Bootstrap Progress bar Jquery
Overview
We know pretty well this empty straight element being really shown void at first and getting full of a vivid color little by little as an operation, a download of a documents or else typically any activity is being finished little by little-- we see it daily on our devices therefore the information it delivers grew into very natural to get-- something gets completed and currently it's finished at this number of percent or else in case you desire examining the unfilled part of the glass-- there is this much left before finishing . Yet another plus is that the information it delivers doesn't run into any type of language barrier since it pure visuals and so the moment comes time for showcasing the level of our various skills, or else the progress or even various parts of a project or basically anything having a complete and not a lot parts it is really wonderful we can easily have this kind of graphical feature installed straight inside our web pages in a fast and easy way.
( read this)
What's updated?
Within the most recent fourth edition of the absolute most prominent mobile friendly system this becomes even much faster and easier with just a single tag element and there are really a lot of customizations easily available which are done with simply just selecting the necessary classes. What's brand-new here is since the Bootstrap 4 gives up the IE9 support we can in a moment require whole advantage of the powers of HTML5 and instead of making the outer so called unfilled container with a
<div><div><progress>Fundamental capabilities
To set up simply just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we understand the way it performs why don't we find out how you can help make it look more effective designating certain effects and colors .First of all-- we can easily operate the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now assuming that you require to obtain earlier internet browser compatibility you can certainly work with two
<div>.progressstyle = " width:23%; "Recommendations and case studies
Tips on how to put into action the Bootstrap Progress bar Jquery:
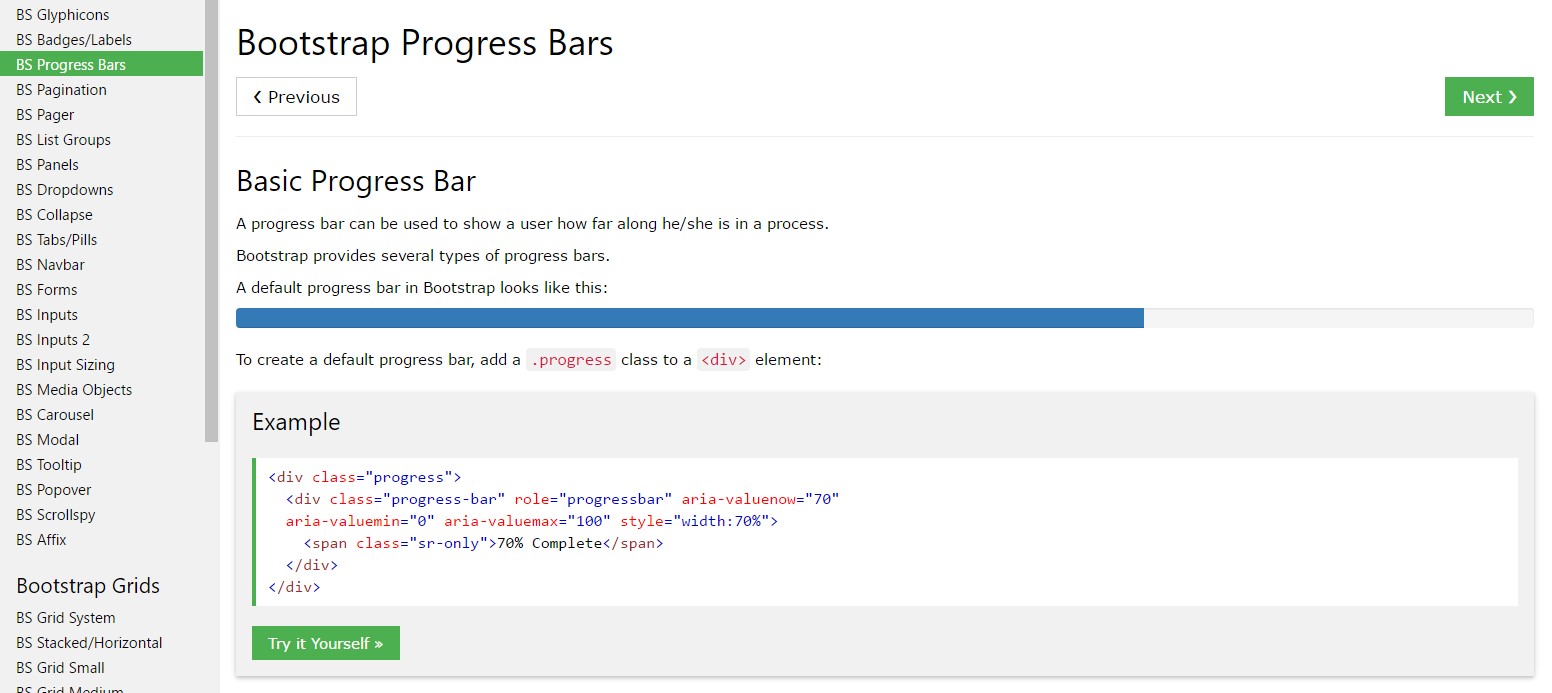
Bootstrap Progress bar Working items are established with two HTML elements, certain CSS to specify the size, as well as a handful of attributes.
We use the
.progressWe employ the internal
.progress-barThe
.progress-barThe
.progress-barroleariaAdd that all together, and you get the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a variety of utilities for preparing width. Depending on your demands, these may help with quickly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Custom the appeal of your progress bars with custom-made CSS, background utilities, stripes, and more.
Labels
Add in labels to your progress bars by placing message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
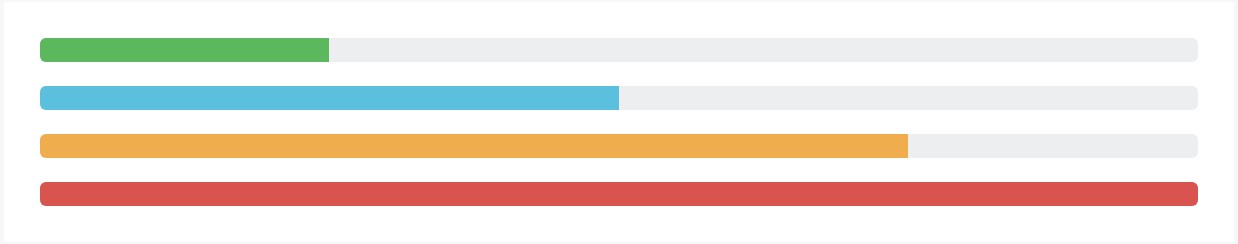
</div>Backgrounds
Work with background utility classes to transform the appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
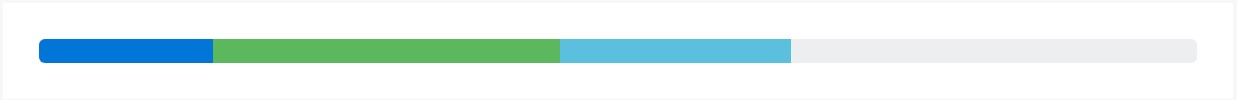
</div>Numerous bars
Involve several progress bars inside a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
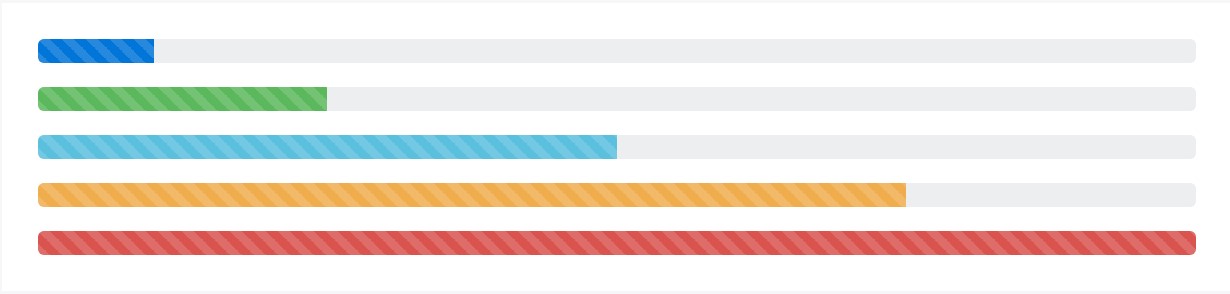
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
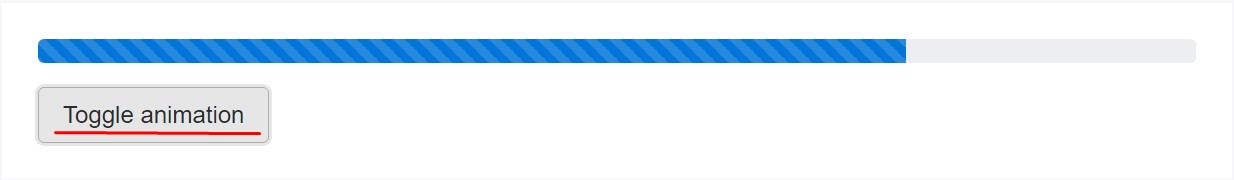
</div>Animated stripes
The striped gradient is able to in addition be actually animated. Add in
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is actually the approach you are able to reveal your progress in beautiful and basically quick progress bar elements with Bootstrap 4-- right now all you need to have is some works in progress to make them display.
Check out a number of on-line video tutorials regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar approved information

Bootstrap progress bar tutorial

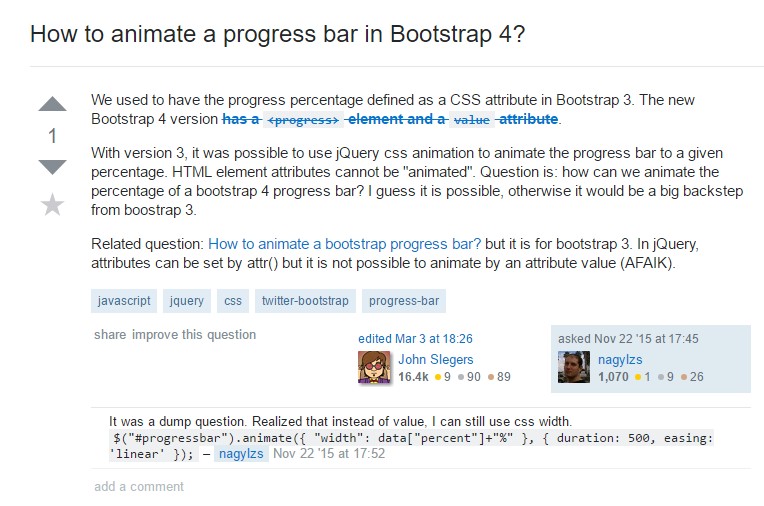
How to animate a progress bar in Bootstrap 4?