Bootstrap Tooltip Working
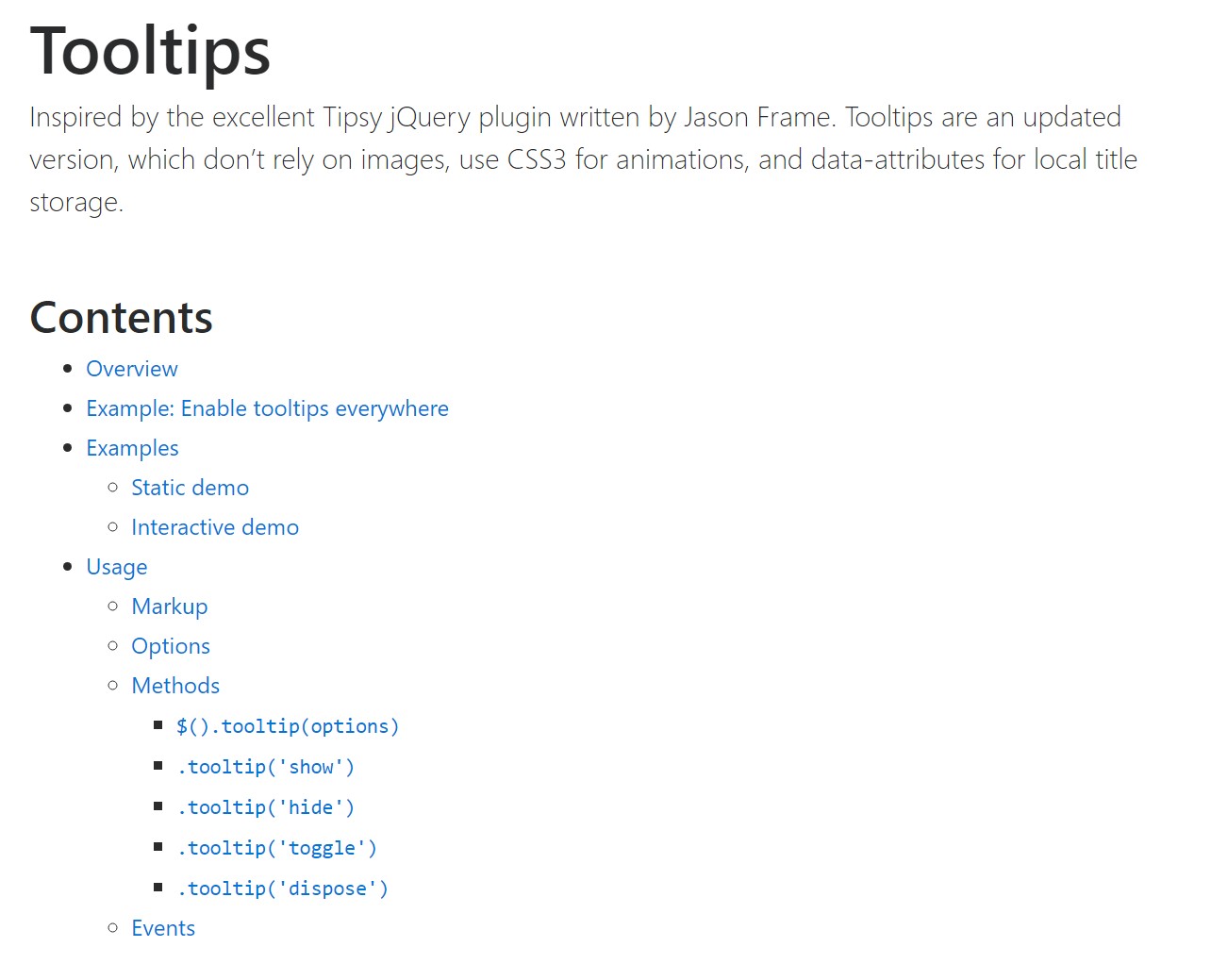
Overview
In certain circumstances, especially on the desktop it is a great idea to have a suggestive callout together with a couple of suggestions emerging when the website visitor places the computer mouse pointer over an element. Like this we ensure that the most appropriate information has been actually provided at the right time and hopefully improved the site visitor practical experience and ease while applying our webpages. This particular behavior is taken care of by tooltip element which has a cool and constant to the whole entire framework styling visual appeal in current Bootstrap 4 edition and it's definitely very easy to put in and configure them-- why don't we see precisely how this gets accomplished . ( more hints)
Things to realize while utilizing the Bootstrap Tooltip Modal:
- Bootstrap Tooltips depend on the 3rd party library Tether for arranging . You ought to include tether.min.js before bootstrap.js in order for tooltips to operate !
- Tooltips are actually opt-in for performance factors, so you need to initialize them by yourself.
- Bootstrap Tooltip Popover together with zero-length titles are never shown.
- Indicate
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on concealed elements will definitely not do the job.
- Tooltips for
.disableddisabled- Once set off from hyperlinks which span various lines, tooltips are going to be centered. Utilize
white-space: nowrap<a>Understood all of that? Excellent, why don't we see the way they work with certain good examples.
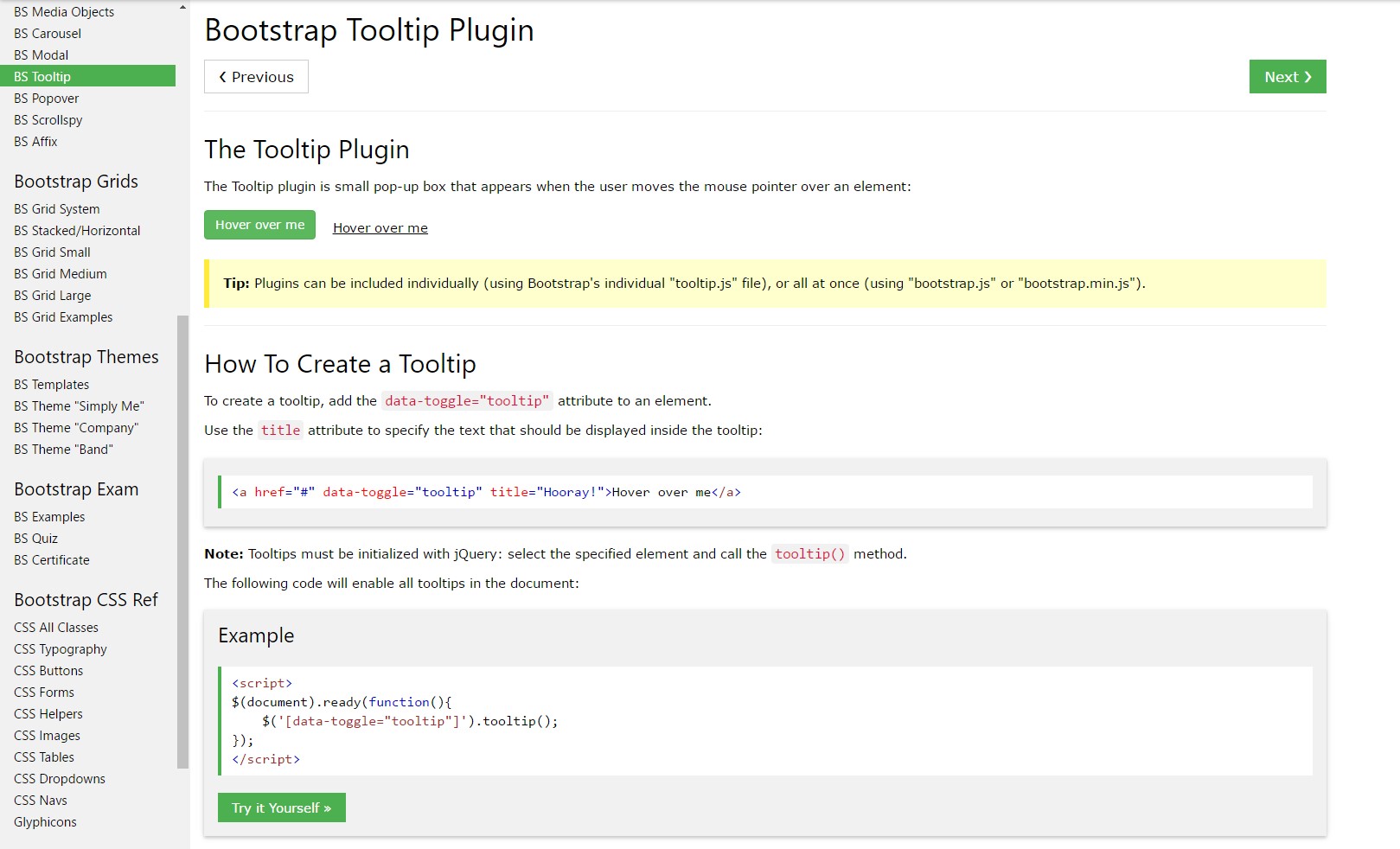
The best ways to put into action the Bootstrap Tooltips:
Firstly to get use the tooltips performance we really should allow it since in Bootstrap these elements are not allowed by default and require an initialization. To do this put in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact work on is obtaining what is certainly inside an element's
title = ””<a><button>When you have switched on the tooltips capability just to assign a tooltip to an element you have to include two vital and just one extra attributes to it. A "tool-tipped" components really should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as behaviour has remained nearly the same in both the Bootstrap 3 and 4 versions considering that these truly do work really efficiently-- pretty much nothing much more to get demanded from them.
For examples
One approach to activate all of tooltips on a webpage would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
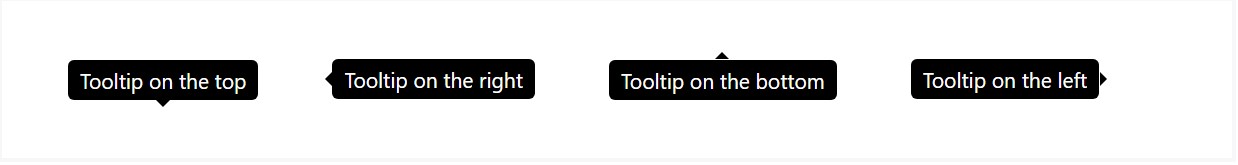
)Stationary Demo
4 options are available: top, right, bottom, and left coordinated.
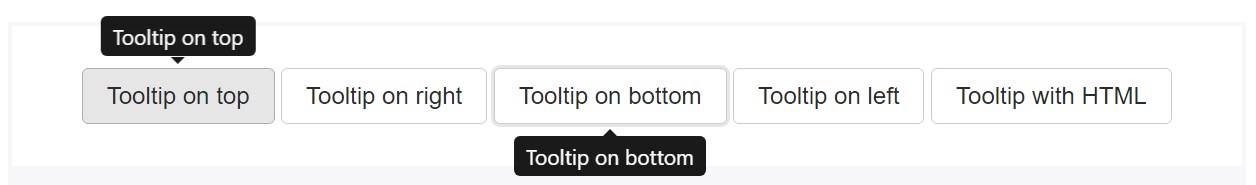
Interactive
Hover above the tabs below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin produces web content and markup on demand, and by default places tooltips after their trigger element.
Set off the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopHaving tooltips work with key-board as well as assistive technology users.
You ought to simply add tooltips to HTML components that are certainly traditionally keyboard-focusable and interactive (such as hyperlinks or form controls). Despite the fact that arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
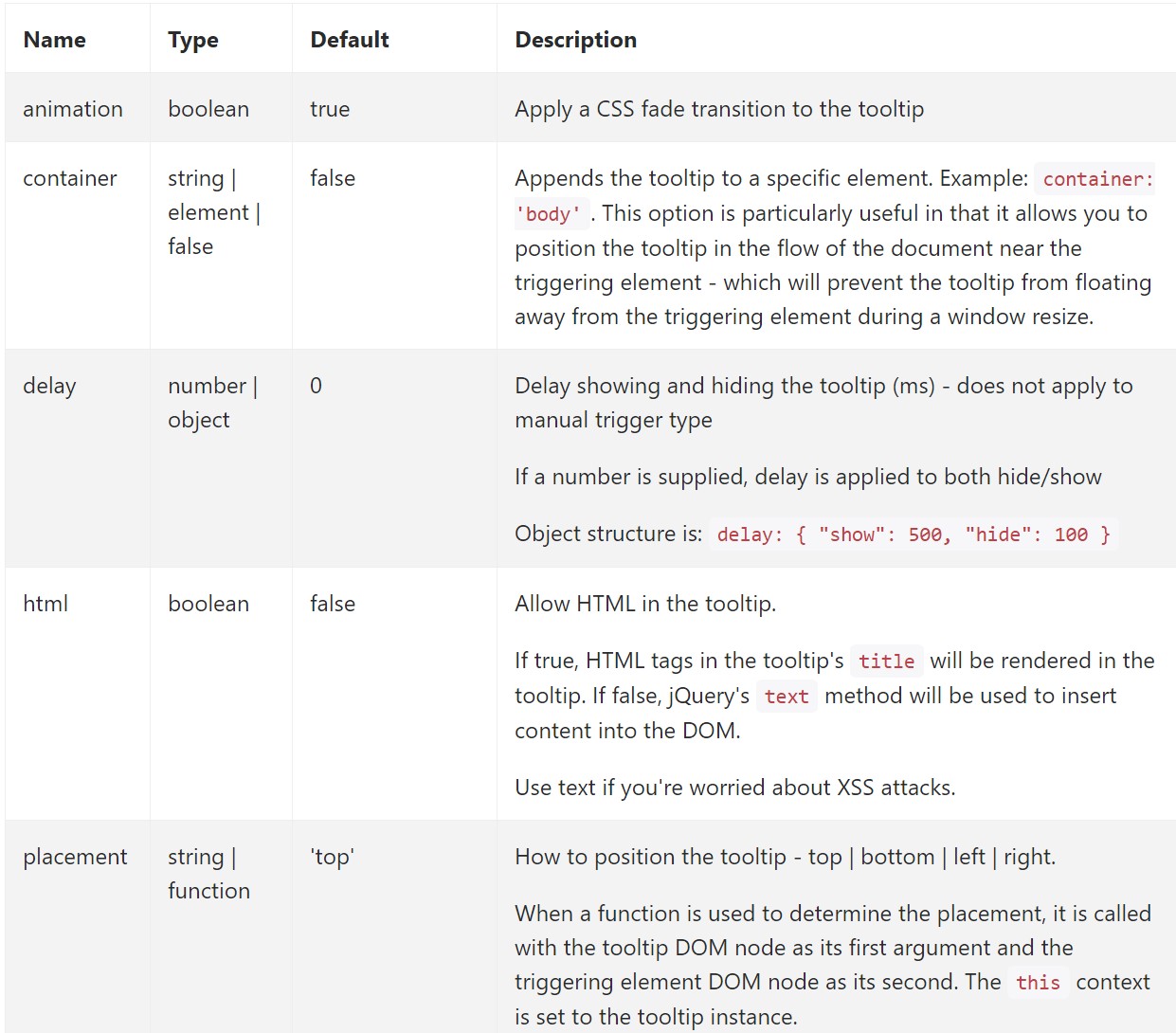
</div>Features
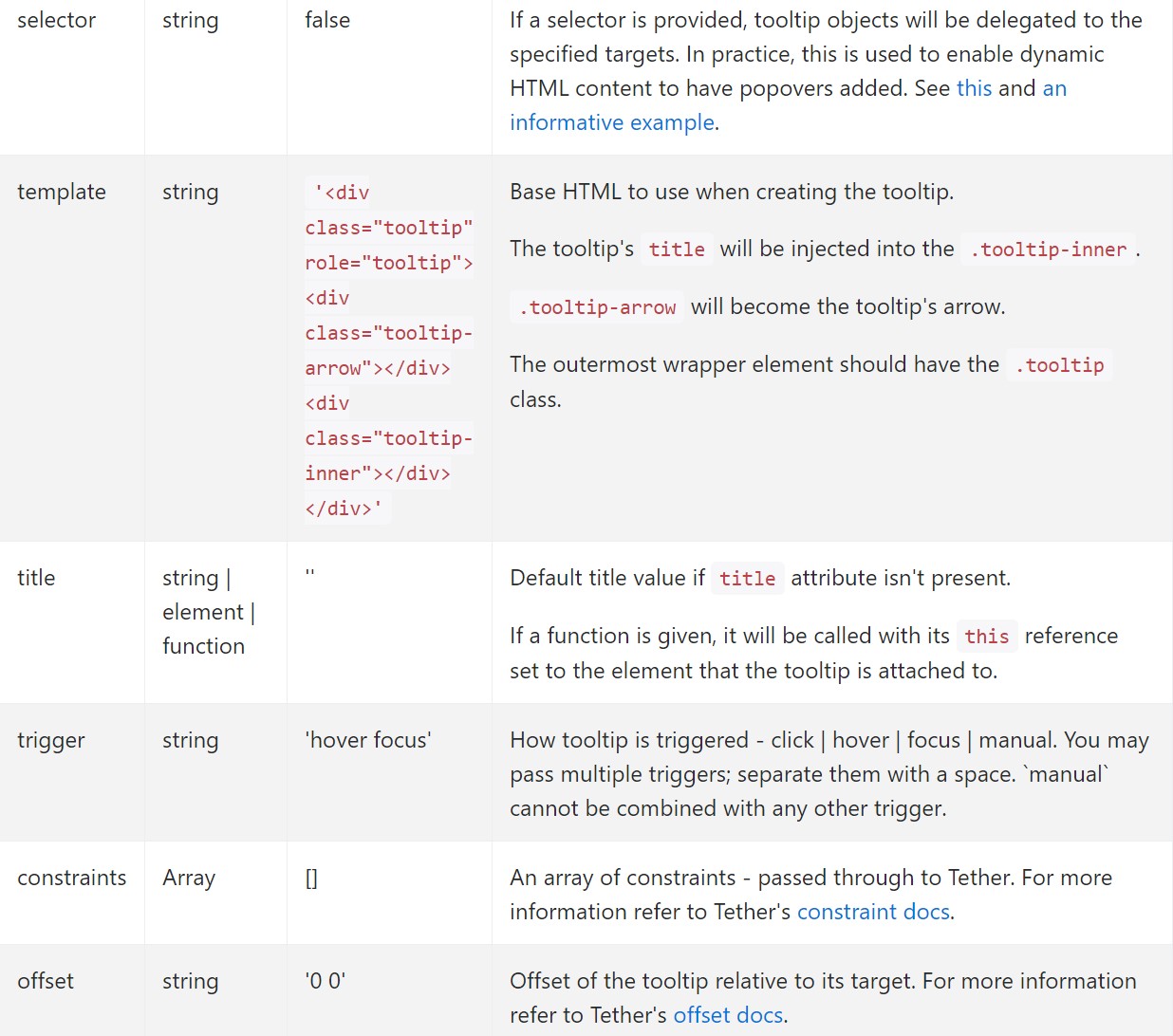
Options may be successfully pass through data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for specific tooltips can additionally be indicated with the use of data attributes, just as detailed mentioned above.
Practices
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Goes back to the caller right before the tooltip has in fact been shown (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Comes back to the customer prior to the tooltip has in fact been hidden (i.e. prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer prior to the tooltip has actually been revealed or else covered (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that apply delegation ( which in turn are developed working with the selector solution) can not actually be individually eliminated on descendant trigger components.
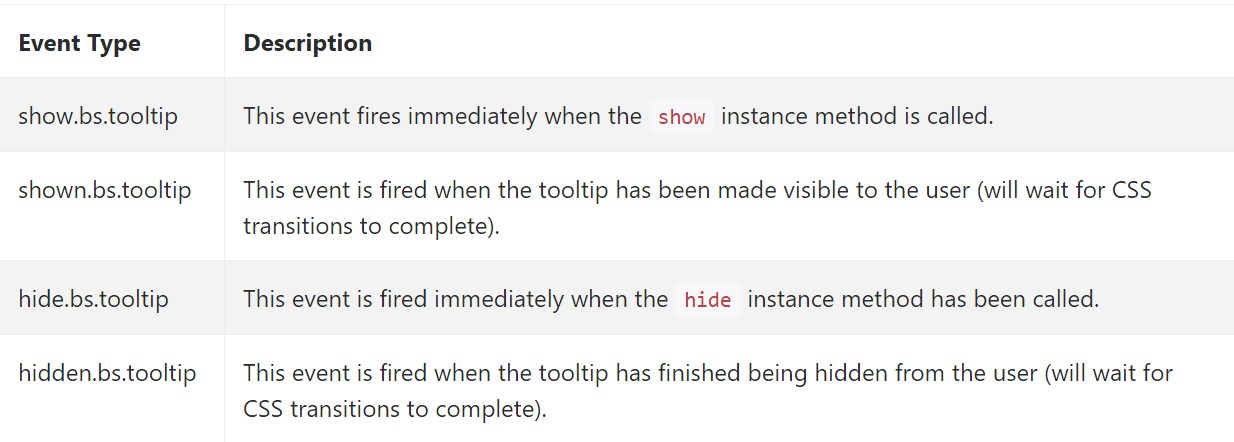
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think about right here is the quantity of info which goes to be set inside the # attribute and ultimately-- the location of the tooltip baseding on the setting of the main component on a screen. The tooltips really should be precisely this-- small important ideas-- mading way too much information might possibly even confuse the visitor instead support getting around.
In addition in the event that the main element is extremely near an edge of the viewport positioning the tooltip at the side of this very side might cause the pop-up text to flow out of the viewport and the information inside it to end up being practically unusable. And so when it comes to tooltips the balance in using them is essential.
Review a number of youtube video guide about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh