Bootstrap Button groups label
Intro
In the pages we develop we frequently have a number of attainable options to present or a few actions which in turn may possibly be at some point required involving a particular product or a topic so it would definitely be rather valuable if they had an easy and practical solution designating the controls behind the visitor having one course or a different within a small group with wide-spread visual appeal and designing.
To handle such cases the most recent version of the Bootstrap framework-- Bootstrap 4 has whole support to the so called Bootstrap Button groups value which ordinarily are just exactly what the name specify-- sets of buttons covered like a one component with all the elements inside appearing almost the similar so it is definitely convenient for the visitor to pick out the right one and it's a lot less worrieding for the eye since there is no free space between the specific components in the group-- it looks like a particular button bar using a number of alternatives.
How you can use the Bootstrap Button groups toogle:
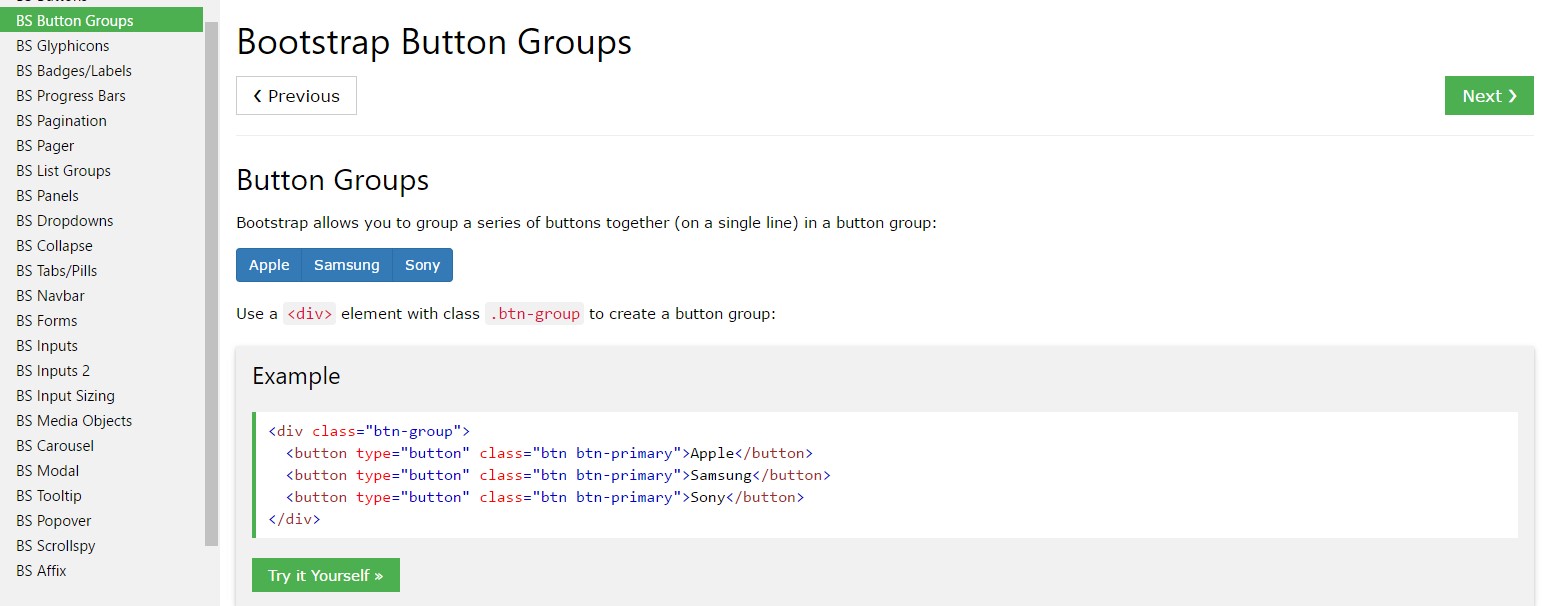
Generating a button group is actually really simple-- everything you require is simply an element using the class
.btn-group.btn-group-verticalThe size of the buttons within a group may possibly be universally controlled so with specifying a single class to the entire group you can get either small or large buttons inside it-- just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple example
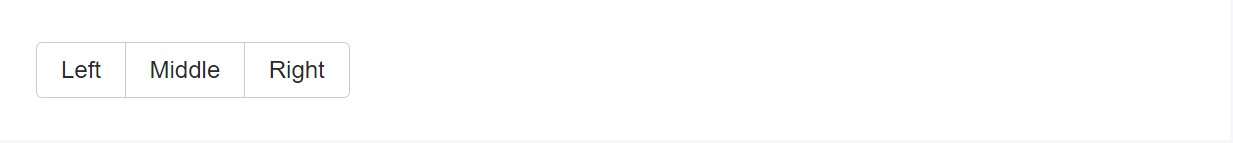
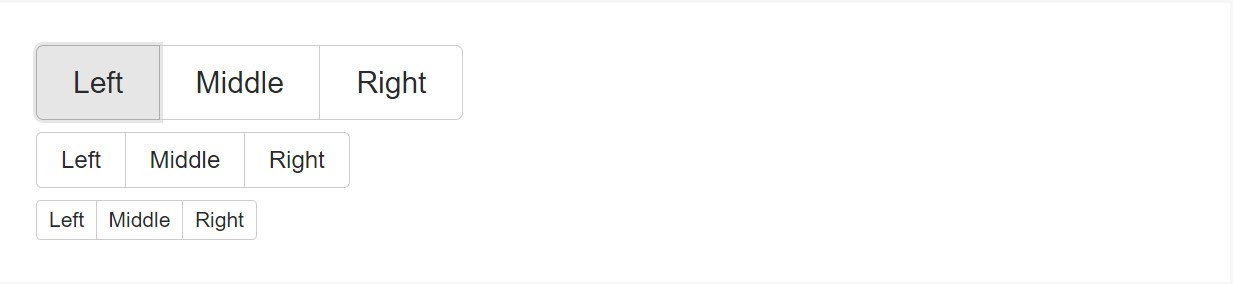
Wrap a series of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
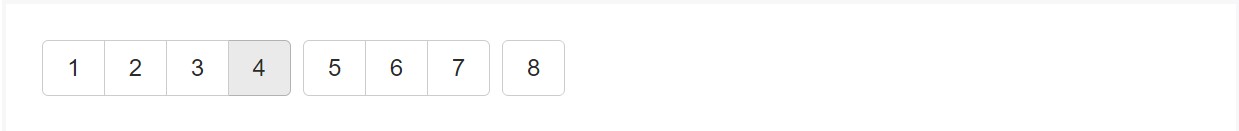
Integrate packages of Bootstrap Button groups panel within button toolbars for more complicated elements. Use utility classes like required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
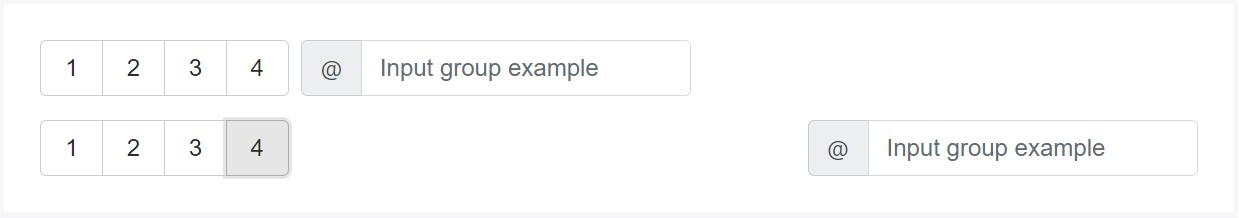
</div>Do not hesitate to combine input groups together with button groups in your toolbars. Much like the example mentioned above, you'll likely really need several utilities though to space stuffs effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As opposed to adding button sizing classes to each button in a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
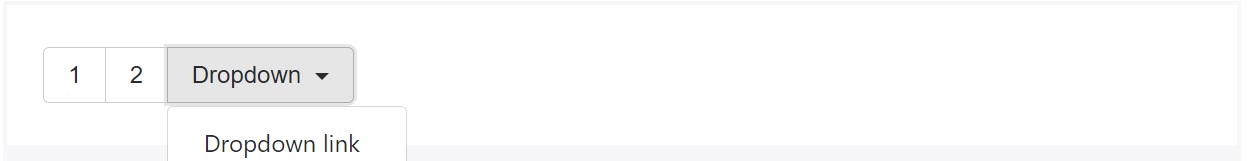
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
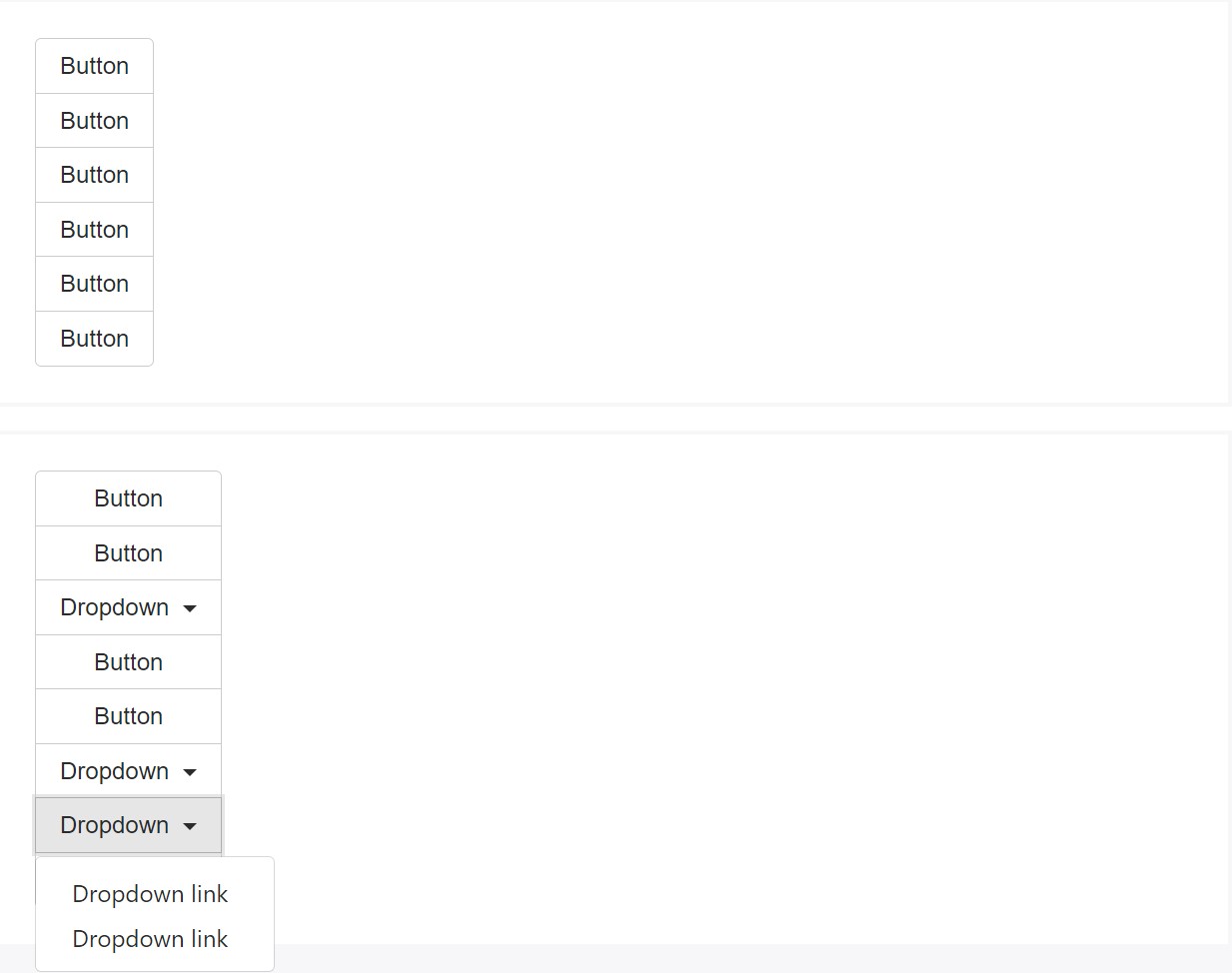
</div>Vertical alternative
Produce a package of buttons appear like up and down stacked as opposed to horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the special implementation (and a few other elements), a piece of significant casing is needed for tooltips as well as popovers in button groups. You'll ought to determine the option
container: 'body'One more thing to bear in mind
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that is certainly the technique the buttons groups become created through the most well-known mobile friendly framework in its newest version-- Bootstrap 4. These may possibly be fairly practical not only showcasing a few feasible alternatives or a courses to take but additionally just as a additional navigation items happening at specific spots of your web page featuring regular appeal and easing up the navigation and overall user appeal.
Take a look at several youtube video short training about Bootstrap button groups:
Related topics:
Bootstrap button group formal documents

Bootstrap button group short training

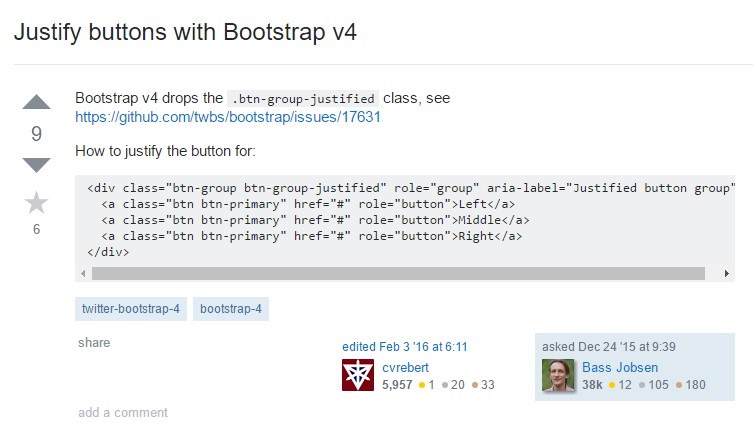
Establish buttons utilizing Bootstrap v4