Bootstrap Carousel Responsive
Intro
Exactly who does not want sliding photos having some interesting captions and content describing just what they point to, far better carrying the information or else why not actually even preferable-- additionally coming with a number of tabs too asking the visitor to take some activity at the very start of the web page considering that these kinds of are usually positioned in the starting point. This stuff has been really handled in the Bootstrap system with the integrated carousel feature that is perfectly supported and extremely easy to acquire along with a clean and plain structure.
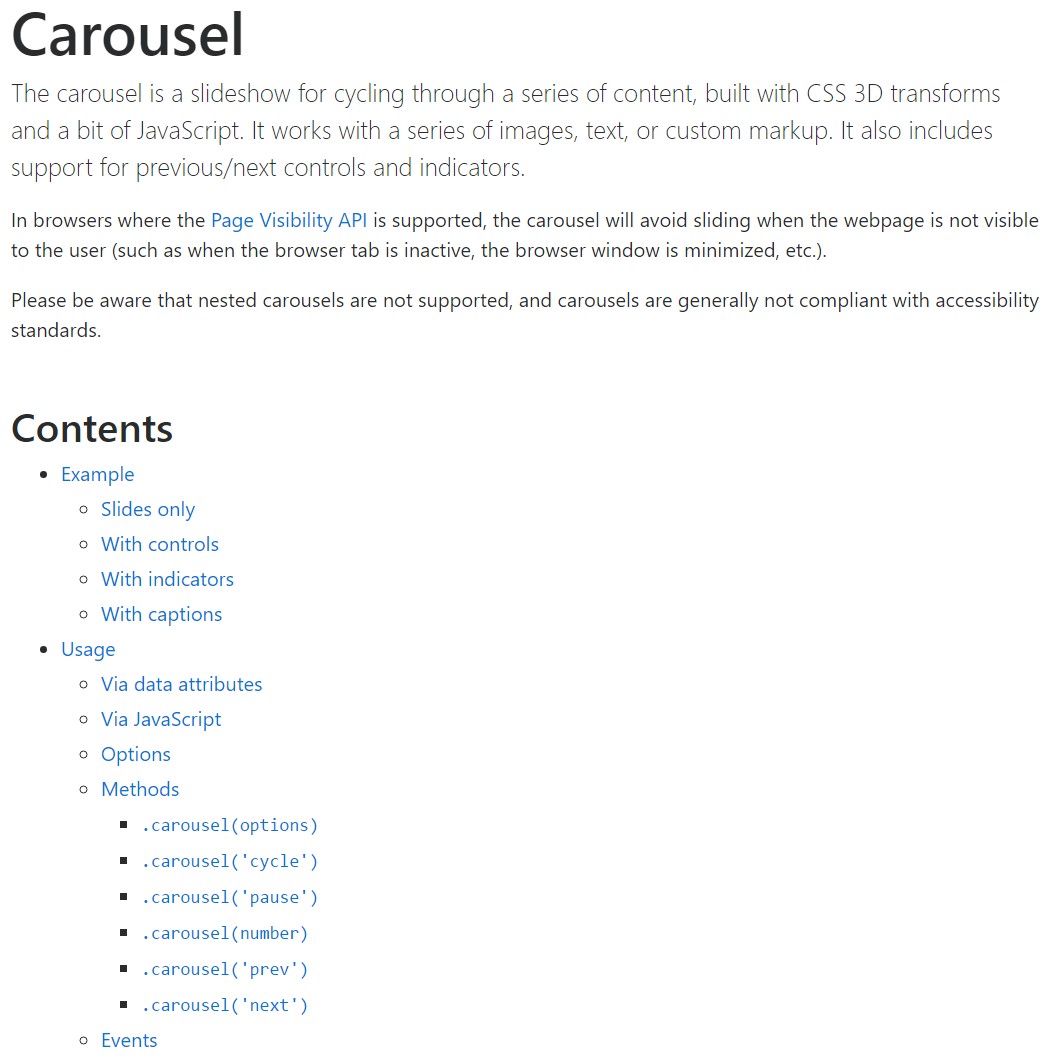
The Bootstrap Carousel Position is a slide show for cycling into a set of web content, created with CSS 3D transforms and a piece of JavaScript. It collaborates with a set of illustrations, text, or else custom markup. It additionally includes support for previous/next directions and hints.
The way to employ the Bootstrap Carousel Slide:
All you really need is a wrapper component along with an ID to incorporate the whole carousel feature carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels really don't promptly normalize slide proportions. Because of this, you might have to put into action added functions or possibly custom designs to properly size material. Although slide carousels promote previous/next directions and signs, they are actually not clearly involved. Add and modify considering that you see fit.
Ensure to set up a special id on the
.carouselSimply just slides
Here's a Bootstrap Carousel Example together with slides solely . Consider the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You can additionally set up the time each and every slide gets displayed on page by putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show with manipulations
The site navigation among the slides becomes performed through defining two hyperlink features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the controls will work appropriately but to also assure the site visitor realizes these are currently there and realizes precisely what they are performing. It also is a excellent idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the essential factor-- placing the certain illustrations which ought to be in the slider. Each and every picture feature need to be wrapped inside a
.carousel-item.item classIncluding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of hints
You can absolutely also provide the indications to the slide carousel, alongside the controls, too
Inside the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
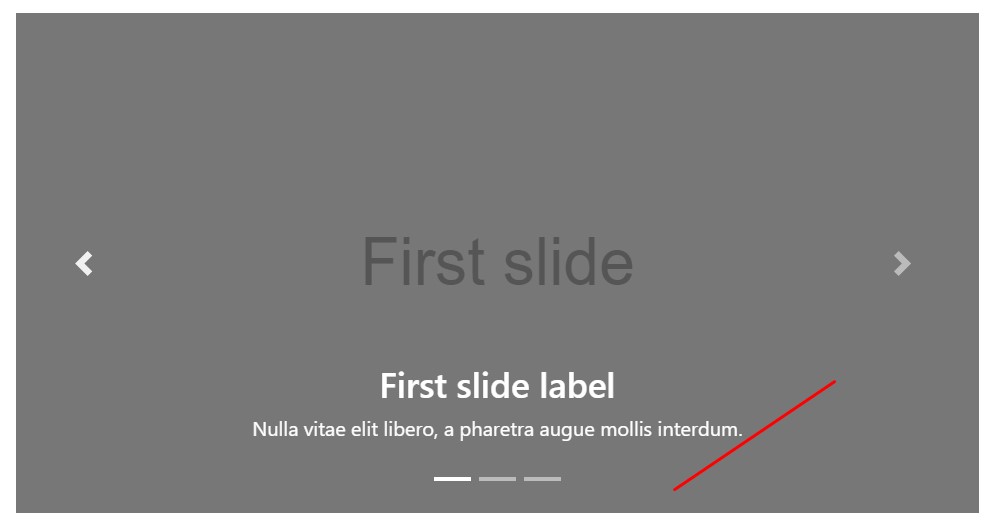
</div>Bring in several captions additionally.
Provide subtitles to your slides simply through the .carousel-caption feature in any .carousel-item.
In order to bring in certain subtitles, summary plus switches to the slide bring in an excess
.carousel-captionThey are able to be conveniently hidden on compact viewports, as presented below, along with optional display screen functions. We conceal all of them initially by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more methods
A beautiful method is anytime you desire a web link or a button upon your webpage to guide to the carousel on the other hand additionally a particular slide within it for being detectable at the moment. You may really accomplish this by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Utilization
Using data attributes
Employ data attributes in order to quickly manipulate the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel by hand by having:
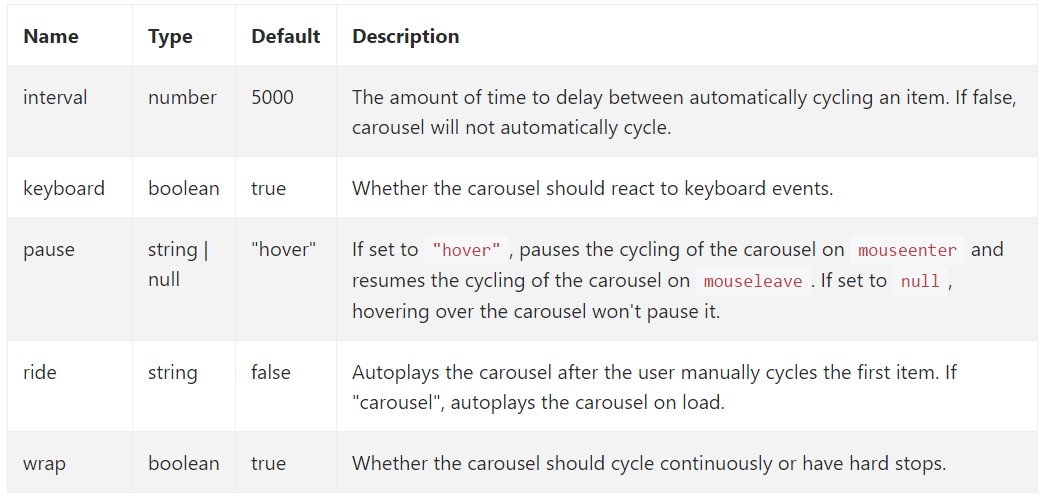
$('.carousel').carousel()Solutions
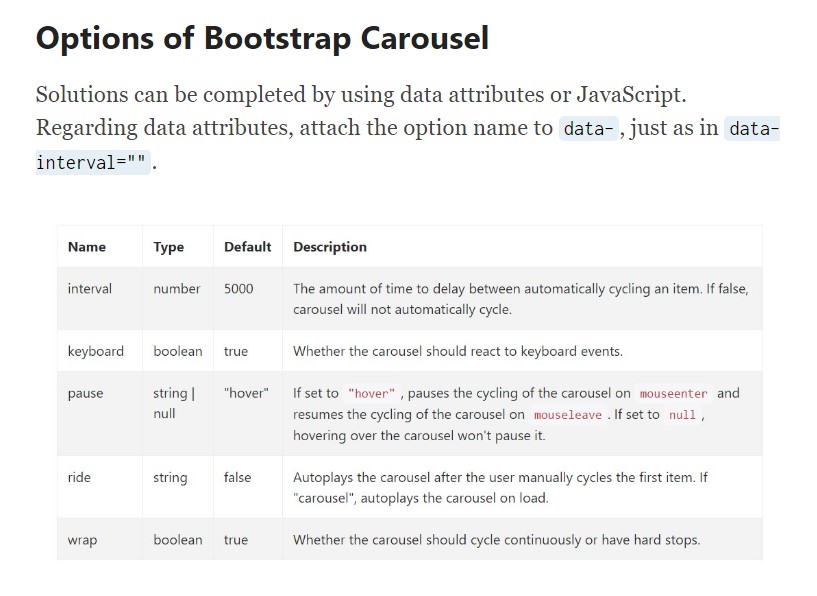
Options can be passed using data attributes or JavaScript. Regarding data attributes, add the option title to
data-data-interval=""
Approaches
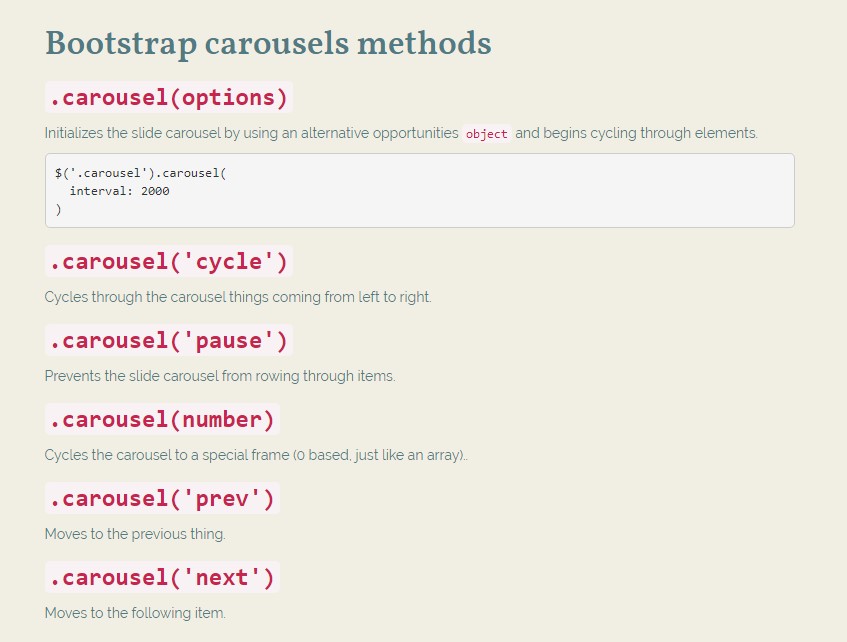
.carousel(options)
.carousel(options)Initializes the carousel using an alternative options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel materials from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from rowing through elements.
.carousel(number)
.carousel(number)Moves the carousel to a particular frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Moves to the following thing.
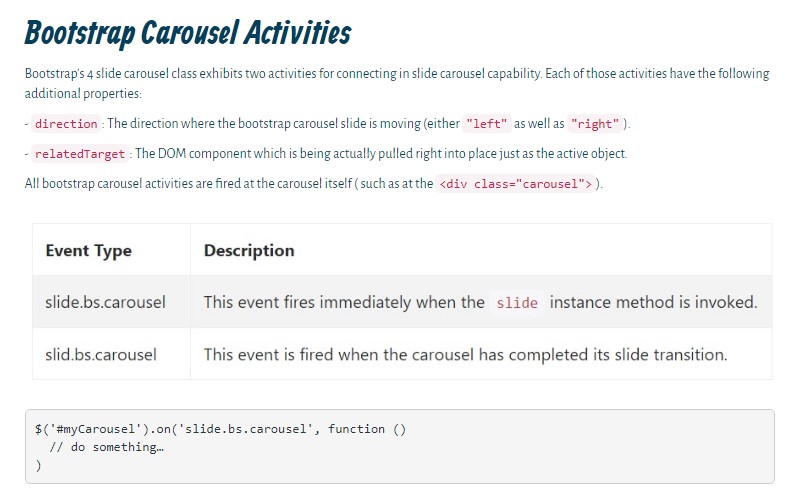
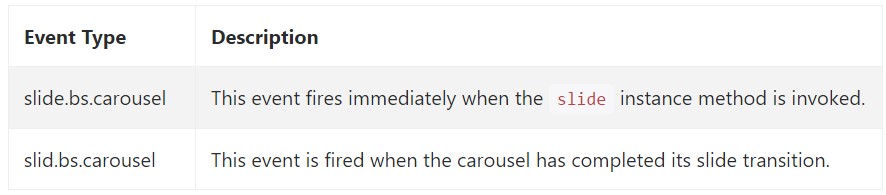
Occasions
Bootstrap's carousel class exposes two events for hooking into carousel useful functionality. Both of these events have the following additional properties:
direction"left""right"relatedTargetEvery one of slide carousel occasions are launched at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So generally this is the approach the carousel feature is designed in the Bootstrap 4 framework. It is certainly straightforward as well as really quick . Still it is quite an eye-catching and convenient solution of presenting a lot of web content in less space the carousel element should however be applied thoroughly considering the legibility of { the text message and the site visitor's convenience.
A lot of images might be missed out being observed by scrolling down the page and when they move way too speedily it might become very difficult actually seeing all of them as well as review the text messages that might just sooner or later mislead or possibly irritate the webpage viewers or an essential call to motion might be skipped out-- we sure do not want this stuff to occur.
Inspect a few on-line video tutorials relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative documentation

Mobirise Bootstrap Carousel & Slider

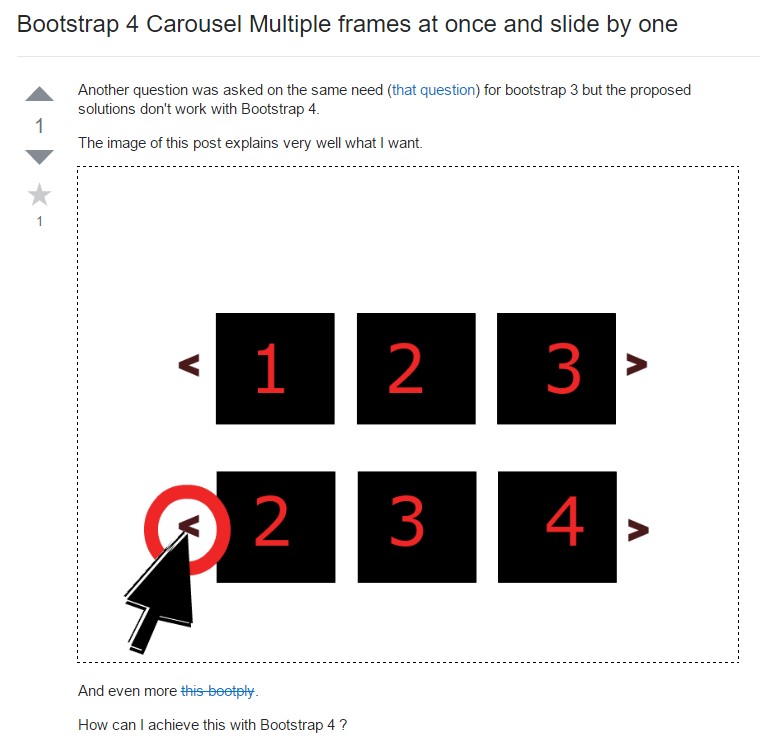
Bootstrap 4 Сarousel issue

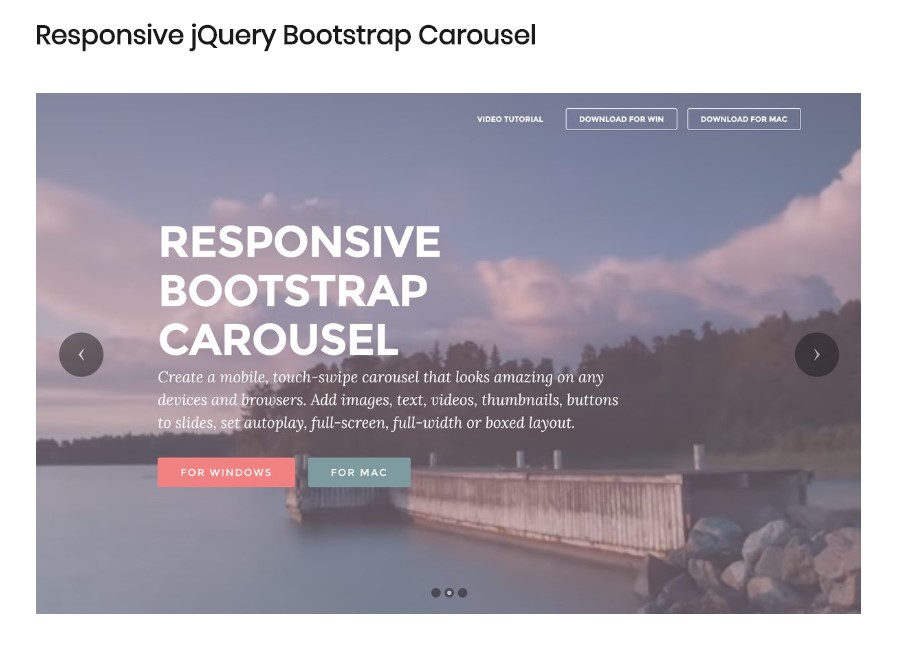
Responsive Bootstrap 4 Carousel Template
CSS Bootstrap Image Carousel Slider
CSS Bootstrap 4 Carousel with Swipe