Bootstrap Alert Example
Intro
The alerts are offered by all these components you even usually do not remember as far as you totally get to require them. They are put to use for giving fast in time comment for the user having interaction with the web site hopefully pointing his or hers attention to a specific course or evoking special actions.
The alerts are most commonly used as well as forms to give the user a recommendation if a field has been filled out wrong, which is the right format expected or which is the condition of the submission just once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes which can possibly be used according to the particular situation in which the Bootstrap Alert has been presented on display screen. Due to the fact that it's an alert text message it is very important to get user's focus but still keep him in the zone of comfort nevertheless it might even be an error report. ( more info)
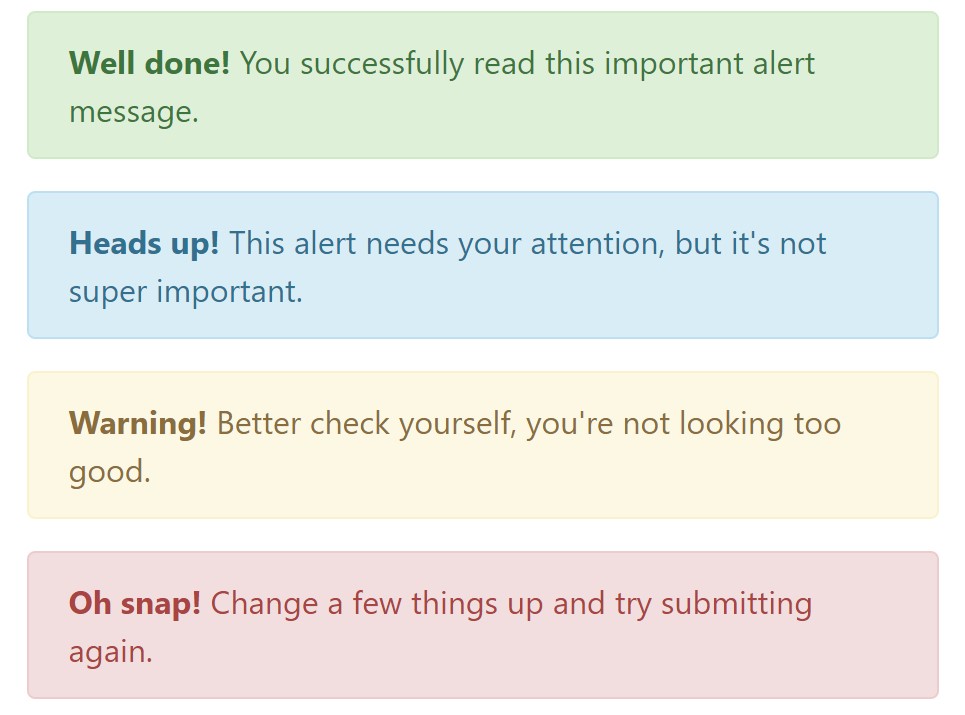
This gets fulfilled by the use of gentle pale colours each being intuitively been connected to the semantic of the message material such as green for Success, Light Blue for fundamental info, Light yellow seeking for user's focus and Mild red identifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the hyperlink
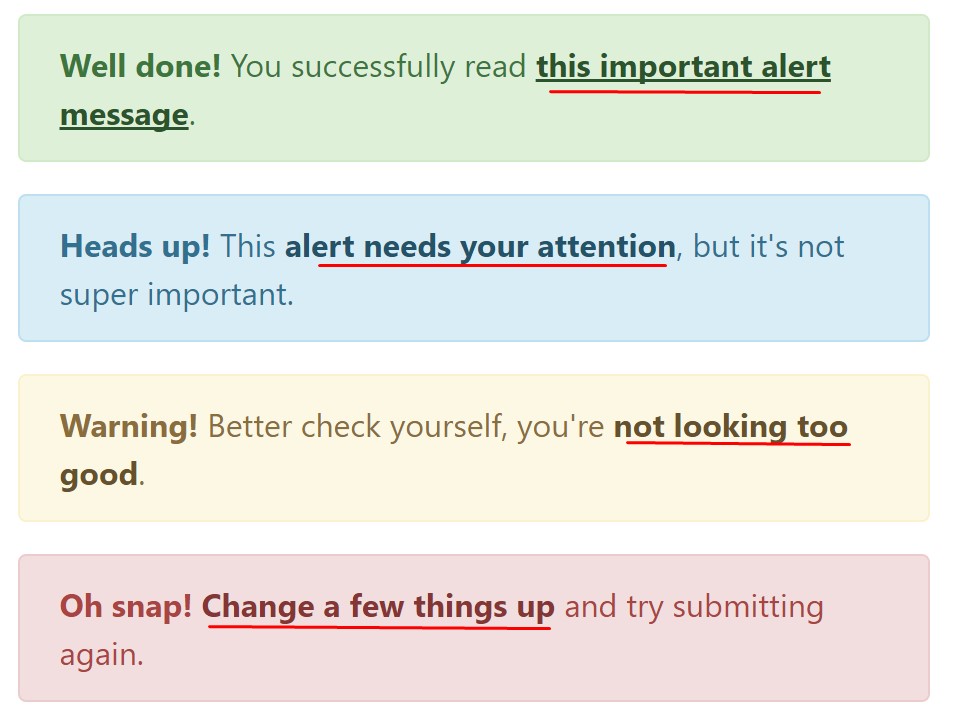
It may possibly not be discovered at a quick look but the font colour also is in fact following this color design as well-- just the colours are much much darker so get unconsciously seen as black but the truth is it's not exactly so.
Exact same runs not only for the alert message in itself but also for the web links included in it-- there are link classes taking out the outline and colouring the anchor elements in the appropriate colour so they fit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information for alerts
A detail to bear in mind-- the colors carry their obvious interpretation only for those who really get to check out them. So it's a good idea to either ensure that the detectable content itself carries the meaning of the alert well enough or to eventually bring in a number of extra information to only be seen by the screen readers in order to offer the page's accessibility .
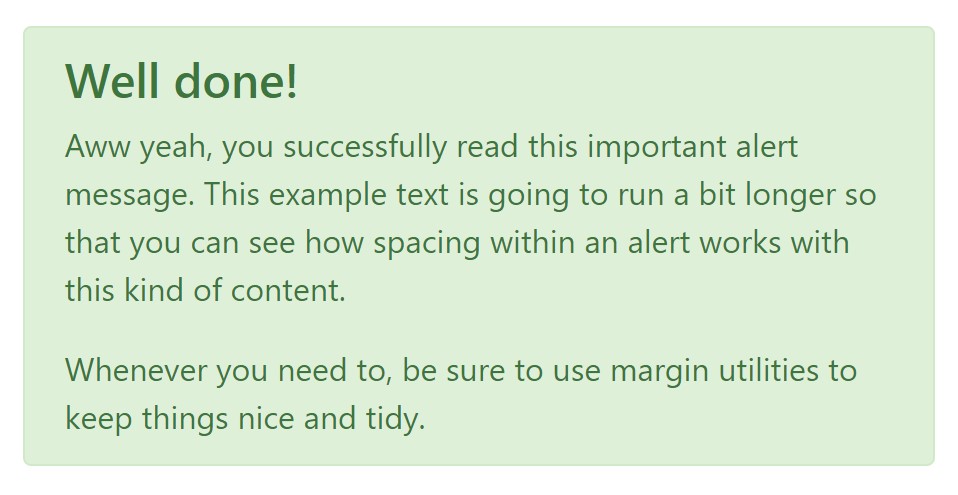
With links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you want to display a bit longer content ( see post).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
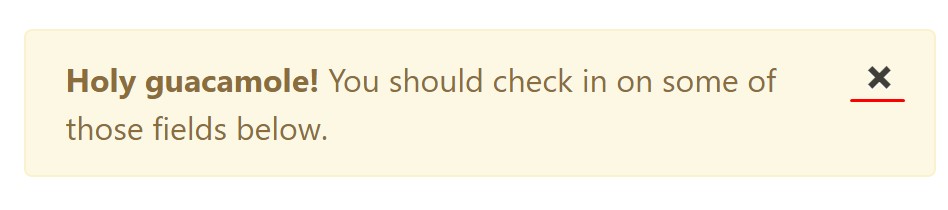
You can also put in an X icon to dismiss the alert and include a cool transition to it to one more time assure the visual comfort of the Bootstrap Alert Jquery visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their names to decrease the manner in which you're working with them-- all of these are just some color schemes and the way they will be actually implemented in your site is entirely up to you and totally depends on the special case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are just some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Example
Triggers
Enable removal of an alert using JavaScript
$(".alert").alert()Enable termination of an alert by using JavaScript
Or perhaps with information features on a button in the alert, as demonstrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that closing an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a few events for fixing inside alert functionality.
close.bs.alertclosed.bs.alertCheck some video clip tutorials relating to Bootstrap alerts
Related topics:
Bootstrap alerts formal documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue