Bootstrap Multiselect CDN
Introduction
Forms are a significant component of the web pages we make-- a valuable method we can easily get the viewers required in whatever we are present and ensure them an simple and handy approach providing back some words, data and even set an order just in case we are simply using the web page like an online store. Thoroughly crafting the form's style we are actually attempting to visualize how the website visitor would discover it most easy and enjoyable taking an action on it since if it's too simple it could be challenging to sum up the submissions though in the event that it's too complicated the site visitor can be really get annoyed and pressured away-- in this way the harmony really matters. Let's imagine for example a fundamental product that can be on top of that equipped with multiple supplements and the users gets inquired to pick out which ones need to materialize. Wouldn't it be certainly great if this could be done in a single component not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so admired and most preferred Bootstrap framework in its own newest fourth version (currently up to alpha 6) has you covered providing all the natural HTML5 form elements giving cool designing and format possibilities for a real design freedom however considering that it's not a magic wand solution there are definitely several very particular and little things such as the
<select>Efficient ways to utilize the Bootstrap Multiselect Value:
Let's take a quick glimpse how it works:
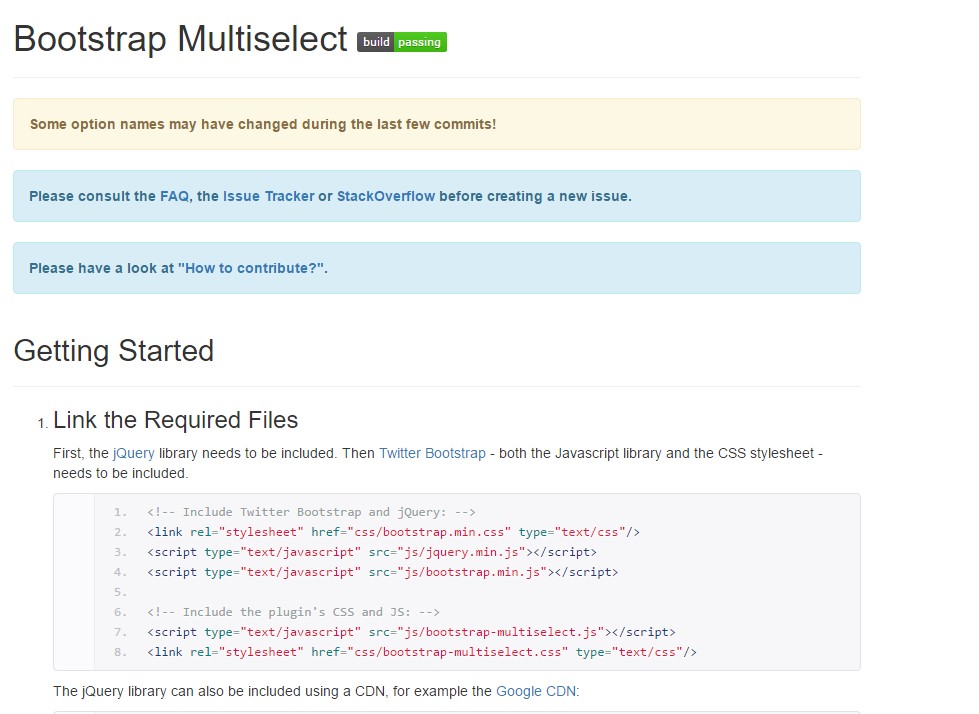
Adding it: In order the plugin to perform you need to feature the jQuery Javascript library and do this before featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Using it: Like been said-- quite simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to complete is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
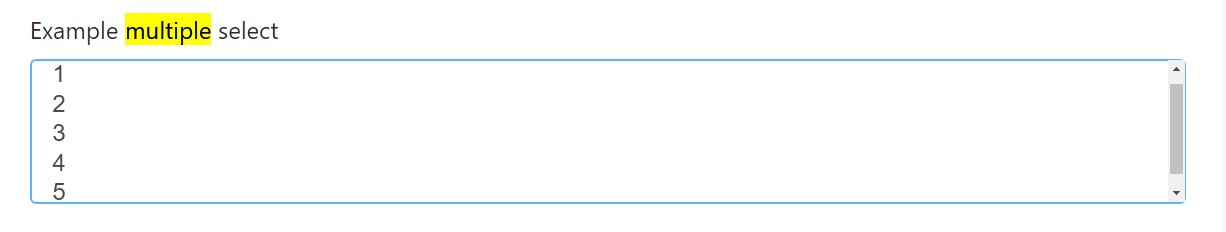
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
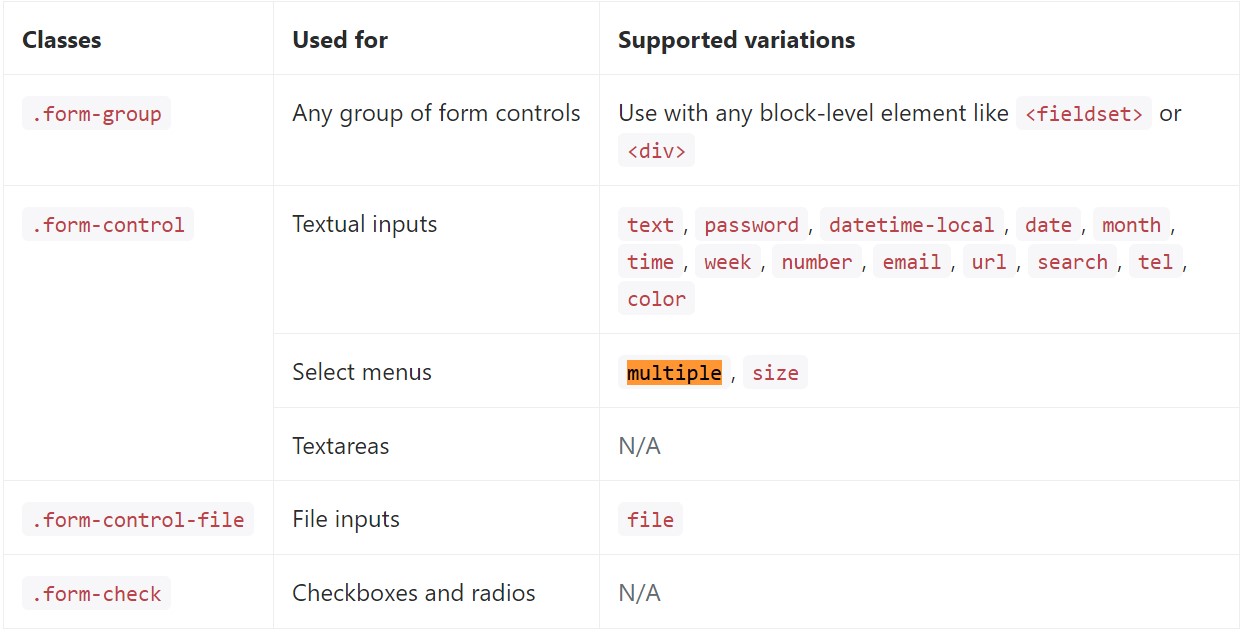
</div>Listed here is a total selection of the specific form controls assisted by means of Bootstrap and the classes that modify them. Extra information is obtainable for every group.

Conclusions
That's it-- you have a working and quite good looking dropdown with a checkbox in front of each and every opportunity-- all the site visitors need to do now is clicking the ones they desire. If you prefer to produce things a lot more appealing-- have a look at the plugin's docs to notice how adding some simple restrictions can easily spice items up even further.
Examine some online video information regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select short training

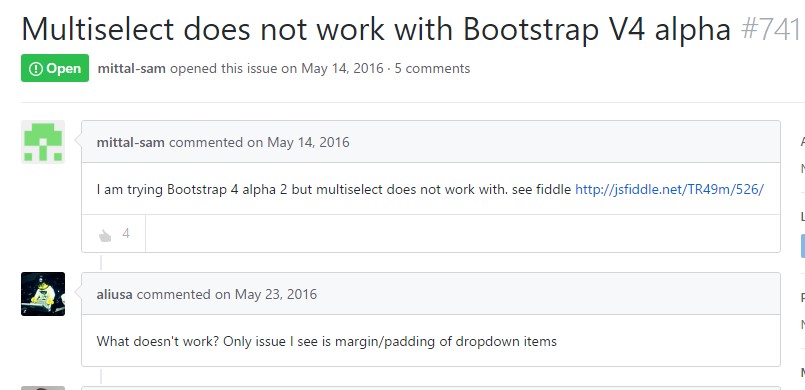
Multiselect does not work by using Bootstrap V4 alpha