Bootstrap Modal Window
Intro
In certain cases we certainly should set the target on a certain data remaining everything others dimmed behind making confident we have certainly captured the site visitor's thought or maybe have tons of info wanted to be easily accessible from the webpage still, so extensive it absolutely could bore and push back the people browsing the webpage.
For these types of cases the modal element is pretty much valuable. What it performs is presenting a dialog box operating a large field of the display screen diming out anything other.
The Bootstrap 4 framework has everything wanted for developing this kind of feature along with the minimum initiatives and a easy user-friendly development.
Bootstrap Modal is streamlined, still, variable dialog prompts powered via JavaScript. They maintain a quantity of help samplings starting with user notification ending with absolutely custom made web content and come with a number of practical subcomponents, proportions, and much more.
Information about how Bootstrap Modal Validation runs
Before starting by using Bootstrap's modal element, ensure to check out the following since Bootstrap menu options have currently replaced.
- Modals are developed with HTML, CSS, and JavaScript. They are actually set up over anything else inside the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly close the modal.
- Bootstrap simply just provides a single modal window at once. Nested modals usually are not supported while we consider them to remain weak user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- Finally, the
autofocusKeep viewing for demos and usage guidelines.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To obtain the same effect, put into action certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to get a switch on-- an anchor or button to be clicked in turn the modal to become displayed. To achieve in this way simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us develop the Bootstrap Modal itself-- initially we require a wrapping element providing the whole thing-- specify it
.modalA smart idea would undoubtedly be as well adding the
.fadeYou would undoubtedly as well need to bring in the very same ID that you have already defined in the modal trigger due to the fact that on the other hand if those two don't match the trigger won't actually shoot the modal up.
When this has been accomplished we need to have an added element coming with the true modal information-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might would like to add in a close tab in the header delegating it the class
.closedata-dismiss="modal"Pretty much this id the construction the modal components have within the Bootstrap framework and it basically has stayed the equivalent in both Bootstrap version 3 and 4. The brand new version features a number of new solutions though it seems that the developers team believed the modals do the job all right the manner they are in this way they pointed their attention away from them so far.
Right now, lets have a look at the other kinds of modals and their code.
Modal elements
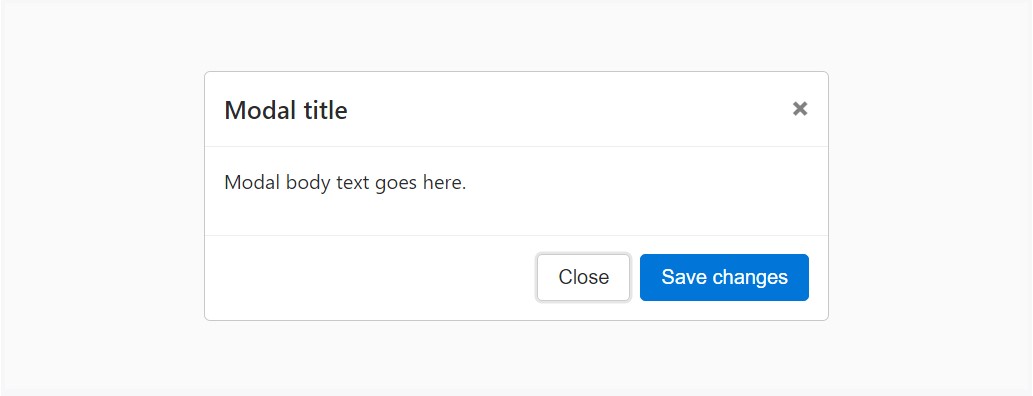
Below is a static modal sample ( representing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
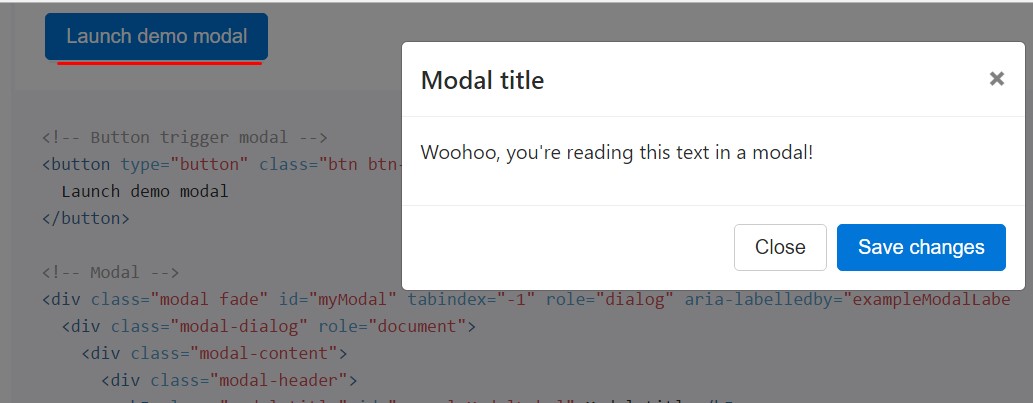
In the case that you will put to use a code listed below - a working modal demo is going to be generated as showned on the image. It will move down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
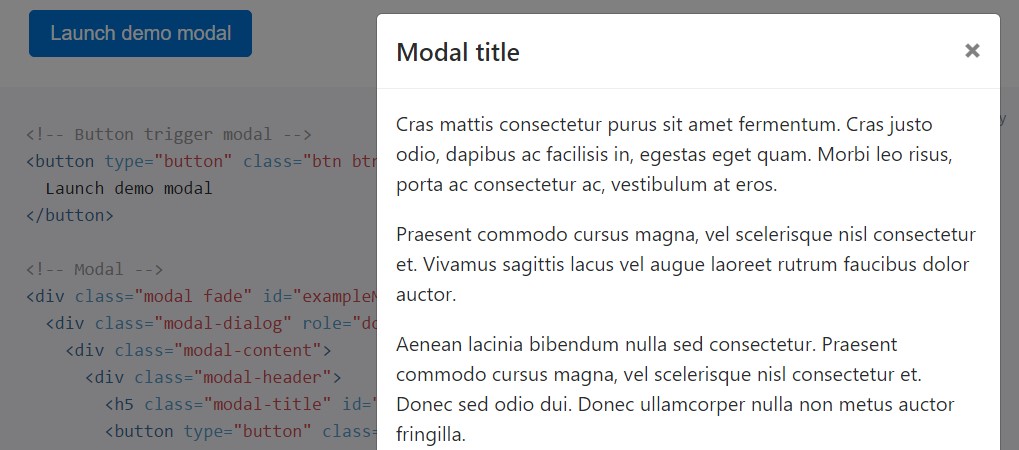
</div>Scrolling long material
Whenever modals become way too extensive toward the user's viewport or gadget, they roll independent of the page in itself. Work the demonstration shown below to view things that we point to ( learn more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
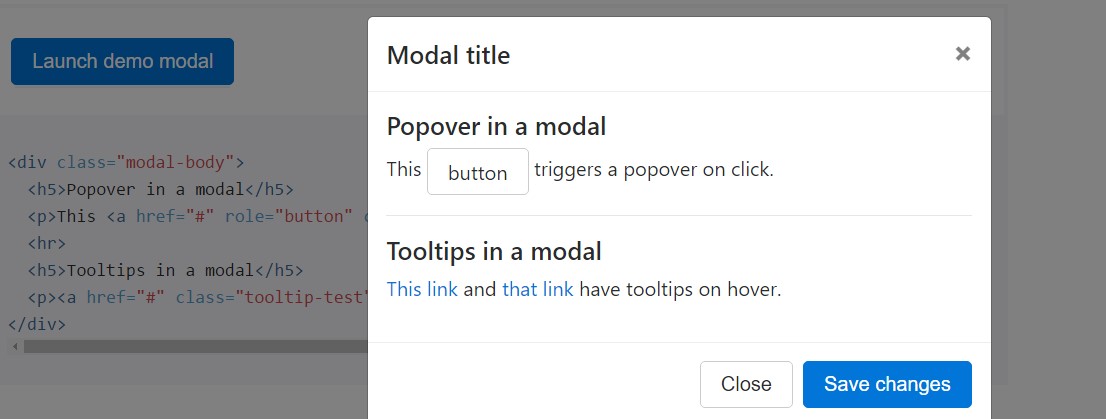
</div>Tooltips and also popovers
Tooltips plus popovers can absolutely be localised inside modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
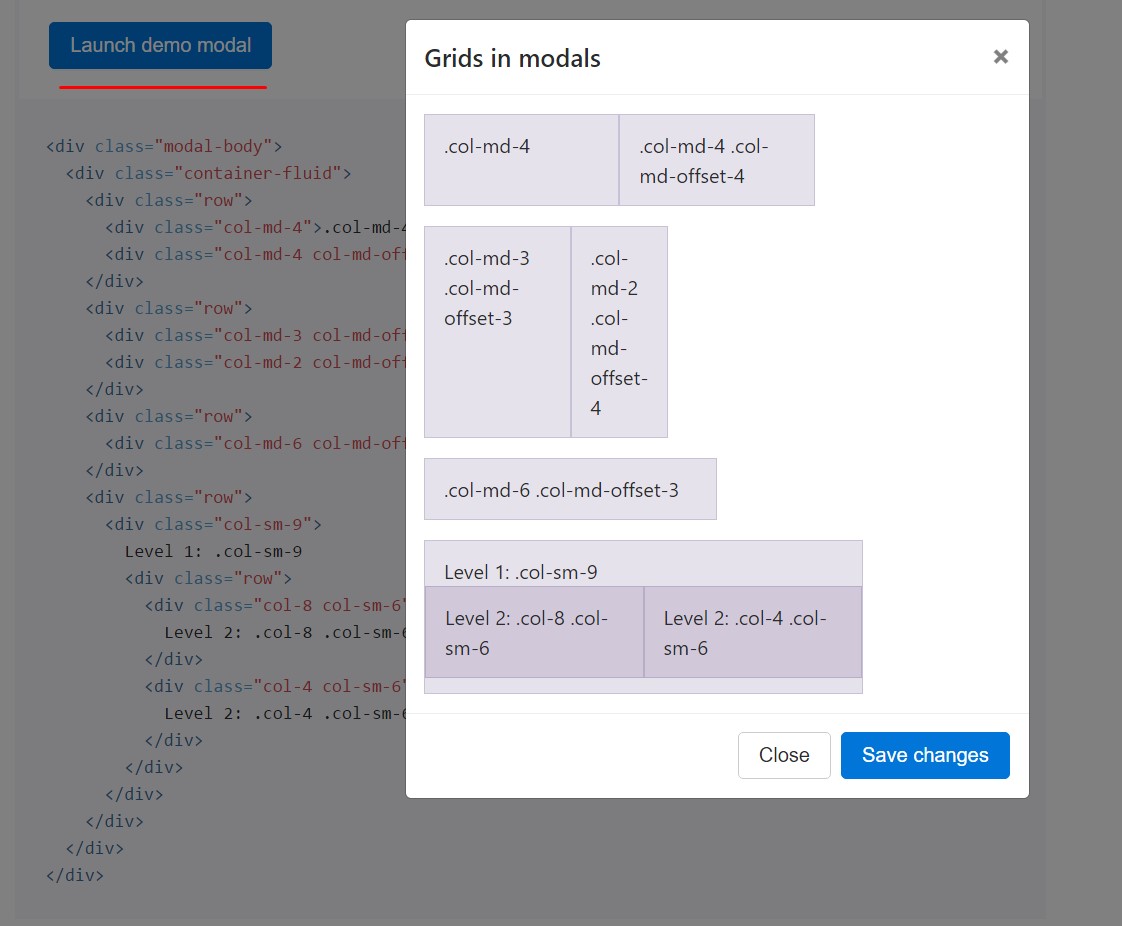
</div>Working with the grid
Utilize the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
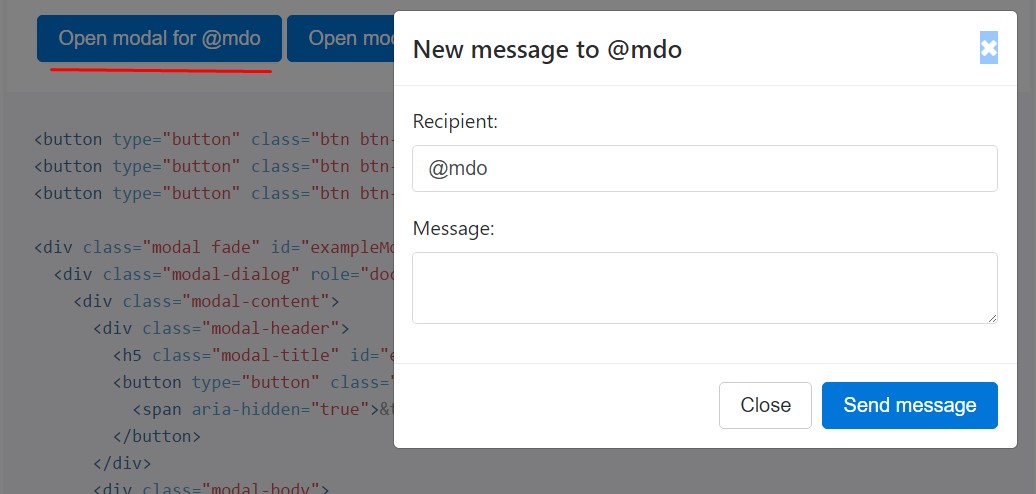
</div>Varying modal material
Use a number of buttons that bring on the equal modal using just a bit other materials? Make use of
event.relatedTargetdata-*Below is a live test complied with by example HTML and JavaScript. For additional information, read through the modal events docs for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that just simply come out in lieu of fade in to view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
Whenever the height of a modal switch when it is open, you need to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Inserting YouTube web videos
Adding YouTube videos clips in modals requires additional JavaScript not in Bootstrap to instantly put an end to playback and more.
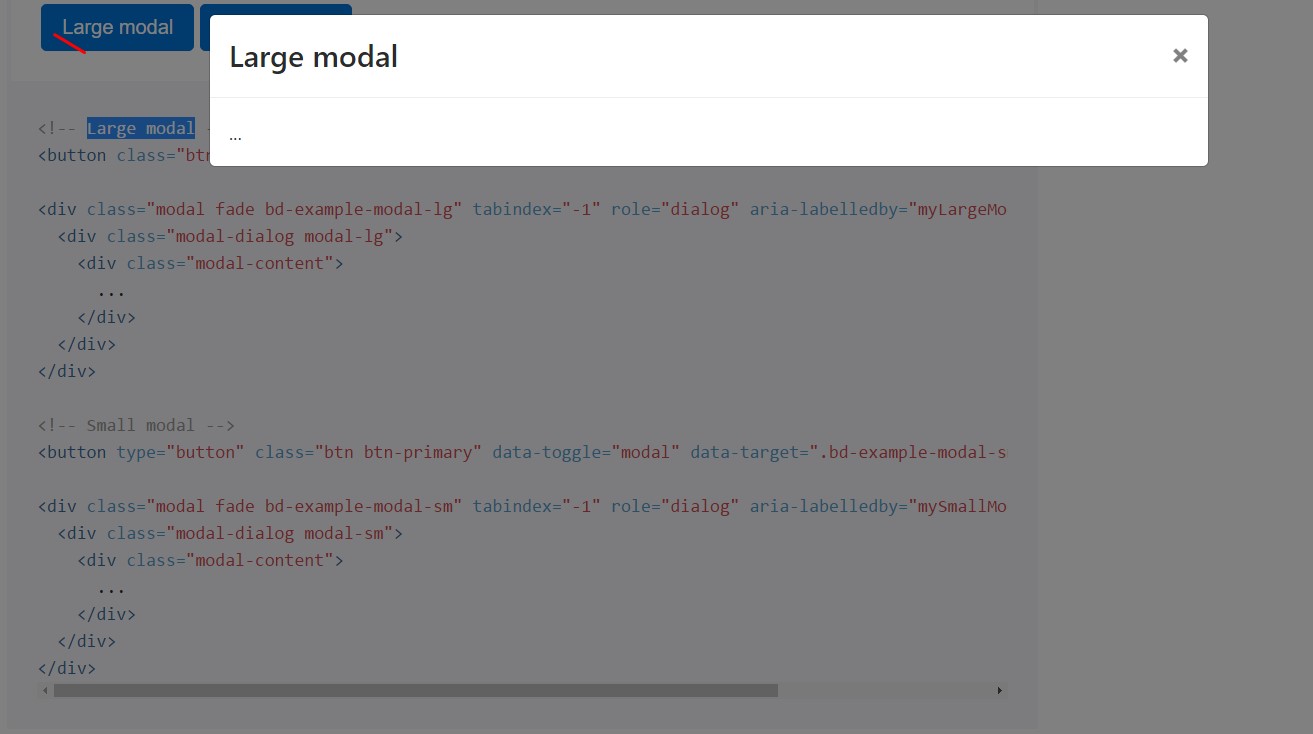
Extra scales
Modals possess two optional sizes, accessible via modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
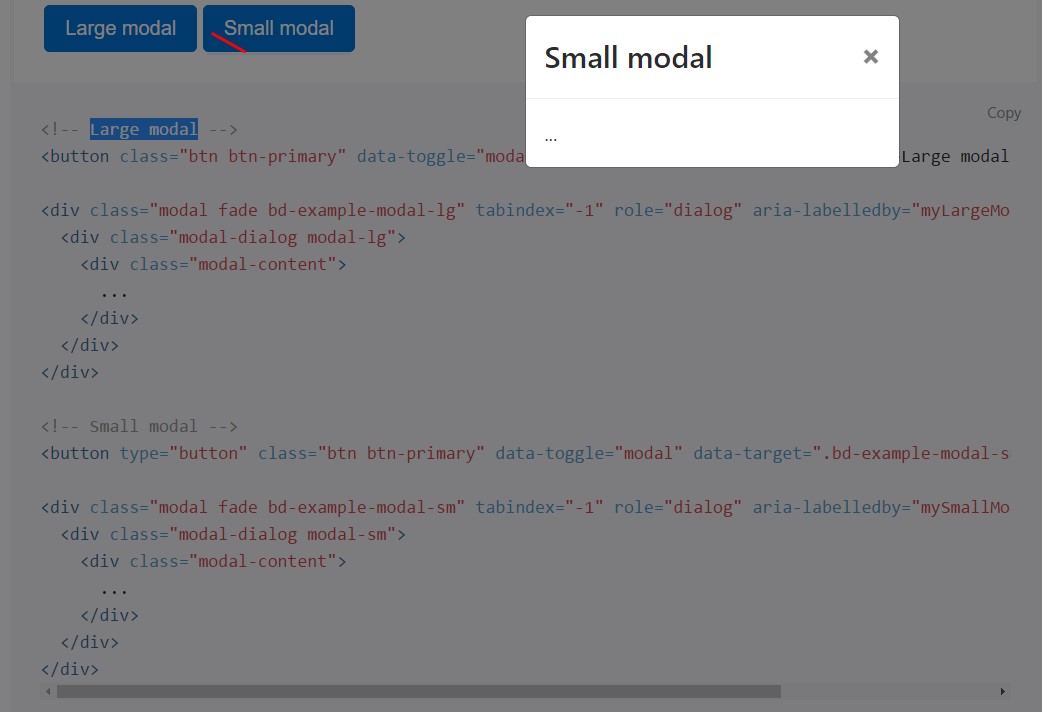
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your invisible material on demand, by using data attributes or JavaScript. It additionally adds in
.modal-open<body>.modal-backdropUsing files attributes
Switch on a modal with no writing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
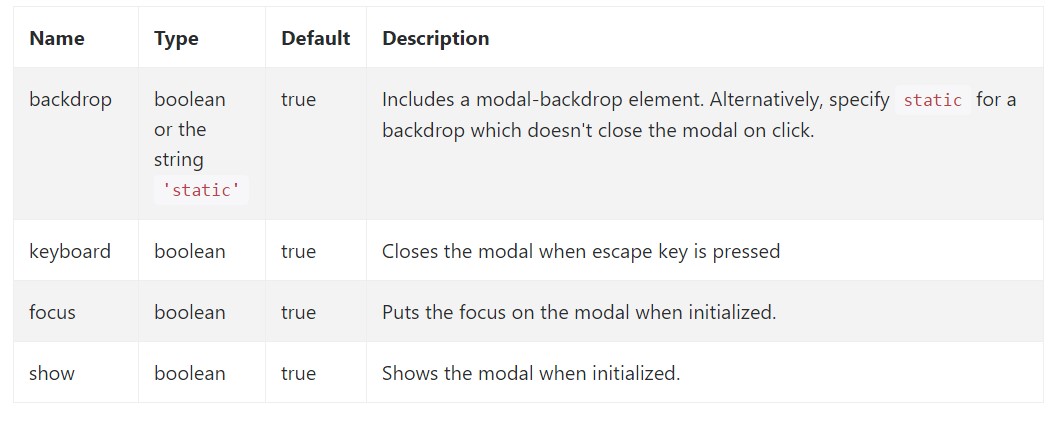
Possibilities may possibly be successfully pass through data attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Check out also the image below:

Techniques
.modal(options)
.modal(options)Triggers your information as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Go back to the user before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the user just before the modal has actually been hidden (i.e. just before the
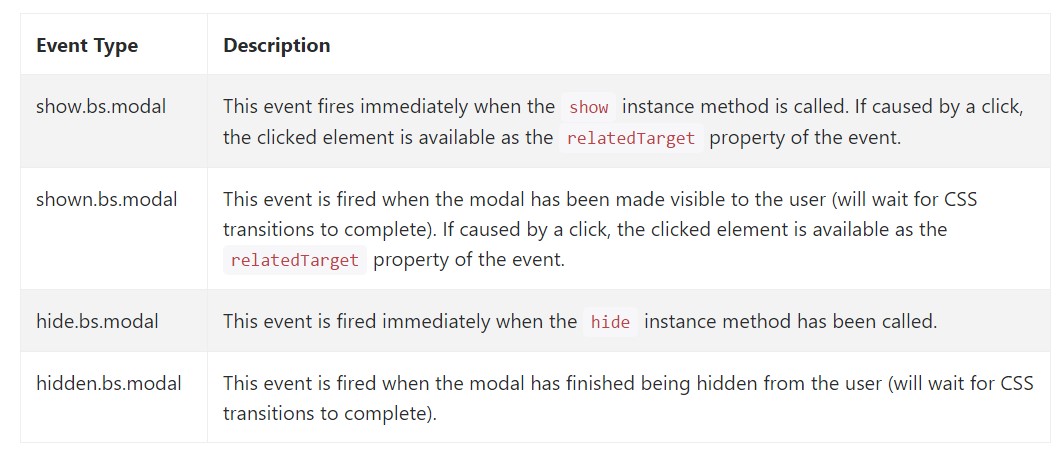
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for fixing inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out how the modal is built however what might probably be inside it?
The reply is-- basically any thing-- from a prolonged phrases and shapes plain paragraph with a few headings to the more complicated structure that utilizing the flexible design methods of the Bootstrap framework might really be a web page in the webpage-- it is technically achievable and the decision of implementing it falls to you.
Do have in your thoughts however if ever at a certain point the material to be soaked the modal becomes far too much it's possible the better approach would be positioning the whole subject inside a separate web page if you want to have fairly greater appearance along with usage of the entire display screen width accessible-- modals a pointed to for smaller blocks of material advising for the viewer's treatment .
Check out a couple of on-line video guide regarding Bootstrap modals:
Related topics:
Bootstrap modals: official information

W3schools:Bootstrap modal article

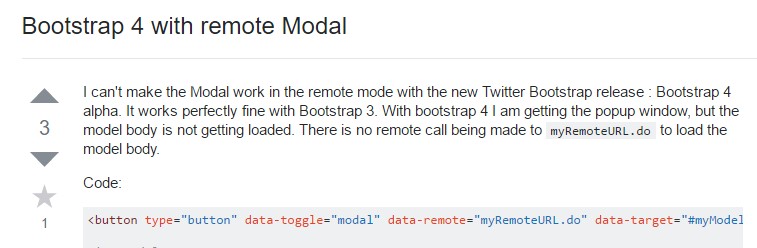
Bootstrap 4 with remote modal