Bootstrap Slider Css
Intro
Motion is the most incredible thing-- it buys our attention and holds us evolved at the very least for a while. For how much time-- well everything accordings to what's certainly flowing-- supposing that it's something fantastic and appealing we watch it longer, in case that it's uninteresting and dull-- well, there actually always is the shut down tab button. So in case you assume you have some great material out there and would like it incorporated in your pages the image slider is commonly the one you primarily think of. This particular component got really so favored in the most recent handful of years so the web essentially go drowned along with sliders-- just browse around and you'll see nearly every second webpage starts with one. That is certainly the reason why current website design orientations inquiries display an increasing number of designers are really aiming to replace the sliders with various other explanation suggests just to include a bit more personality to their webpages.
It's possible the great ration lies someplace between-- such as applying the slider component but not actually with the good old filling the whole entire element area pictures but perhaps some with opaque areas to get them it like a individual components and not the whole background of the slider moves-- the decision is totally up to you and of course is separate for each project.
Anyway-- the slider element continues being the practical and very most useful resolution when it concerns adding some moving images followed with impressive text and invite to action buttons to your web pages. ( see post)
Tips on how to work with Bootstrap Slider Carousel:
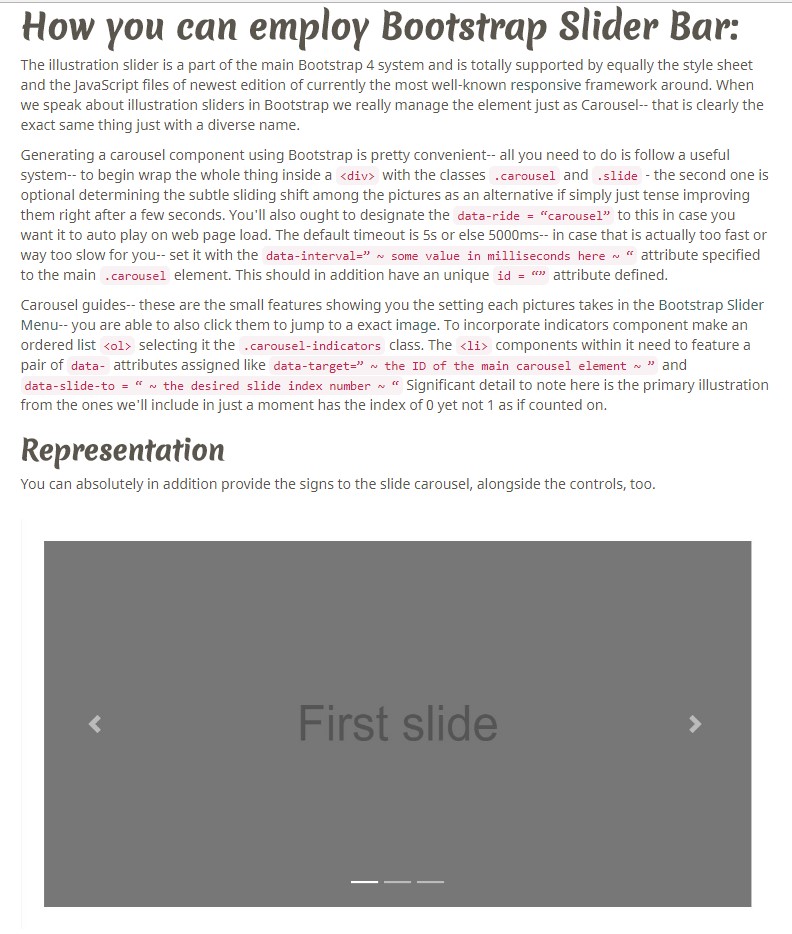
The illustration slider is a component of the primary Bootstrap 4 system and is perfectly supported by equally the style sheet and the JavaScript files of the latest version of currently the most popular responsive framework around. Every time we speaking about image sliders in Bootstrap we in fact manage the element as Carousel-- which is precisely the exact thing just having a diverse name.
Producing a carousel element with Bootstrap is rather convenient-- all you require to do is follow a easy system-- to start wrap the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the tiny elements revealing you the location every pictures gets in the Bootstrap Slider Template -- you can as well select them to jump to a particular picture. In order to add signs component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
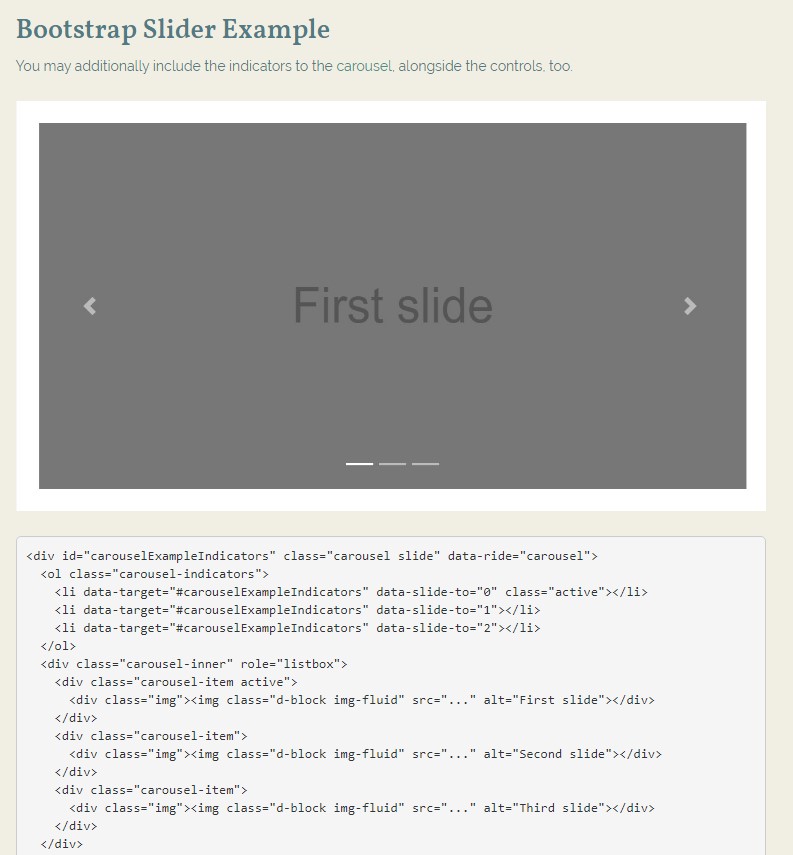
You can additionally add the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element wanted
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
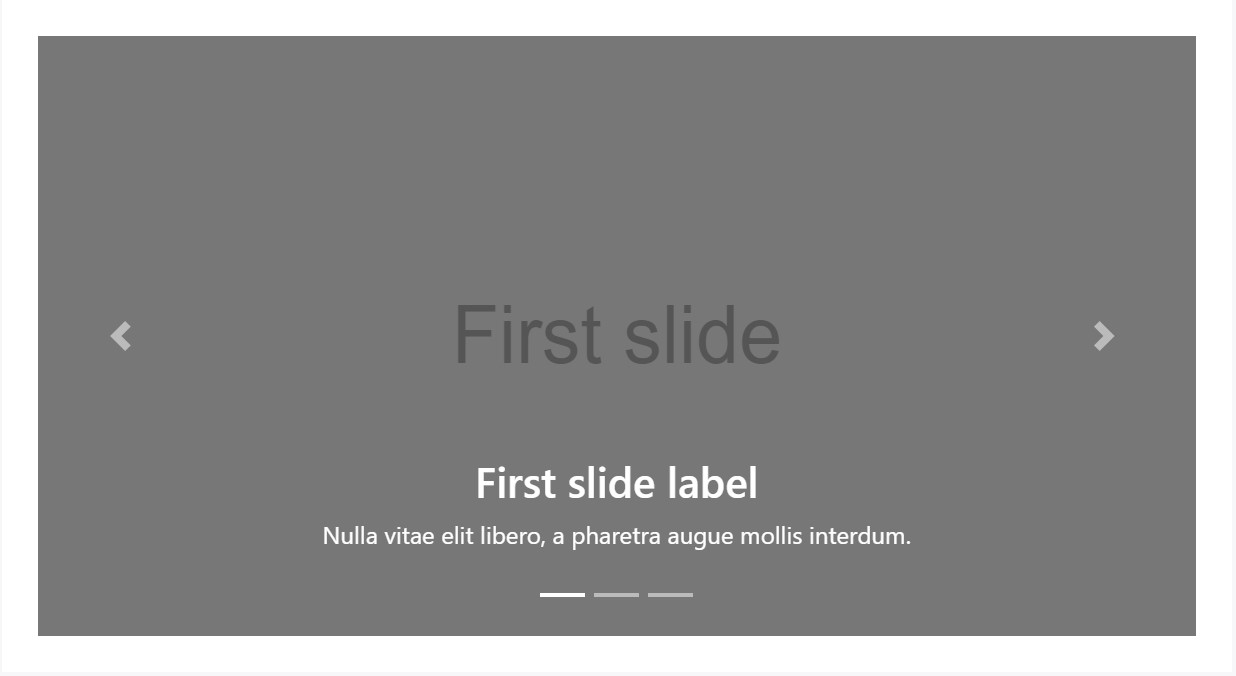
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add subtitles to your slides efficiently with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
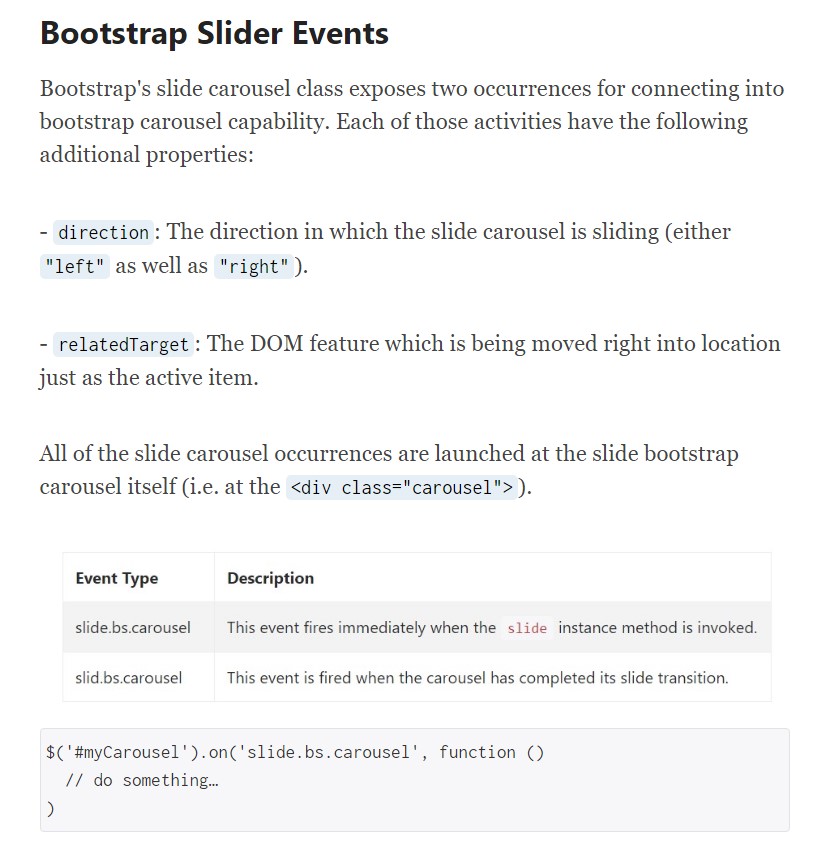
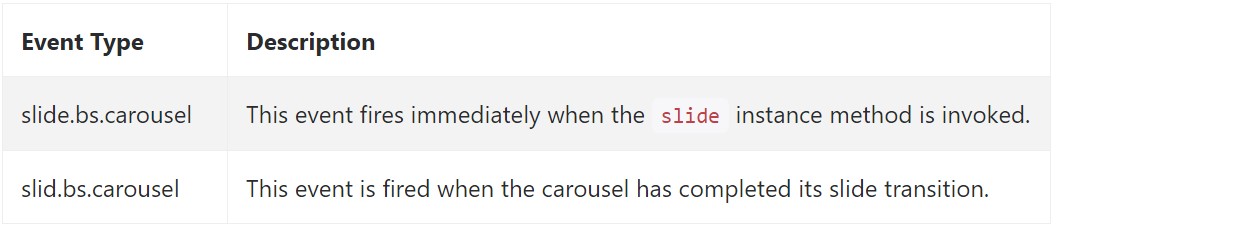
Bootstrap's carousel class exhibits two events for hooking in carousel capability. Each ofthose occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the carousel events are fired at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is actually the construction an illustration slider (or carousel) must have with the Bootstrap 4 system. Now everything you desire to do is think of a number of attractive images and content to put in it.
Check a few video tutorials relating to Bootstrap slider:
Linked topics:
Bootstrap slider official records

Bootstrap slider information

Mobirise Bootstrap slider

Bootstrap Slider with Thumbnails
Responsive Bootstrap Image Slider with Swipe
CSS Bootstrap 4 Slider Example
Bootstrap Image Slider with Swipe