Bootstrap Columns Working
Overview
In the previous few years and undoubtedly the next ones to come the whole world of internet spread more and more widely throughout each variety of machines so that currently pretty much half of the views of the websites on the internet are done not really on pc and laptop computer displays yet coming from numerous mobile devices along with each kinds of small-scale display measurements. In this degree if a webpage will not present correctly-- saying to resize and instantly get its own finest fit on the device applied its likely will get browsed away to get substituted by a mobile phone friendly web page delivering comparable product or service.
Moreover-- the indexing mechanisms like Google make the so called mobile-friendly test and show far down your pages throughout the search results. This lowering is even further in case the search is done by a mobile phone-- the online search engines feel this particular case very seriously. And so not having a mobile phone friendly web page almost means not possessing a page anyway.
Exactly how to apply the Bootstrap Columns Stack:
Although just what certainly a webpage becoming responsive indicates-- basically-- fitting all width of the display screen that becomes revealed on presenting the elements with clear and handy approach at any sizing. To take care of this the Bootstrap framework uses so called breakpoints and columns . In a few words the breakpoints are actually predefined display screen widths at which a shift takes place and the Bootstrap Columns Stack become reordered to ideally suit preferable. The previous edition employed 4 breakpoints and the absolute most latest Bootstrap 4 system launches one additional so they attain in fact five. Here they are with the highest value they stretch to. The particular boundary number itself is fitting to the following display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra recommendations
The horizontal sector in Bootstrap 4 framework gets presented in 12 fragments identical in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto configuration columns
Employ breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for each breakpoint you need to have and every Bootstrap Columns HTML is going to be the exact same width.
Equal size
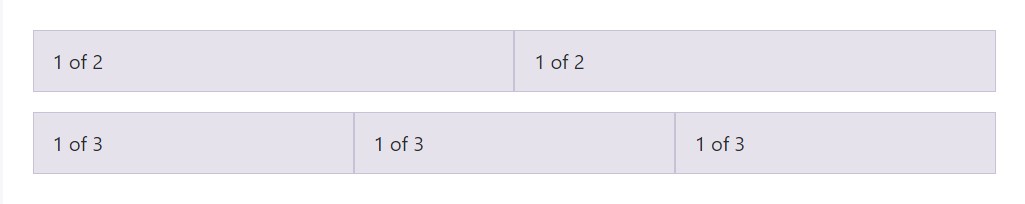
As an example, right here are two grid formats that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
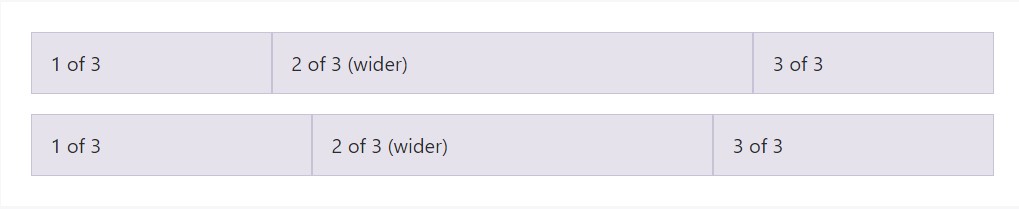
Auto-layout for flexbox grid columns likewise indicates you can certainly establish the width of one column and the others are going to promptly resize around it. You can choose predefined grid classes ( just as indicated here), grid mixins, or else inline widths. Bear in mind that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
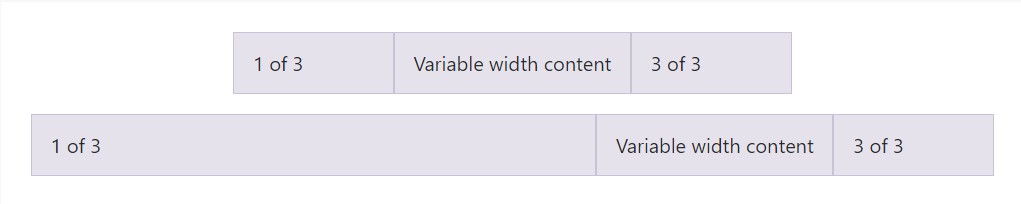
</div>Variable size material
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
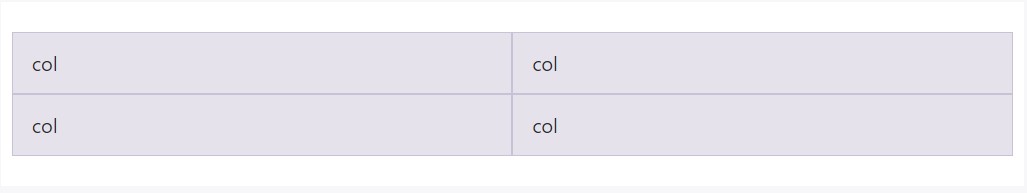
</div>Identical width multi-row
Establish equal-width columns which extend multiple rows by simply adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new detail
Another new thing upon the newest Alpha 6 build of Bootstrap 4 is in the event that you provide just a couple of
.col-~ some number here ~Final thoughts
And so presently you realize exactly how the column items set up the structure and responsive behaviour of the Bootstrap framework and everything that is definitely left for you is generating something really exceptional by using them.
Take a look at a few video clip guide about Bootstrap columns
Linked topics:
Bootstrap columns main documentation

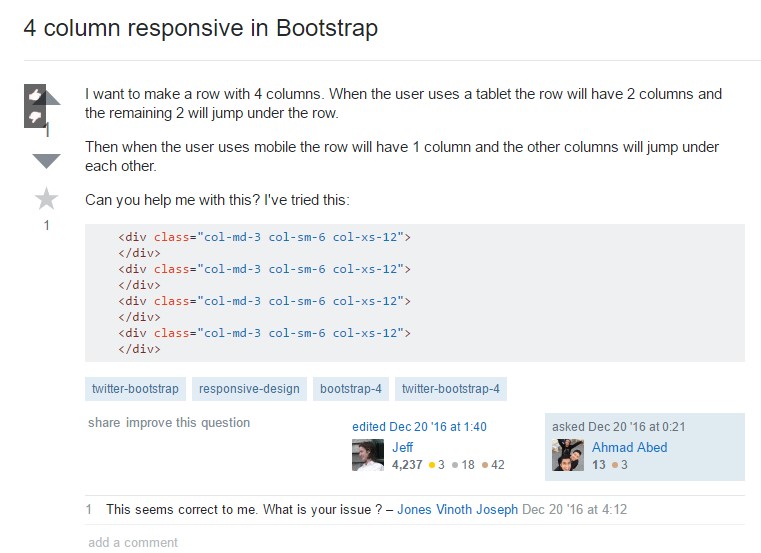
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns