Bootstrap Label Css
Introduction
Being discussed before, within the webpages that we are developing, we usually require providing uncomplicated or more tricky forms to question the visitor for a opinion, feedback, some private data or even preferences. We handle that providing the proper commands in our forms very carefully taking into account the form design and the accurate controls which should be utilized concerning the details we need to have and the particular circumstance included-- just like we can not have an order for a single colored phone case that is both blue and white , an individual cannot be both male and female in gender or else a product have to be accompanied with numerous attachments which in turn do not really omit each other so selecting each one should include it not omitting the others already chosen. Often, certainly, we do want a precise mail given or else a contact number which also needs the input which should comply with certain format just to be appropriate and of course at special situations we simply just really need visitor's ideas on a topic the way they experience it-- in their own words.
For all of these types of situations we operate the proper controls-- such as radio tabs, checkboxes, input sectors, content area components and more however there is certainly an important component tied to each one of these kinds of sectors which makes our forms comfortable and conveniently understandable for the site visitor to navigate through knowing at any times what is certainly required and effortlessly taking care of even the small commands such as radio buttons and checkboxes. Specifically these days when the web changes into more mobile along with pages shown on several small sized screens this element is very important in delivering efficiency and speed in accomplishing our form.This element is a Bootstrap Label Group. ( additional reading)
Ways to work with the Bootstrap Label Button:
What already has been simply claimed deal with the
<label><label>The construction is quite uncomplicated-- just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form controls within labels is pretty complicating the code and it's much better to reject it-- in addition using the
for =""Additionally usual text message within the
<label>Example of form without label
Should you have no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining item to consider
Informative aspect to note relating to labels within Bootstrap 4 in case that in the recent version of the framework this variety of component's styling has been really changed a little bit. The
<label>inline-blockFinal thoughts
So currently you find out exactly what the # elements are for and just how they behave in Bootstrap 4-- everything that's left is considering the suitable form areas you have to connect them to.
Check a few video clip information regarding Bootstrap label
Related topics:
Usage of the label in in Bootstrap Forms: approved documentation

Bootstrap label tutorial

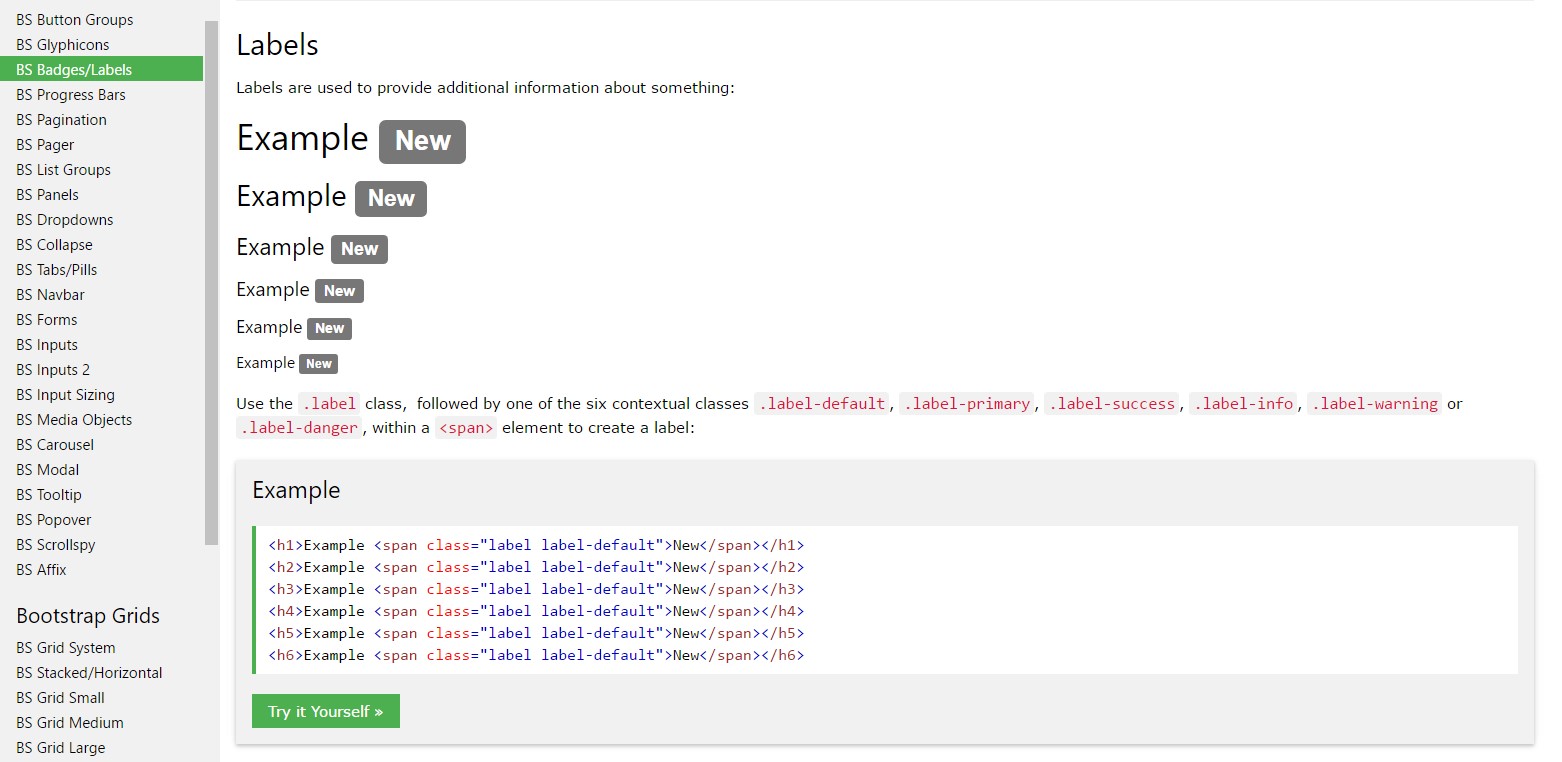
Eliminating label in Bootstrap 4