Bootstrap Media queries Grid
Introduction
Just as we talked previously in the modern-day web that gets viewed practically likewise simply by mobile phone and computer devices obtaining your pages correcting responsively to the screen they get displayed on is a condition. That's why we own the effective Bootstrap framework at our side in its latest fourth version-- currently in growth up to alpha 6 produced at this point.
However what is this item below the hood that it certainly employs to execute the job-- just how the page's material gets reordered correctly and what produces the columns caring the grid tier infixes just like
-sm--md-Steps to use the Bootstrap Media queries Example:
The responsive behaviour of the most popular responsive framework located in its most current 4th edition can operate with the help of the so called Bootstrap Media queries Grid. Just what they perform is having count of the size of the viewport-- the display screen of the device or the width of the internet browser window in the case that the webpage gets featured on desktop computer and employing different designing standards accordingly. So in usual words they follow the easy logic-- is the size above or below a special value-- and respectfully activate on or off.
Each viewport size-- like Small, Medium and so forth has its own media query specified with the exception of the Extra Small display size that in the most recent alpha 6 release has been certainly employed universally and the
-xs-.col-xs-6.col-6The basic syntax
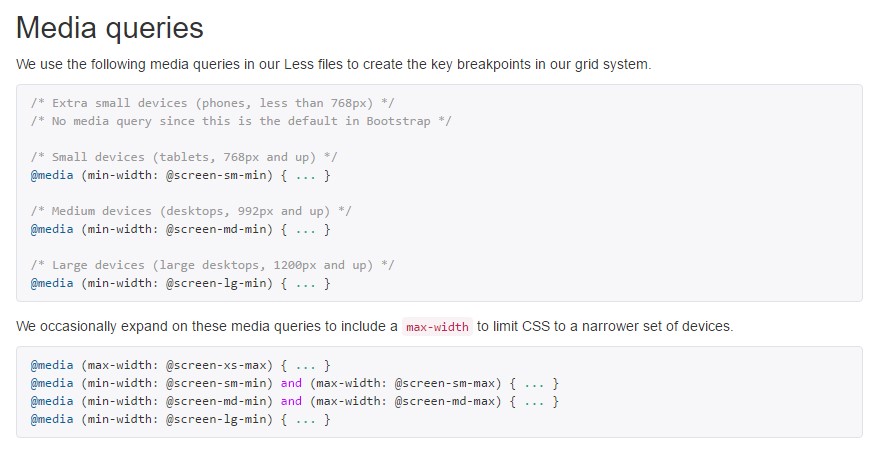
The standard syntax of the Bootstrap Media queries Usage Example within the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another factor to observe
Helpful aspect to detect here is that the breakpoint values for the different display screen scales change by means of a single pixel baseding to the standard that has been simply used like:
Small display dimensions -
( min-width: 576px)( max-width: 575px),Standard screen scale -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Additional big screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is really produced to become mobile first, we utilize a small number of media queries to generate sensible breakpoints for user interfaces and arrangements . These kinds of breakpoints are primarily depended on minimum viewport widths as well as enable us to size up factors while the viewport changes. ( click this)
Bootstrap mostly utilizes the following media query stretches-- or breakpoints-- in source Sass documents for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we formulate source CSS in Sass, every media queries are obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries that proceed in the various other course (the granted display screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular sector of screen scales employing the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice again-- there is certainly no
-xs-@mediaThis enhancement is directing to lighten up both the Bootstrap 4's format sheets and us as developers given that it follows the normal logic of the manner responsive web content operates accumulating after a specific point and together with the losing of the infix certainly there will be less writing for us.
Check out several youtube video training relating to Bootstrap media queries:
Related topics:
Media queries formal documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics