Bootstrap Layout Responsive
Intro
In the former number of years the mobile gadgets developed into such notable aspect of our lives that almost all of us cannot actually think of how we had the ability to get around without them and this is actually being said not simply just for calling some people by communicating just as if you remember was actually the primary goal of the mobiles however in fact linking with the whole world by having it straight in your arms. That's the reason why it also became extremely important for the most common habitants of the Online world-- the web pages must present just as fantastic on the compact mobile screens as on the regular desktops which in turn at the same time got even larger making the scale difference even greater. It is presumed somewhere at the beginning of all this the responsive frameworks come down to appear supplying a handy solution and a variety of brilliant tools for getting webpages act regardless the device viewing them.
But what's certainly most important and stocks the foundations of so called responsive web design is the method in itself-- it is really totally unique from the one we used to have certainly for the corrected width web pages from the very last several years which subsequently is very much comparable to the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to change it up perhaps a several times as the work proceeds yet near the bottom line we finish up utilizing a media of size A and art work with size B arranged on it at the indicated X, Y coordinates and that's it-- as soon as the project is accomplished and the sizes have been aligned everything ends.
In responsive web design but there is no such thing as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a size can be excellent on one display but quite annoying on another-- at the other and of the specter. What the responsive frameworks and specifically the most popular of them-- Bootstrap in its latest fourth version provide is some clever ways the web pages are being actually developed so they instantly resize and reorder their specific components adjusting to the space the viewing screen provides and not moving far away from its size-- this way the website visitor reaches scroll only up/down and gets the material in a helpful scale for browsing without having to pinch zoom in or out to observe this part or another. Let us discover precisely how this basically works out. ( additional resources)
The best way to utilize the Bootstrap Layout Grid:
Bootstrap provides many elements and alternatives for laying out your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to deal with the webpage's content. Assuming that you're just setting up this the abbreviation gets much easier to keep in mind due to the fact that you are going to possibly in certain cases wonder at first which element includes what. This come for Container-- Row-- Columns that is the structure Bootstrap framework works with for making the web pages responsive. Each responsive web page features containers keeping basically a single row along with the required quantity of columns within it-- all of them together developing a useful content block on webpage-- like an article's heading or body , list of material's components and so forth.
Let's have a glance at a single web content block-- like some elements of what ever being certainly listed out on a page. First we really need wrapping the whole item into a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for handling the arrangement of the content elements we put within. Given that the current alpha 6 version of the Bootstrap 4 system incorporates a designating strategy named flexbox along with the row element now all kind of positionings structure, distribution and sizing of the material can be obtained with simply incorporating a practical class but this is a complete new story-- meanwhile do know this is the element it's done with.
Finally-- inside the row we need to made certain
.col-Standard configurations
Containers are the most fundamental format element within Bootstrap and are necessitated if working with default grid system. Choose from a responsive, fixed-width container ( indicating its
max-width100%Even though containers may possibly be embedded, many Bootstrap Layouts layouts do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Check out several responsive breakpoints
Since Bootstrap is created to be actually mobile first, we apply a fistful of media queries to create sensible breakpoints for user interfaces and designs . These kinds of breakpoints are primarily based on minimum viewport widths and allow us to scale up elements just as the viewport changes .
Bootstrap mainly utilizes the following media query ranges-- or breakpoints-- inside Sass files for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS inside Sass, all Bootstrap media queries are accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries that work in the other way (the given screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are in addition readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular segment of display sizes using the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally offered via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same screen dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap items incorporate
z-indexWe don't recommend personalization of such values; you change one, you very likely must switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which enable click-dismissing-- have the tendency to reside on a lesser
z-indexz-indexExtra suggestion
With the Bootstrap 4 framework you can easily create to 5 separate column appearances baseding on the predefined in the framework breakpoints but usually two to three are pretty enough for acquiring optimal appeal on all displays. ( get more information)
Conclusions
So currently hopefully you do have a fundamental concept what responsive web design and frameworks are and ways in which one of the most prominent of them the Bootstrap 4 framework takes care of the web page information in order to make it display best in any screen-- that is definitely just a quick glance but It's considerd the awareness exactly how items work is the greatest structure one needs to move on right before searching into the details.
Review a couple of video tutorials about Bootstrap layout:
Linked topics:
Bootstrap layout formal documents

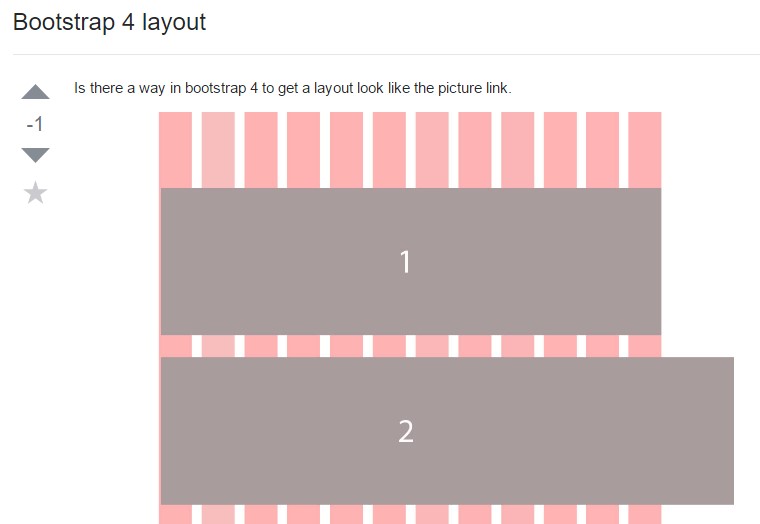
A solution inside Bootstrap 4 to set up a preferred format

Design models inside of Bootstrap 4