Bootstrap Jumbotron Design
Overview
In certain cases we really need display a statement unmistakable and loud from the very beginning of the page-- like a advertising information, upcoming party notification or anything. In order to produce this particular sentence deafening and clear it's as well probably a great idea situating them even above the navbar like type of a fundamental subtitle and description.
Providing such elements in an attractive and most important-- responsive manner has been actually considered in Bootstrap 4. What recent version of probably the most prominent responsive system in its recent fourth version has to run into the concern of stating something together with no doubt fight ahead of the webpage is the Bootstrap Jumbotron Carousel component. It gets styled with large text message and some heavy paddings to obtain eye-catching and clean appeal. ( find out more)
Efficient ways to employ the Bootstrap Jumbotron Form:
To provide such element in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have created your Jumbotron element-- still unfilled so far. By default it becomes styled having slightly rounded corners for friendlier appearance and a light-toned grey background colour - right now all you require to do is simply covering certain content just like an appealing
<h1><p>Situations
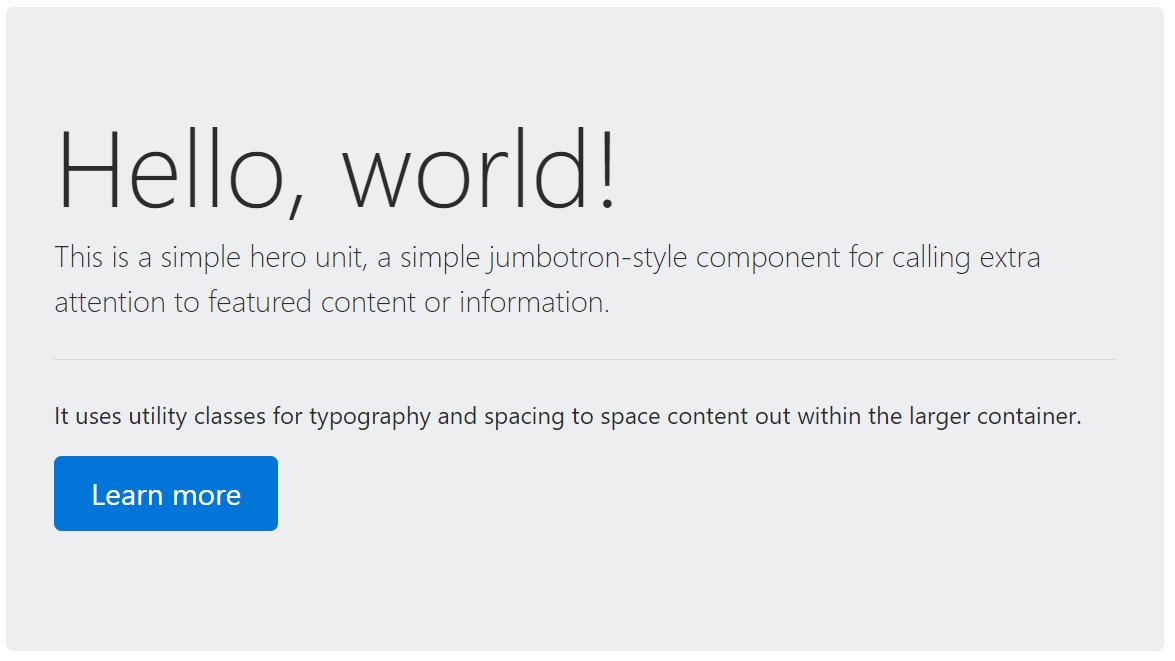
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
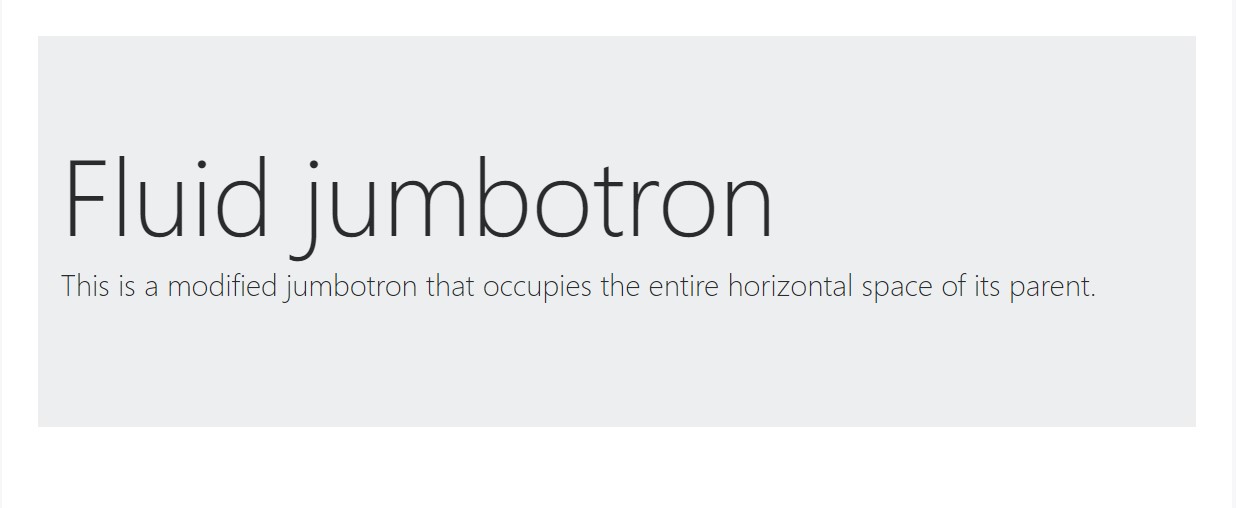
</div>To develop the jumbotron total size, and also without rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another point to bear in mind
This is really the most convenient method sending out your visitor a certain and loud text message employing Bootstrap 4's Jumbotron component. It needs to be properly taken again thinking of all the available widths the webpage might actually perform on and most especially-- the smallest ones. Here is precisely why-- as we examined above typically certain
<h1><p>This merged with the a bit larger paddings and a few more lined of text content might trigger the elements completing a mobile phone's whole screen height and eve stretch below it which might just at some point disorient and even frustrate the website visitor-- specially in a rush one. So once again we return to the unwritten requirement - the Jumbotron notifications ought to be short and clear so they hook the visitors instead of pushing them out by being too shouting and aggressive.
Conclusions
And so right now you find out in what way to create a Jumbotron with Bootstrap 4 plus all the feasible ways it can disturb your audience -- right now the only thing that's left for you is properly planning its own material.
Take a look at a couple of video tutorials regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron training

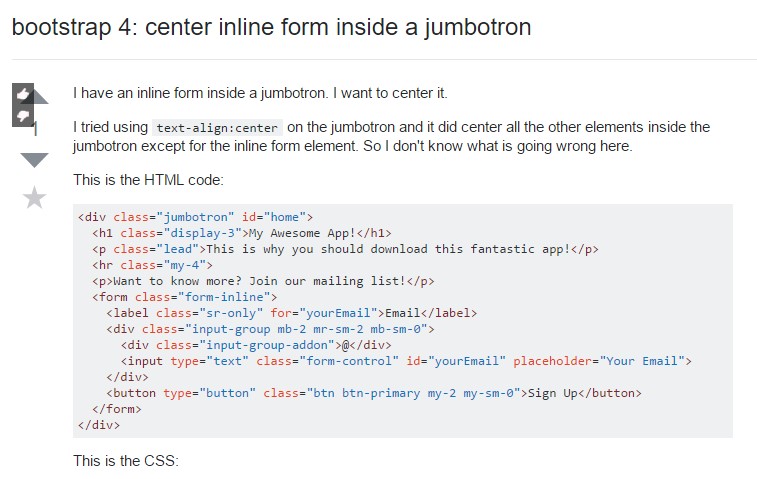
Bootstrap 4: focus inline form within a jumbotron