Bootstrap Select Style
Overview
Bootstrap is probably the most well-known system for developing totally responsive internet sites for the certain few years now and it gets increasingly more valuable, easy to use and well thought with every new version attempting to stay up to date with the website design courses and website developer's desires. The brand-new Bootstrap 4 edition is actually speedier and simpler to use in comparison to its forerunner that ended up being the absolute favorite when it comes to mobile friendly. It is though still simply a great idea set of styling regulations and classes and not a magical stick capable of providing practically everything a web site creator could probably consider or else a site visitor might actually need-- no framework might ever accomplish that. ( read this)
That is certainly the reason that eventually several plugins get set up to complete the tiny distances completing the demand of certain look and activity in this particular rare cases when the main framework simply cannot get the job done. This in fact is a great solution considering that normally we only involve the main framework information for optimal visual appeal and features and the plugins arrive in and become loaded simply by internet browser only when wanted delivering the effective server load and speed for our pages.
Over here we're heading to have a look at some of those plugins-- the Bootstrap Select Box. It gives a significant extension to the default
<select>The best way to put into action the Bootstrap Select Dropdown Plugin:
The webpage you can get it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it only a bot you can surely find the CDN urls in the event you make a choice not to self-host. Once you have actually connected it in your page you have the ability to conveniently get usage of it assigning the class
.selectpicker<select>You can certainly separate the possible possibilities within the dropdown menu to a several groups-- just wrap the
<option><optgroup>label= “ “A couple of options might be selected additionally-- a thick shows up alongside the ones you want inside of the page-- supposing that you require such behavior simply provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional marvelous function is putting in a helpful search box on the peak of the dropdown-- through this in the event of a truly extensive selection of options the site visitor can conveniently narrow the list down by simply just inputting a number of letters of the name of the needed one-- the listing automatically gets cleaned. In order to get his capability you need to appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a couple of uncomplicated cases to provide you the entire impact specifically how you can certainly get things handled-- usually, through just including a number of words for custom-made attributes to the
.selectpickerInspect a number of video clip short training regarding Bootstrap Select Box plugin:
Related topics:
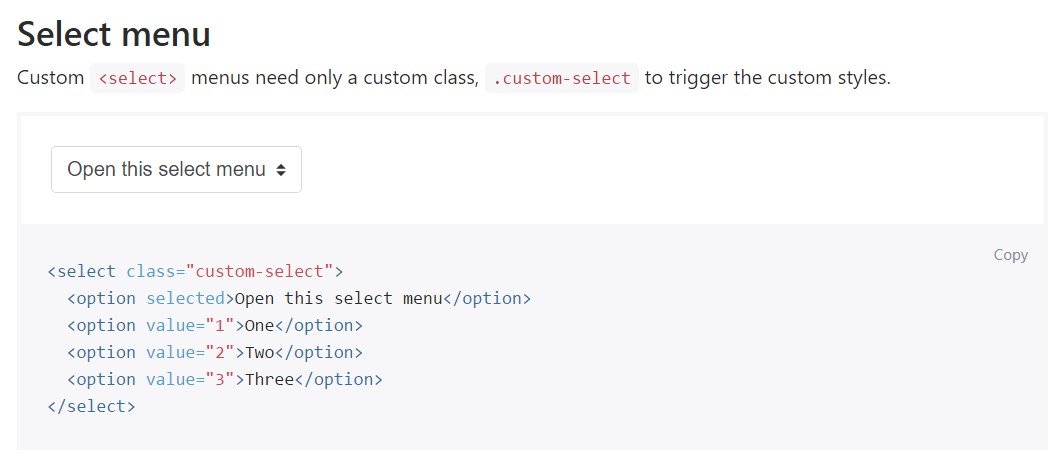
Some example of the select menu

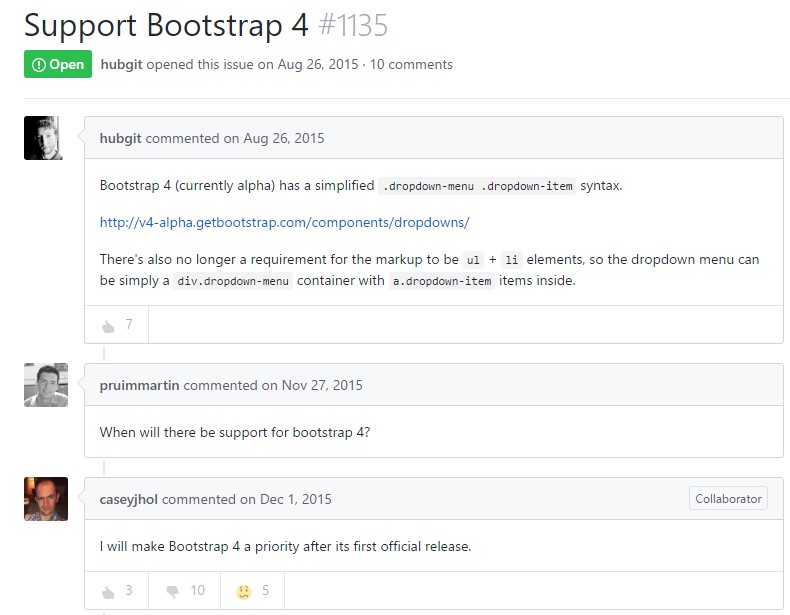
Select plugin issue

Basic operation of the select plugin