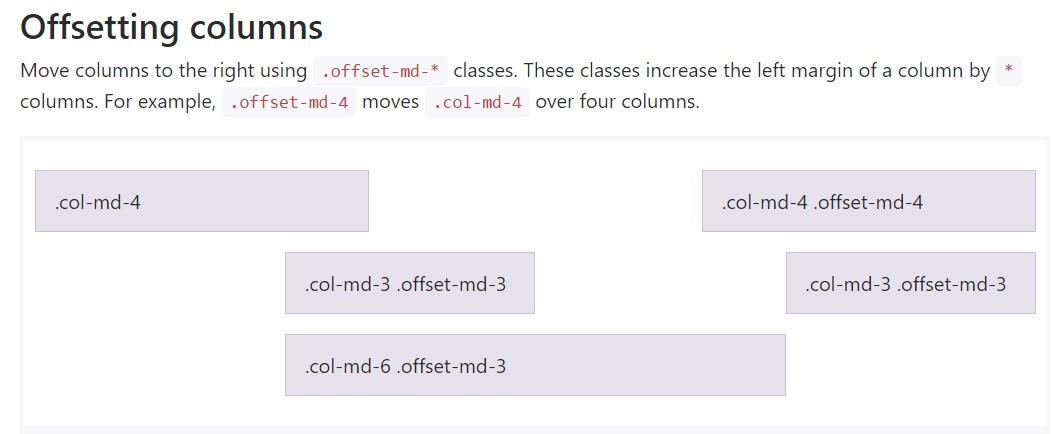
Move columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary aspect
Important thing to take note here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment does work in scenario when you require to style a particular feature. In case that you however for some sort of factor prefer to exile en element baseding on the ones besieging it you have the ability to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for installing web content you have the ability to also employ these for reordering your material using classes like
.flex-first.flex-lastConclusions
So commonly that's the method the most critical components of the Bootstrap 4's grid system-- the columns become appointed the wanted Bootstrap Offset Tooltip and ordered exactly like you require them no matter the way they come about in code. Nevertheless the reordering utilities are very strong, the things have to be featured first should at the same time be specified first-- this will definitely additionally make things a lot less complicated for the guys reviewing your code to get around. But of course it all depends upon the specific case and the targets you're trying to realize.
Take a look at some online video tutorials about Bootstrap Offset:
Related topics:
Bootstrap offset authoritative documentation

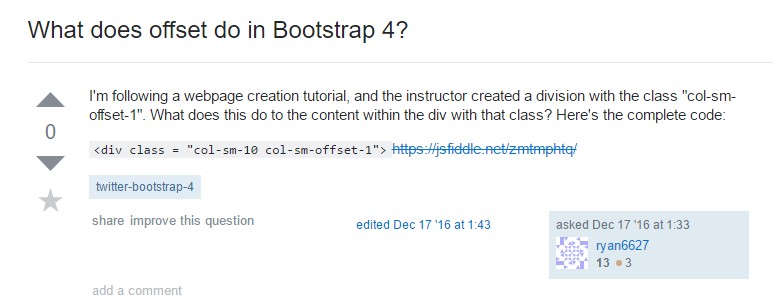
What does offset do in Bootstrap 4?

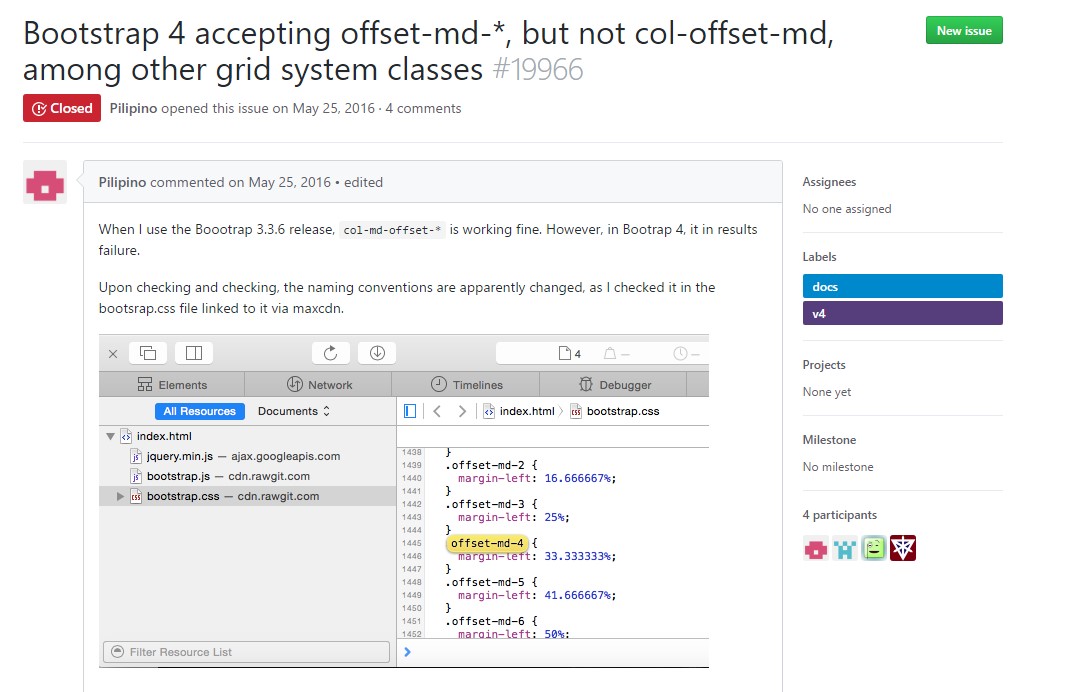
Bootstrap Offset:question on GitHub