Bootstrap Modal Popup Header
Intro
Commonly, if we make our web pages there is this kind of web content we really don't like to take place on them unless it is actually really wanted by the visitors and whenever that moment takes place they should have the opportunity to simply take a uncomplicated and intuitive activity and obtain the desired data in a matter of minutes-- fast, easy and on any kind of display size. When this is the case the HTML5 has simply just the perfect element-- the modal. (see page)
Necessary items to take into account:
Before starting with Bootstrap's modal component, make sure to discover the following as long as Bootstrap menu options have recently switched.
- Modals are created with HTML, CSS, and JavaScript. They're positioned above anything else in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly finalize the modal.
- Bootstrap basically provides a single modal pane at a time. Embedded modals aren't supported given that we believe them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- And finally, the
autofocusContinue checking out for demos and usage tips.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Button. To reach the similar effect, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Efficient ways to apply the Bootstrap Modal Popup Position:
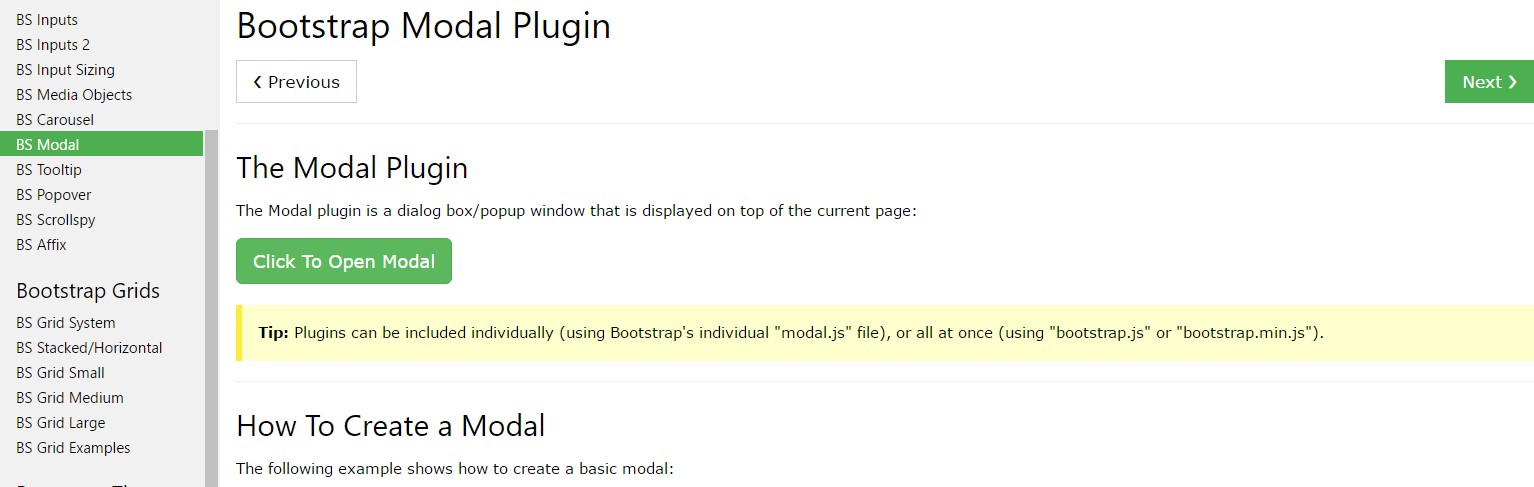
Modals are totally sustained in recent 4th version of some of the most favored responsive framework-- Bootstrap and is able to additionally be designated to exhibit in different sizes inning accordance with developer's requirements and sight yet we'll get to this in just a moment. First let us view ways to create one-- step by step.
Firstly we require a container to conveniently wrap our disguised material-- to get one develop a
<div>.modal.fadeYou require to add certain attributes as well-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the concrete modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after aligning the header it is really time for producing a wrapper for the modal web content -- it must take place alongside the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been generated it is definitely moment for developing the element or elements which in turn we are planning to employ to fire it up or in shorts-- produce the modal show up ahead of the visitors whenever they decide that they need the info held in it. This usually gets completed by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Activates your content as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the user right before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the user just before the modal has really been concealed (i.e. before the
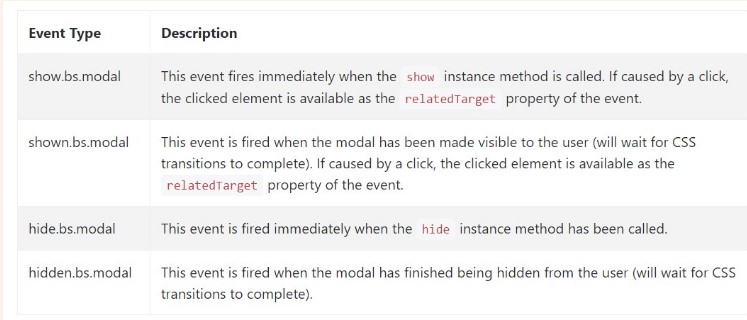
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for netting into modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is actually all of the vital factors you ought to take care about anytime developing your pop-up modal element with the most recent 4th edition of the Bootstrap responsive framework-- now go search for an item to cover within it.
Take a look at several video tutorials regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative records

Bootstrap Modal Popup: article training

Another beneficial post concerning Bootstrap Modal Popup