Bootstrap Login forms Modal
Introduction
Sometimes we really need to defend our valuable web content to give access to only several people to it or dynamically customise a part of our internet sites baseding upon the particular viewer that has been actually viewing it. However just how could we possibly know each specific site visitor's identity since there are so many of them-- we need to get an easy and reliable approach knowing who is who.
This is exactly where the customer accessibility control comes along first communicating with the website visitor with the so knowledgeable login form feature. Inside the most recent fourth edition of the most prominent mobile friendly web-site page production framework-- the Bootstrap 4 we have a lots of elements for setting up such forms and so what we are definitely heading to do here is having a look at a certain example how can a simple login form be generated utilizing the convenient instruments the most recent version comes along with. ( useful source)
Efficient ways to put into action the Bootstrap Login forms Design:
For starters we require a
<form>Inside of it several
.form-groupNormally it's more practical to work with site visitor's mail as an alternative to making them figure out a username to affirm to you due to the fact that normally anybody realises his e-mail and you have the ability to regularly question your users another time to especially provide you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
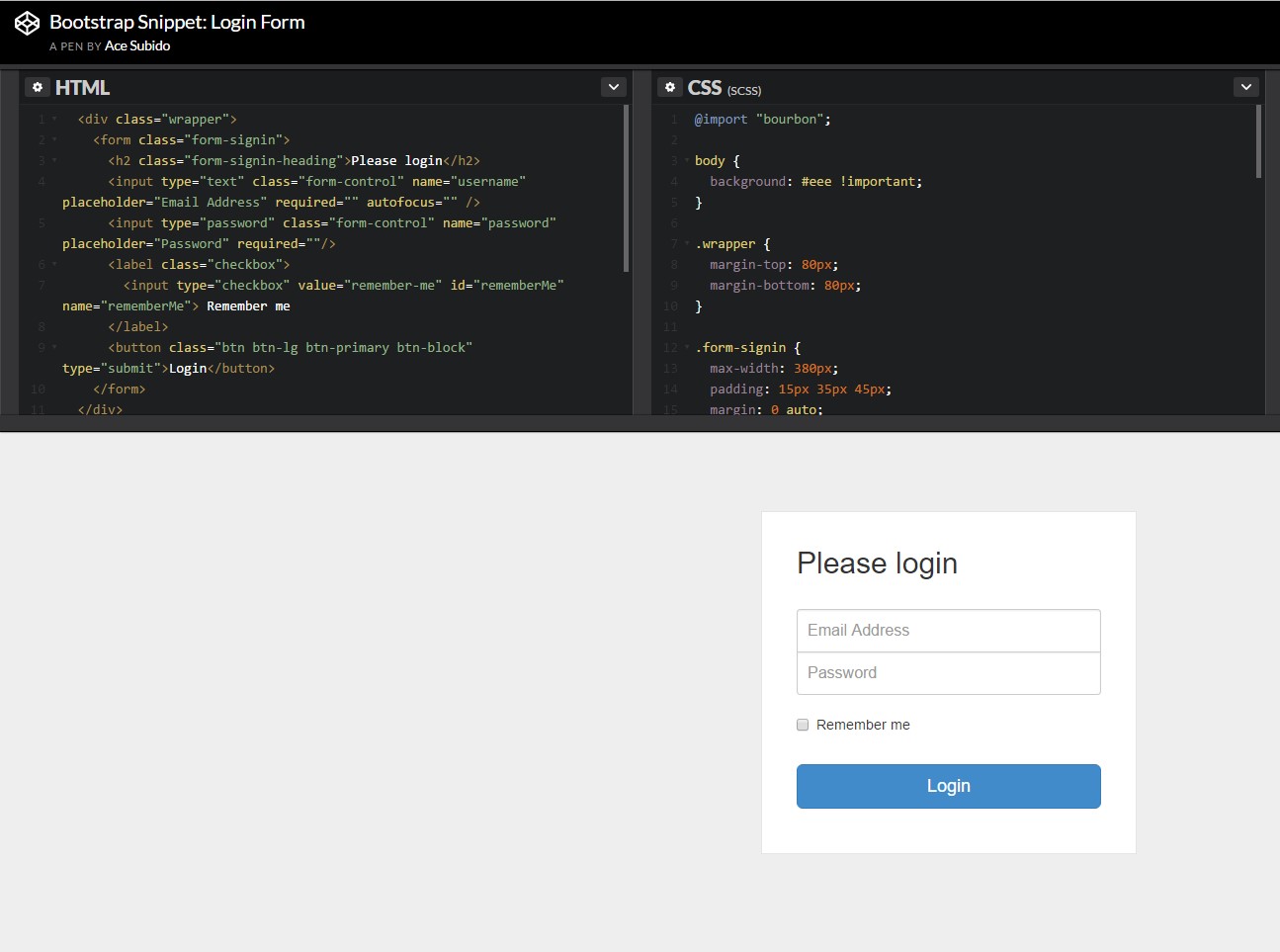
<button>type="submit"An example of login form
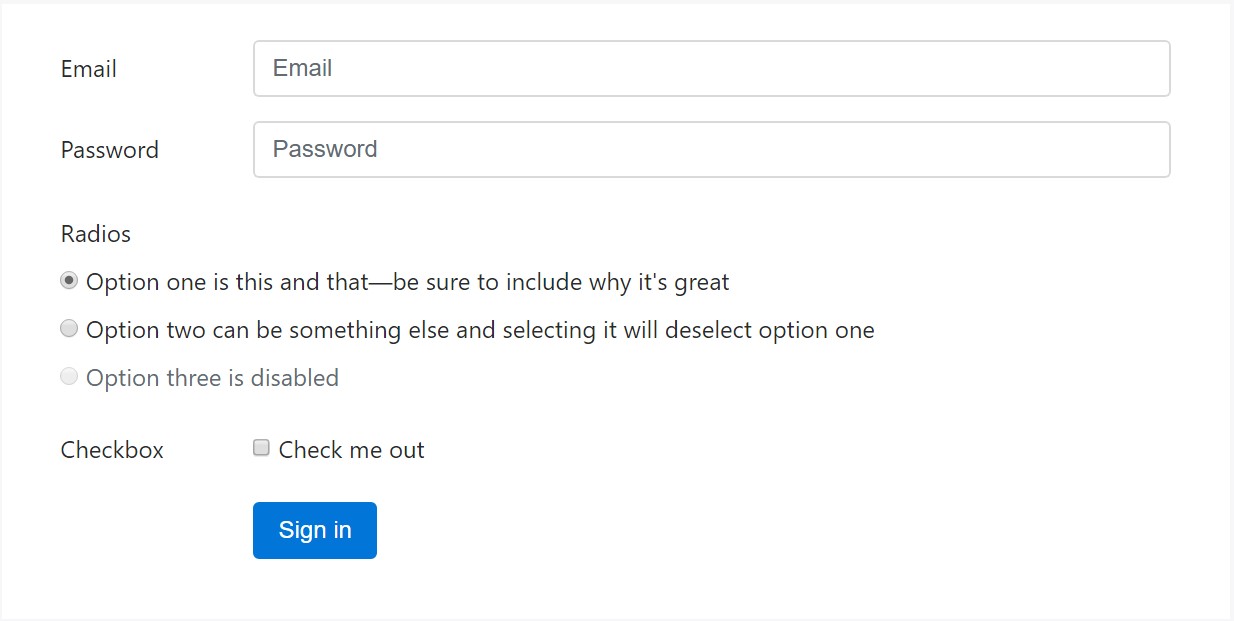
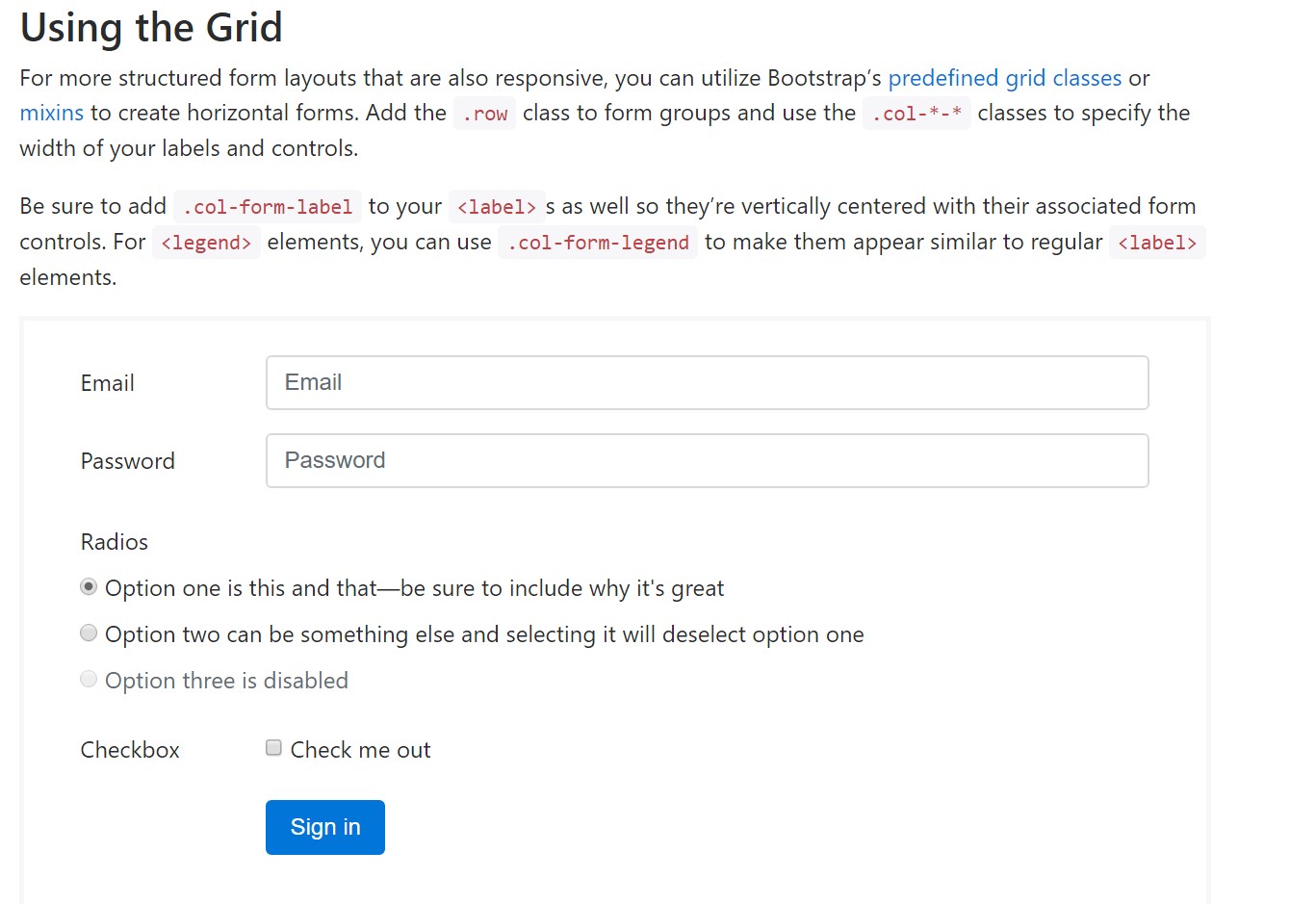
For more designed form layouts that are also responsive, you can absolutely utilize Bootstrap's predefined grid classes as well as mixins to create horizontal forms. Add in the
. row.col-*-*Be sure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the basic elements you'll need to generate a basic Bootstrap Login forms Modal with the Bootstrap 4 framework. If you seek some extra challenging appearances you're free to have a full benefit of the framework's grid system organizing the components practically any way you would believe they need to occur.
Inspect a couple of on-line video guide regarding Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form main documentation

Short training:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form