Bootstrap Textarea Modal
Introduction
Inside the webpages we generate we employ the form features to receive some details directly from the website visitors and send it back to the web site owner serving numerous purposes. To execute it effectively-- suggesting obtaining the appropriate replies, the correct questions must be questioned so we architect out forms form properly, consider all the achievable circumstances and kinds of info needed and actually provided.
And yet despite of exactly how accurate we have this, there constantly are some scenarios when the info we need to have from the user is somewhat blurry before it gets in fact given and needs to expand over a whole lot more than simply just the regular a single or a handful of words usually filled in the input fields. That's where the # element comes in-- it is actually the only and irreplaceable element where the website visitors are able to easily write back several lines supplying a feedback, sharing a reason for their actions or simply just a handful of ideas to hopefully help us producing the product or service the webpage is about much better. ( check this out)
How to employ the Bootstrap textarea:
Inside the latest edition of some of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is fully sustained automatically correcting to the width of the display webpage becomes shown on.
Producing it is very straightforward - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is really a responsive element by default it spreads the entire width of its parent component.
Even more tips
On the contrast-- there are several scenarios you would need to control the feedback provided inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
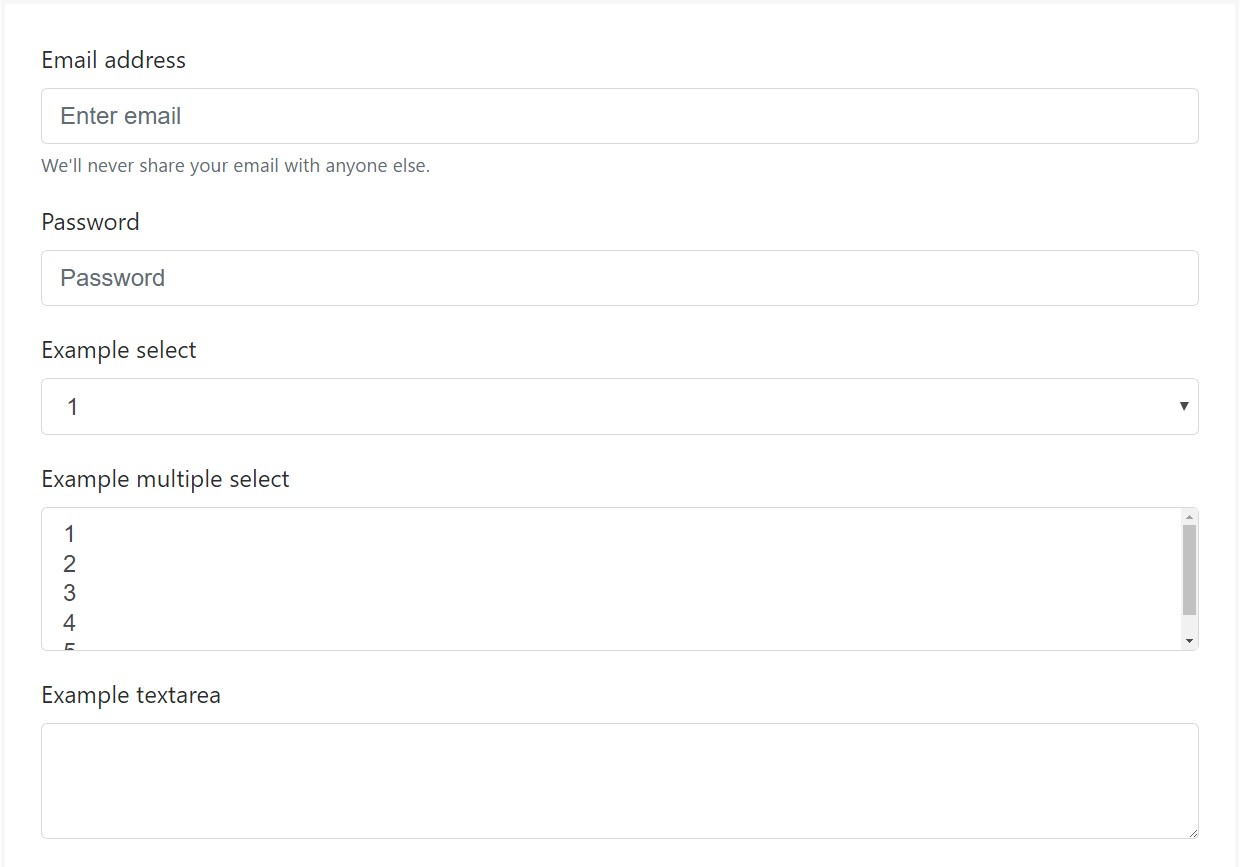
Bootstrap's form regulations expand on Rebooted form styles using classes. Work with these classes to opt right into their modified displays for a extra regular rendering around devices and internet browsers . The example form here shows basic HTML form elements that gain improved designs from Bootstrap with added classes.
Remember, considering that Bootstrap employs the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
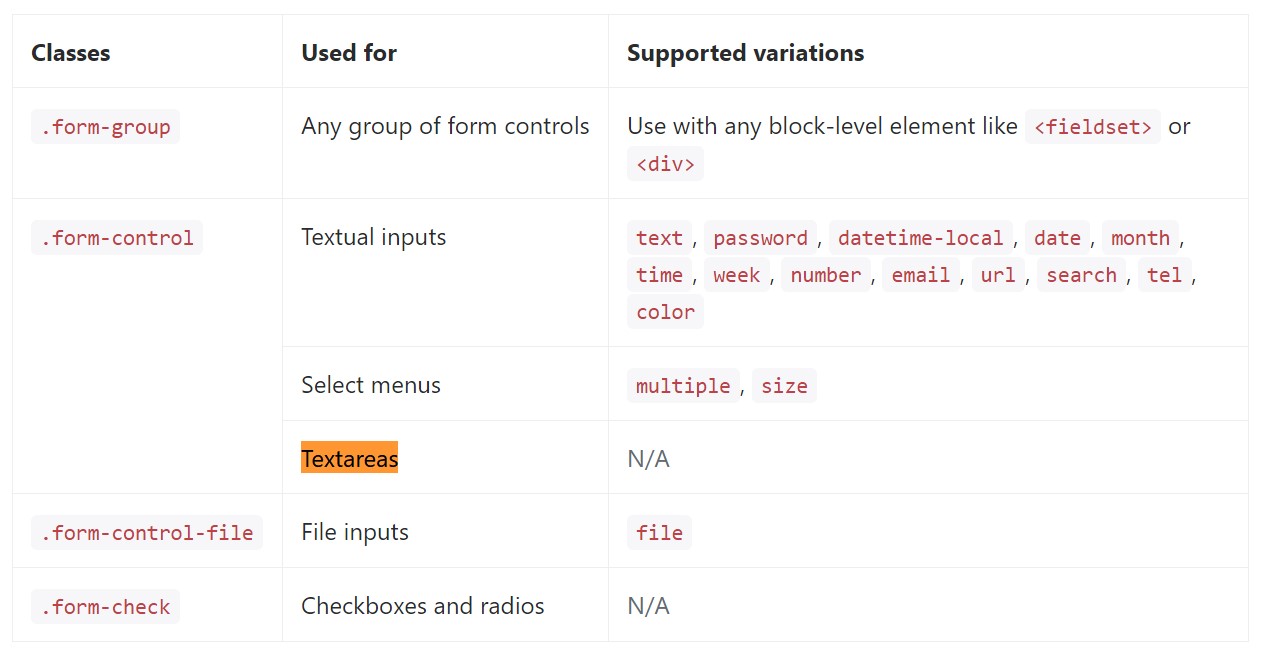
</form>Listed below is a full list of the certain form commands sustained via Bootstrap and the classes that customize them. Supplementary documentation is available for each group.

Final thoughts
And so right now you learn how you can create a
<textarea>Look at a few video tutorials about Bootstrap Textarea Table:
Linked topics:
Basics of the textarea

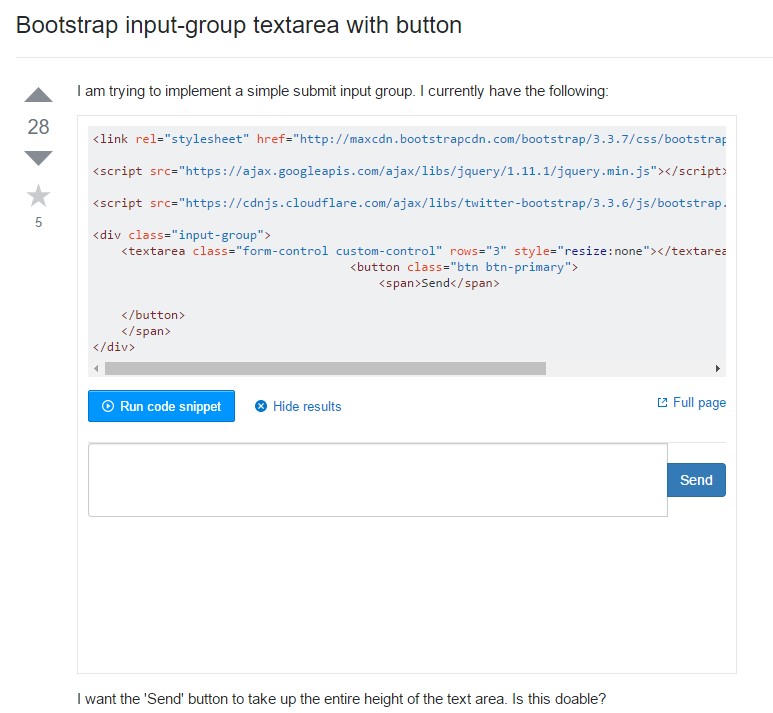
Bootstrap input-group Textarea button by using

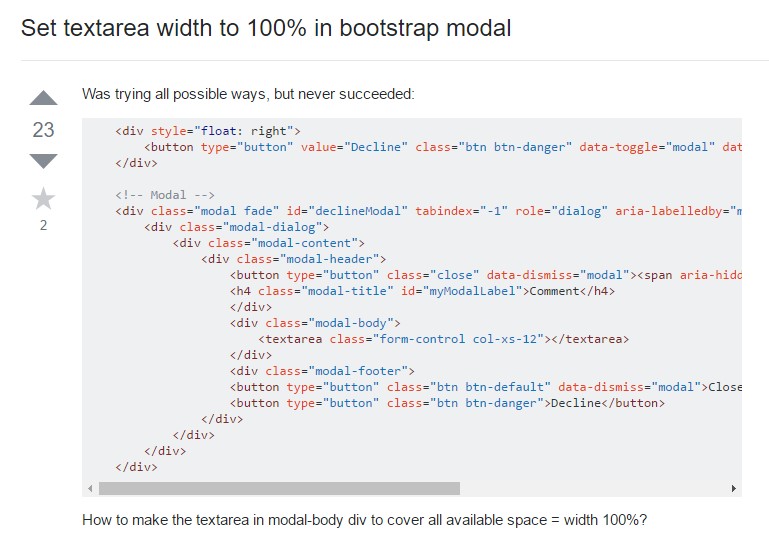
Install Textarea size to 100% in Bootstrap modal