Bootstrap Tabs Using
Introduction
Sometimes it is really pretty effective if we have the ability to simply just place a few sections of details providing the same place on page so the website visitor easily could explore through them without any really leaving behind the display. This becomes conveniently realized in the brand new fourth edition of the Bootstrap framework through the
.nav.tab- *The way to employ the Bootstrap Tabs Plugin:
To start with for our tabbed section we'll require certain tabs. In order to get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand-new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Dropdown system has been actually made it is actually time for generating the sections having the actual information to be presented. Primarily we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to likewise set up tabbed sections employing a button-- just like appeal for the tabs themselves. These are likewise named as pills. To work on it just make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
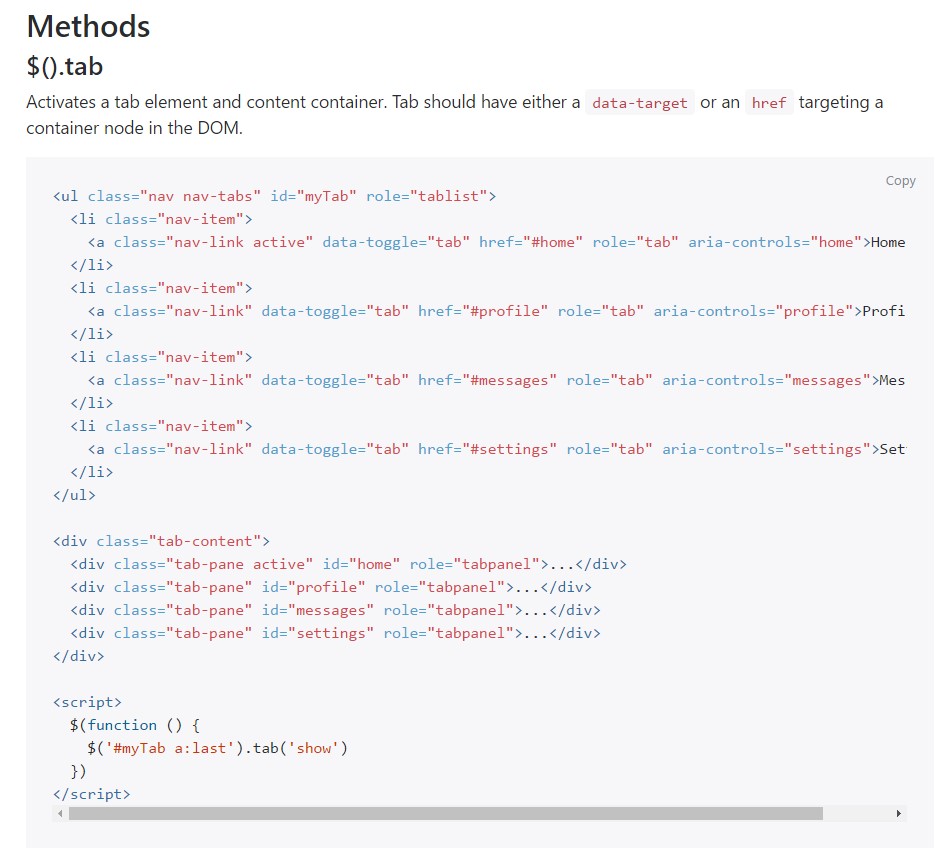
$().tab
$().tabActivates a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and reveals its connected pane. Other tab which was recently picked ends up being unselected and its connected pane is hidden. Turns to the caller before the tab pane has in fact been demonstrated (i.e. just before the
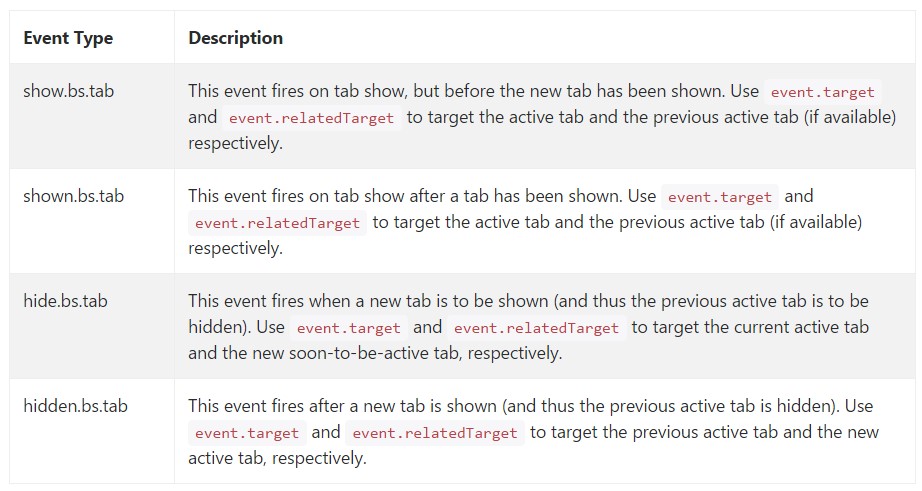
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well primarily that is simply the approach the tabbed panels get created using the latest Bootstrap 4 edition. A matter to pay attention for when producing them is that the different elements wrapped within each and every tab control panel should be more or less the similar size. This are going to really help you keep away from some "jumpy" behaviour of your web page once it has been already scrolled to a certain placement, the visitor has begun browsing via the tabs and at a special point comes to open a tab along with extensively more web content then the one being simply viewed right prior to it.
Check out some online video information about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: formal documentation

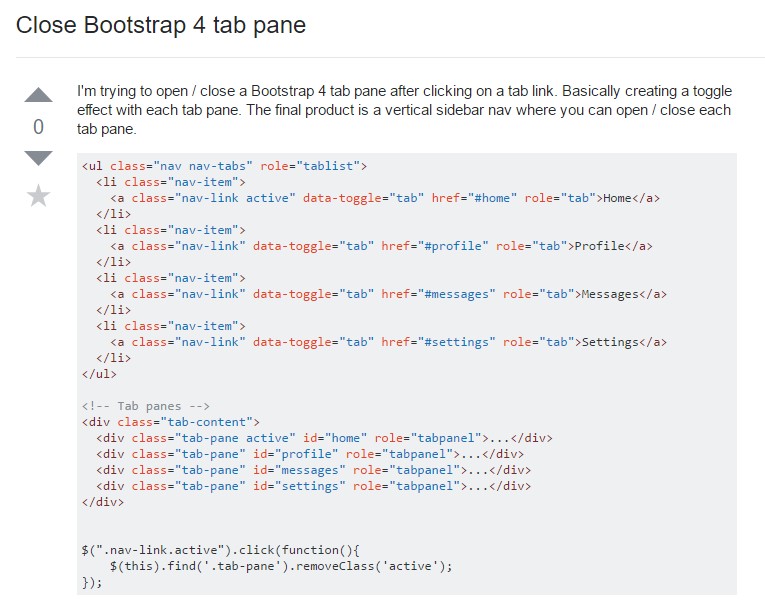
Exactly how to close up Bootstrap 4 tab pane

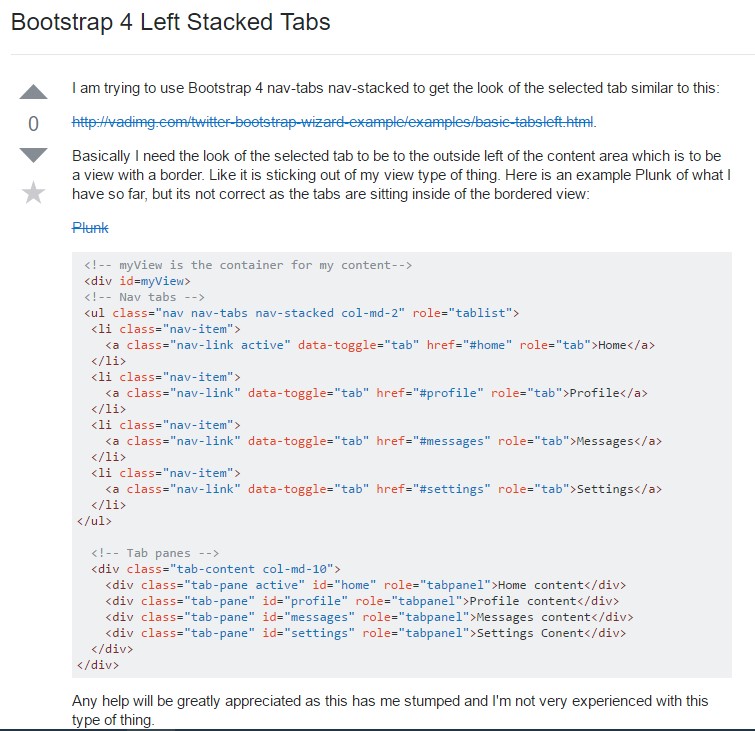
Bootstrap 4 Left Stacked Tabs