Bootstrap Image Responsive
Introduction
Opt your illustrations into responsive form ( therefore they not under any condition turn into larger in size than their parent components) plus add lightweight formats to all of them-- all via classes.
No matter exactly how strong is the message display inside of our web pages no doubt we need to have some as strong pictures to back it up having the web content actually shine. And due to the fact that we are certainly in the mobile gadgets generation we also need to have those pics serving accordingly for them to display most ideal with any type of screen size due to the fact that nobody really likes pinching and panning around to become able to effectively view what a Bootstrap Image Gallery stands up to show.
The guys behind the Bootstrap framework are effectively informed of that and coming from its foundation the absolute most favored responsive framework has been supplying very easy and impressive instruments for best visual appeal as well as responsive behavior of our image features. Here is exactly how it work out in recent edition. ( discover more)
Differences and changes
When compared to its predecessor Bootstrap 3 the fourth edition implements the class
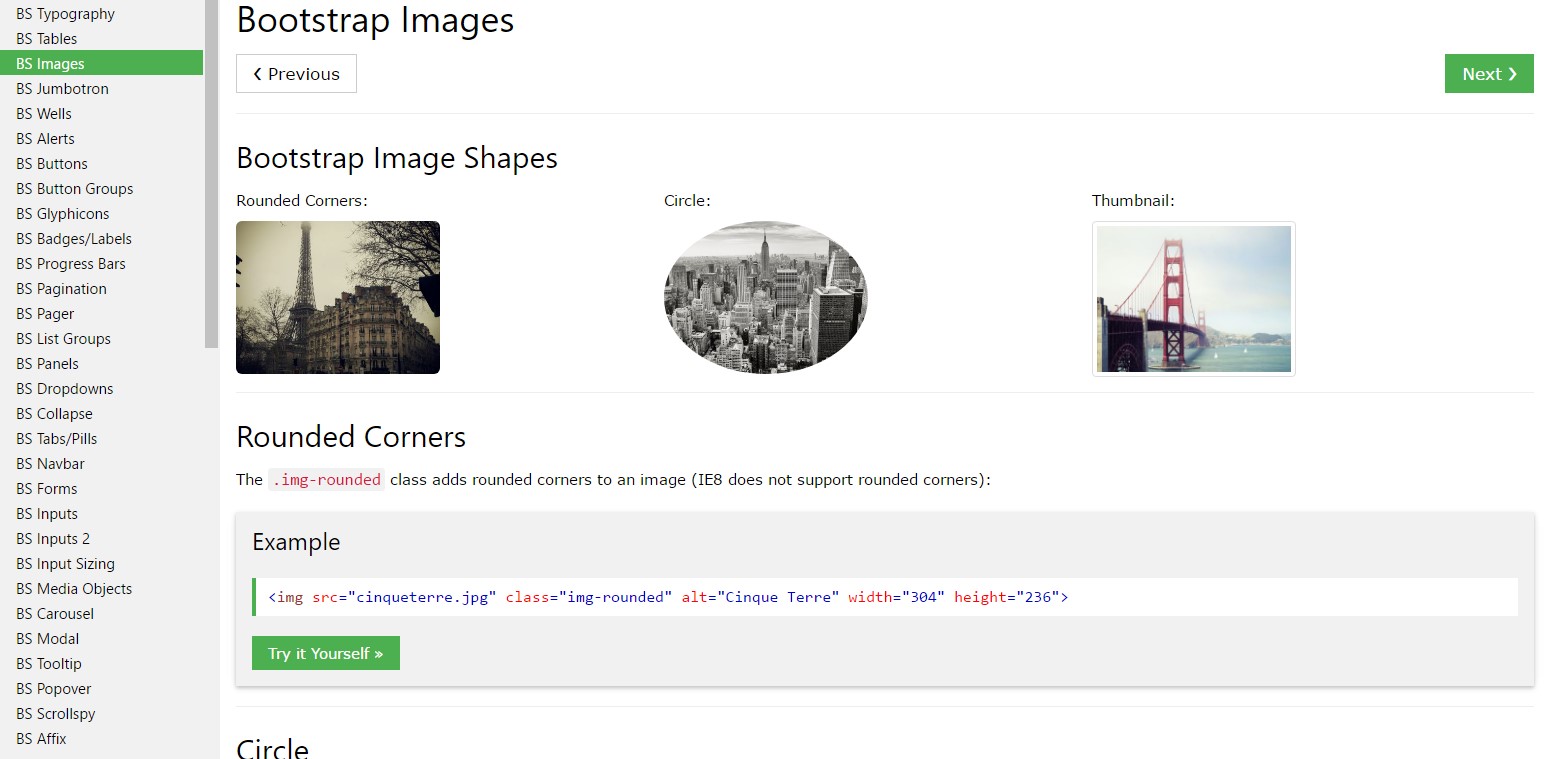
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to additionally make use of the predefined designing classes creating a particular pic oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are provided responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG pictures having
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it goes to positioning you are able to use a handful of quite powerful tools like the responsive float supporters, text positioning utilities and the
.m-x. autoThe responsive float instruments might be applied to install an responsive pic floating right or left and modify this arrangement according to the proportions of the existing viewport.
This classes have made a couple of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images inside of Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockLine up pics by using the helper float classes or else text alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message arrangement utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Primarily that's the technique you can easily provide simply just a number of easy classes in order to get from regular images a responsive ones with current build of the absolute most popular framework for setting up mobile friendly website page. Now everything that is actually left for you is choosing the right ones.
Review a number of youtube video information regarding Bootstrap Images:
Connected topics:
Bootstrap images official documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.