Bootstrap Toggle Dropdown
Intro
Regardless the appealing pictures great performance and striking effects near the bottom line the web-site pages we create purpose limits to handing on several material to the visitor and therefore we may likely call the web the new variety of document container since more and more details obtains presented and accessed on the internet instead as files on our local personal computers or the classical method-- imprinted on a hard copy media. ( more tips here)
All of it narrows down to content but in the situation where the website visitor awareness becomes drawn from nearly everywhere just releasing things that we have to share is definitely not much enough-- it must be structured and presented like this that even a large quantities of completely dry informative simple message search for a method helping keep the website visitor's attention and be easy for browsing and looking for simply just the needed part conveniently and swiftly-- if not the website visitor might actually get tired as well as disappointed and surf away nonetheless someplace around in the text message's body get covered several invaluable jewels.
And so we need an element which in turn gets much less space attainable-- extensive plain text areas force the site visitor elsewhere-- and ultimately certain motion and interactivity would certainly be also highly appreciated due to the fact that the audience became quite used to hitting tabs all around.
Luckily the Bootstrap 4 system has clearly that-- convenient collapsible control panels capable of holding big quantity of information displaying just a heading line to help us more effective navigate and expanding to present what is actually required upon clicking on the header. These are actually the accordion and toggle control panels that perform almost the same with a special variation-- while the name proposes in the accordion panel increasing a particular collapsible material collapses all of the other parts while inside the toggle element you can certainly have just as numerous extended parts as you require to-- all of it depends upon the certain content of the large size content covered in the collapsible control panels and the way you're imagining the site visitor will ultimately utilize it. ( useful content)
Exactly how to make use of the Bootstrap Toggle Button group:
The real usage of a toggle block is really simple in current version of the Bootstrap framework-- it employs the freshly suggested
.cardid = " ~element's unique name ~ "The certain implementation of a Bootstrap Toggle Button block is pretty uncomplicated in recent version of the Bootstrap framework-- it implements the freshly recommended
.cardid = " ~element's unique name ~ "Upcoming it is actually moment for designing the certain button element-- we'll employ the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been actually established it's time for creating the collapsing part-- to launch establish a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing component we should place a container for our content carrying the
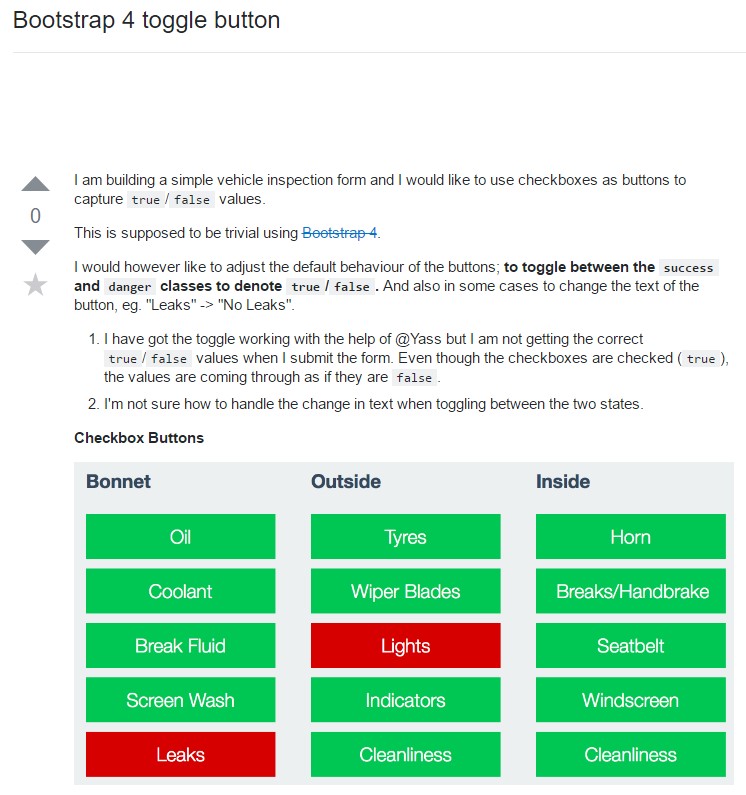
.card-blockSome example of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that is simply the way in which a single collapsible component gets set up in Bootstrap 4. To create the whole section you need to repeat the steps from above designing as lots of
.cardTake a look at some online video information relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle official records

Bootstrap toogle issue

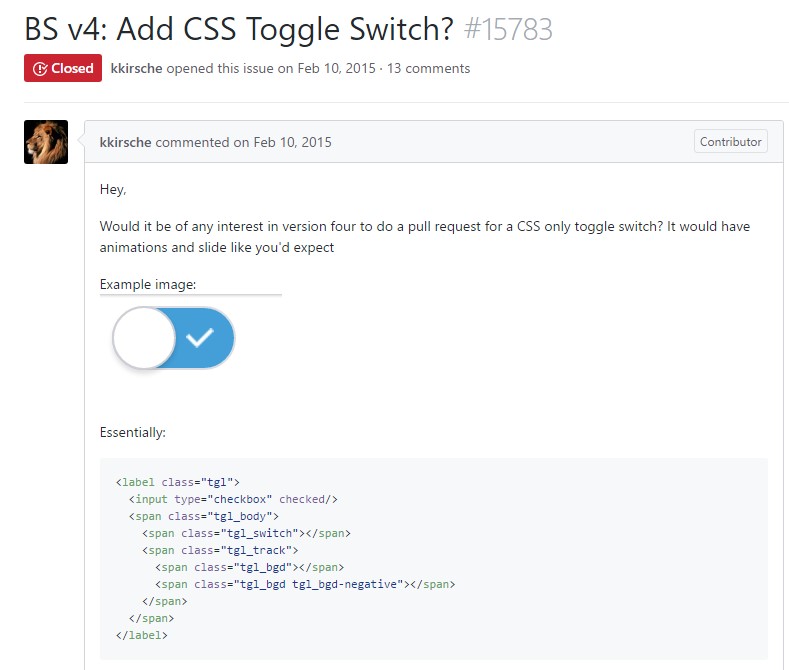
How to include CSS toggle switch?