Bootstrap Switch Class
Overview
Each day| Every day} we waste nearly comparable time operating the Internet on our computers and mobile phones. We became so used to all of them so actually certain basic issues coming from the daily talks get transported to the phone and receive their explanations since we go on contacting one more real world individual-- as if it is intending to rain today or exactly what time the movie begins. So the mobile gadgets with the comfort of holding a bunch of explanations in your pocket certainly got a part of our life and in addition to this-- their structured for delivering easy touch navigating throughout the web and correcting numerous setups on the gadget itself with similar to the real world things graphical interface just like the hardware switches styled switch controls.
These are actually just traditional checkboxes under the hood yet styling in a way closer to a real life hardware makes things a lot more at ease and user-friendly to employ due to the fact that there could possibly exist a person unknowning just what the thick in a container signifies still, there is generally basically none which in turn have never ever changed the light flipping up the Bootstrap Switch Form. ( read more)
The best ways to put into action the Bootstrap Switch Toggle:
Because the moment anything goes proven to be functioning in a sphere it quite often becomes in addition transferred to a similar one, it's sort of natural from a while the need of executing such Bootstrap Switch Button appearance to the checkboxes in our regular HTML webpages also-- naturally within basically minimal cases whenever the overall design line goes along using this certain element.
Whenever it approaches the most well-known system for establishing mobile friendly home page-- its fourth edition which is still located in alpha release will most likely consist of some natural classes and scripts for carrying out this job but as far as knowned this is still in the to do listing. But there are certainly some helpful 3rd party plugins that can help you get this visual appeal effortlessly. Also many developers have presented their process just as markup and styling scenarios around the net.
Over here we'll have a glance at a third party plugin consisting of simple style sheet and a script file which is pretty adjustable, easy to use and super important-- pretty correctly recorded and its webpage-- loaded with clear example snippets you can absolutely work with serving as a launching stage for learning about the plugin much better and afterward-- obtaining just exactly precisely what you thought about for designating your form controls primarily. But like usually-- it is really a give and take scheme-- much like the Bootstrap 4 framework itself you'll require to spend time understanding the thing, uncovering its alternatives before you lastly make a decision of it's the one for you and exactly how exactly to incorporate things that you need with its support.
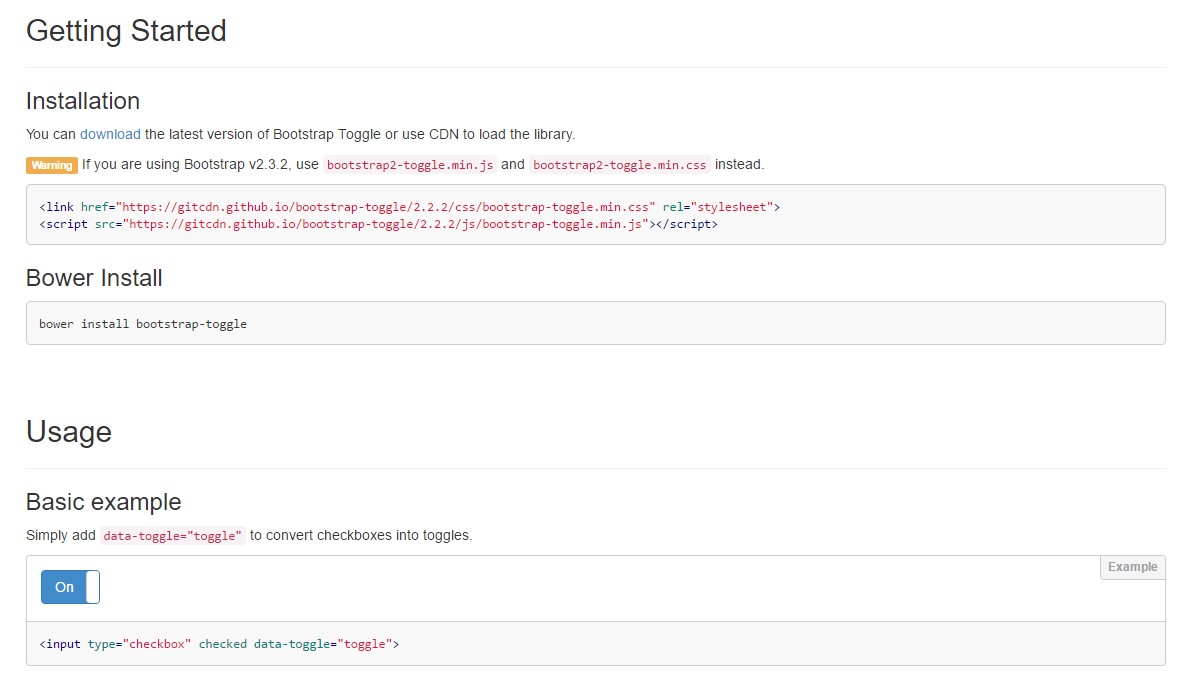
The plugin is labelled Bootstrap Toggle and go back form the first versions of the Bootstrap framework progressing together with them so in the primary webpage http://www.bootstraptoggle.com you will as well see some ancient history Bootstrap editions guidelines together with a download web link to the styles heet and the script file wanted for including the plugin in your projects. Such files are simply also hosted on GitHub's CDN so in case you decide you are able to also use the CDN links that are in addition offered. ( additional reading)
Toggle states presented by simply Bootstrap switches
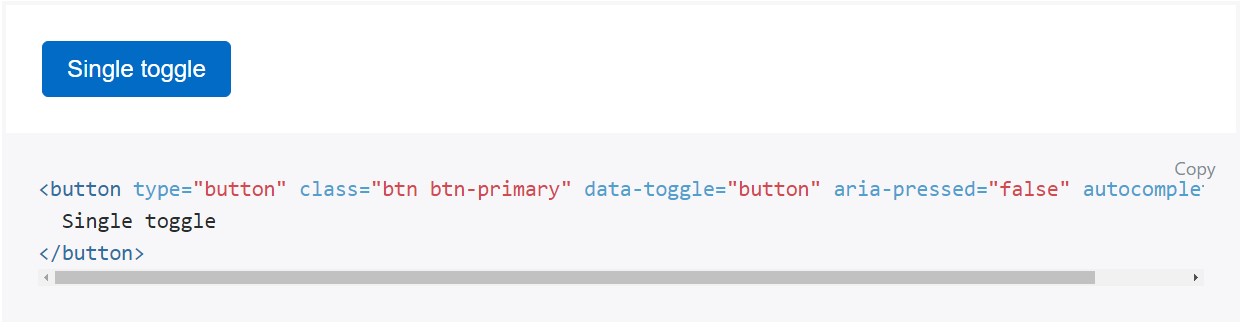
Include
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is really a smart idea utilizing the style sheet link into your pages # tag and the # - at the end of page's # to make them load simply just whenever the entire page has been read and displayed.
Review some on-line video guide regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

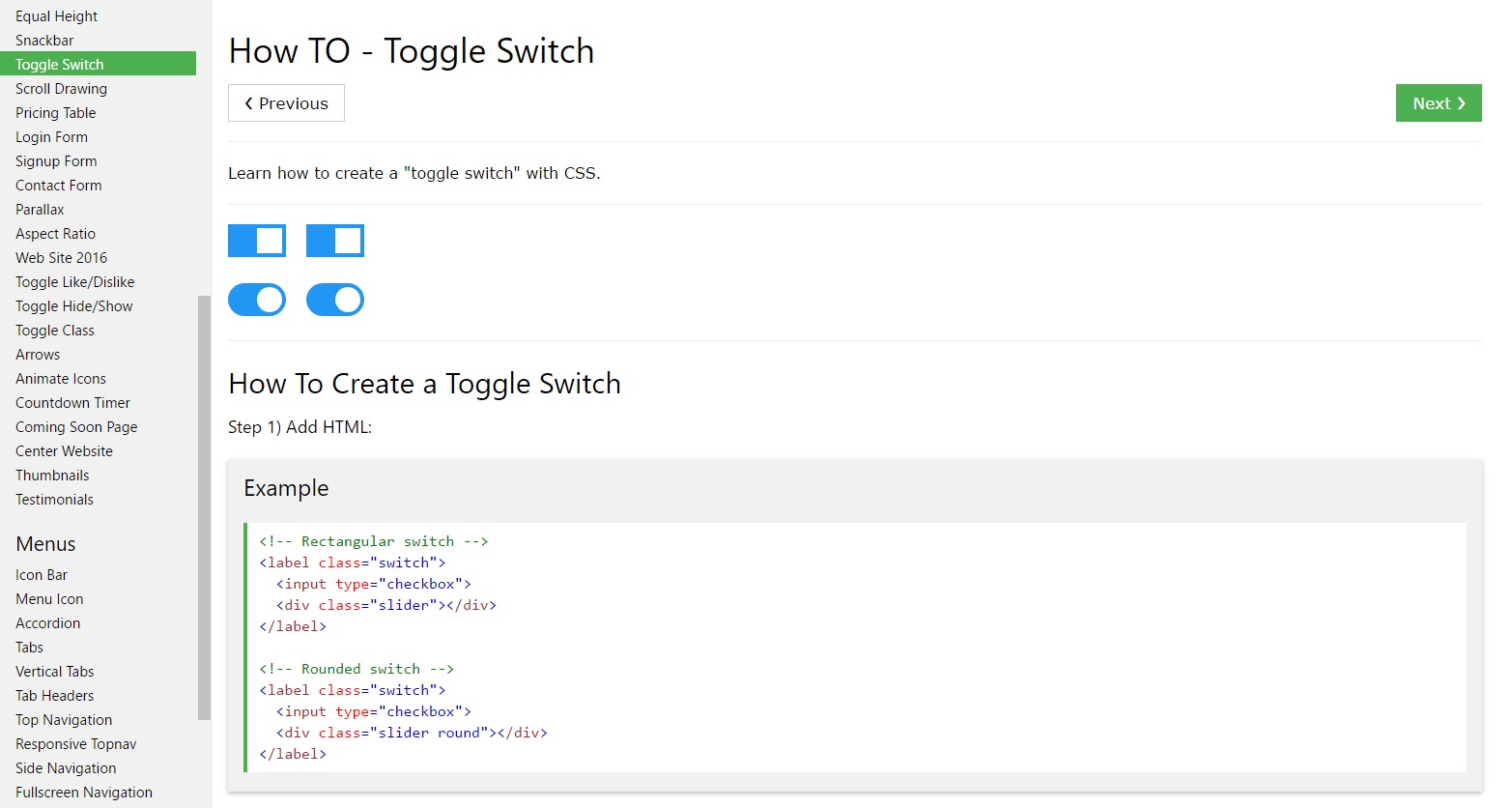
Effective ways to provide Toggle Switch

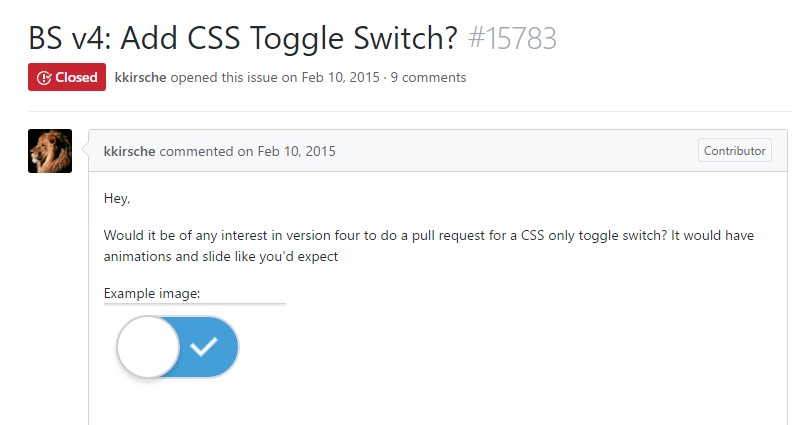
Adding CSS toggle switch in Bootstrap 4