Bootstrap Row Css
Introduction
Exactly what do responsive frameworks execute-- they provide us with a helpful and working grid environment to place out the content, making sure if we determine it correctly and so it will operate and show effectively on any gadget despite the measurements of its display screen. And just like in the building every framework featuring some of the most prominent one in its latest edition-- the Bootstrap 4 framework-- feature simply just a handful of basic features which made and merged correctly have the ability to help you design practically any sort of pleasing visual appeal to match your style and sight.
In Bootstrap, typically, the grid system gets created by three fundamental components that you have undoubtedly previously encountered around looking into the code of certain webpages-- these are actually the
.container.container-fluid.row.col-When you're pretty new to this entire thing and occasionally can ask yourself which was the proper way these three needs to be set within your markup right here is really a useful technique-- everything you require to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And due to the fact that you'll shortly adapt viewing the columns like the inner component it is certainly not change possible you would definitely mistake what the very first and the last C represents. ( additional info)
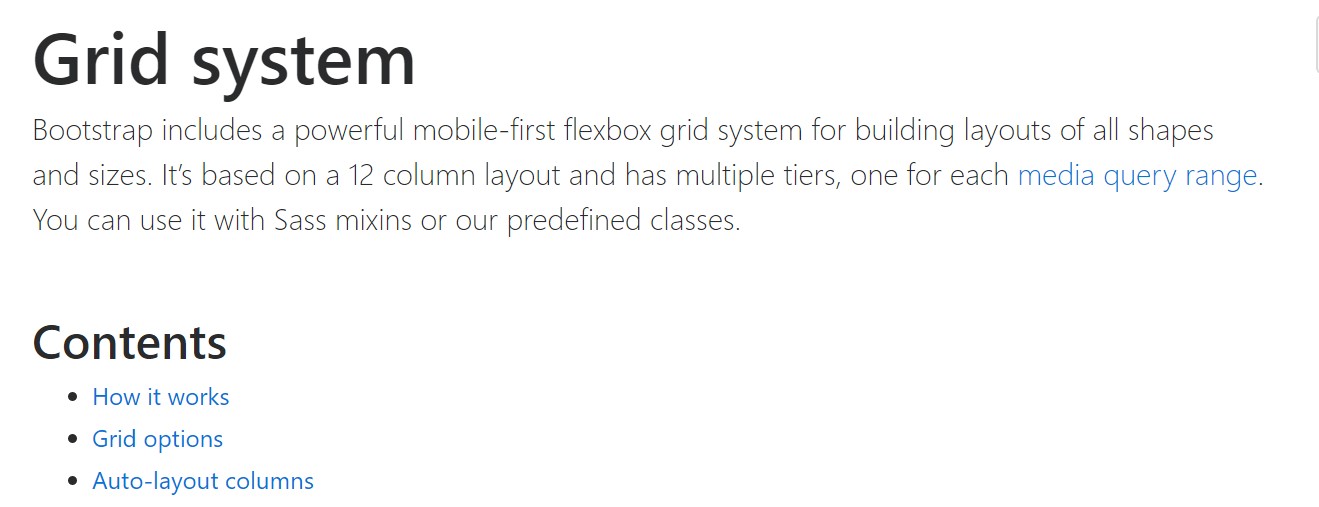
Few words relating to the grid system in Bootstrap 4:
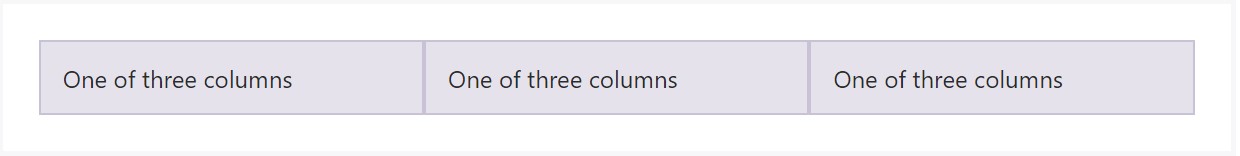
Bootstrap's grid mode utilizes a set of containers, columns, and rows to design plus fix web content. It's built by having flexbox and is entirely responsive. Shown below is an example and an in-depth examine precisely how the grid integrates.
The above example designs three equal-width columns on small-sized, middle, large size, and extra large devices working with our predefined grid classes. All those columns are focused in the web page having the parent
.containerHere is simply a way it works:
- Containers present a methods to centralize your internet site's items. Make use of
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are certainly aligned effectively. We work with the negative margin method regarding
.row- Content has to be set in columns, and only columns may be immediate children of Bootstrap Row Class.
- Thanks to flexbox, grid columns free from a fixed width will instantly format using equal widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you need to apply removed from the potential 12 per row. { In such manner, assuming that you really want three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, standard, large size, and extra large size.
- Grid tiers are based upon minimal widths, signifying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or else Sass mixins for extra semantic markup.
Take note of the limits and problems about flexbox, like the incapability to work with some HTML elements such as flex containers.
While the Containers give us fixed in max size or expanding from edge to edge horizontal area on display with slight handy paddings around and the columns provide the means to delivering the display screen space horizontally-- once again with some paddings about the factual web content giving it a space to inhale we're intending to direct our attention to the Bootstrap Row feature and all of the awesome approaches we can surely employ it for styling, fixing and distributing its components applying the brilliant brand-new to alpha 6 flexbox utilities which are in fact a number of classes to put in to the
.row-sm--md-How you can use the Bootstrap Row Form:
Flexbox utilities may be employed for putting together the order of the elements placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical location which in Bootstrap 4 flexbox utilities has been actually dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerA different options are lining up the materials by their baselines being aligned the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated so far maintain independent grid tiers infixes-- include them right prior to the very last word of the corresponding classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply precisely how this vital however at first look not so adjustable component-- the
.rowExamine a couple of online video short training regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal records

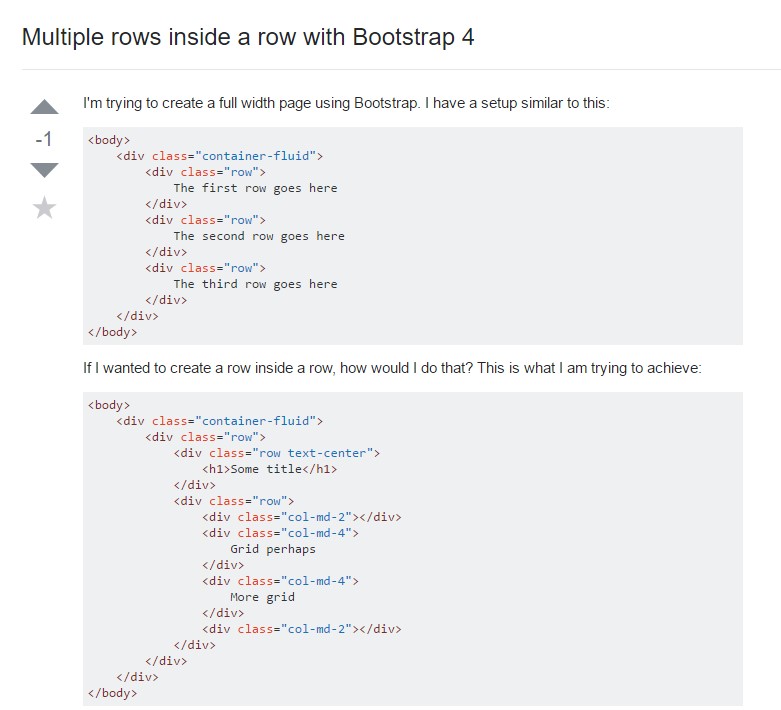
Multiple rows inside a row with Bootstrap 4

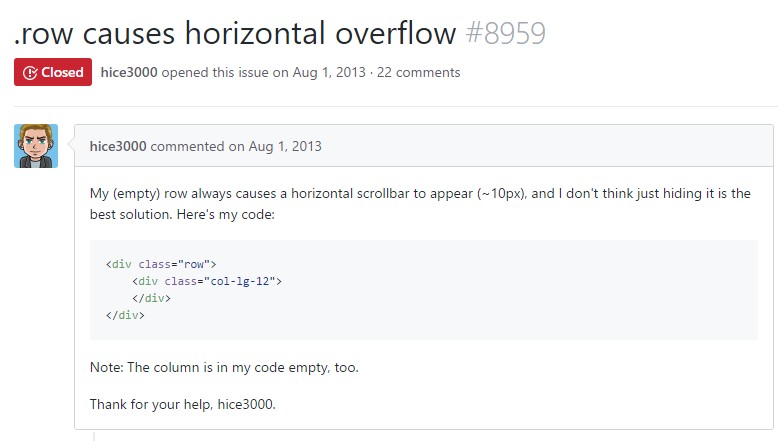
One more issue: .row
causes horizontal overflow
.row