Bootstrap Breakpoints Table
Intro
Getting in concern all the feasible display screen sizes in which our internet pages could eventually present it is vital to form them in a manner offering undisputed sharp and powerful look-- normally utilizing the assistance of a powerful responsive framework like one of the most famous one-- the Bootstrap framework which newest edition is currently 4 alpha 6. However, what it in fact executes in order to help the webpages show up excellent on any display screen-- let us check out and discover.
The basic principle in Bootstrap typically is positioning certain ordination in the endless feasible gadget display sizes (or viewports) setting them in a few variations and styling/rearranging the material as required. These are additionally named grid tiers or screen sizes and have progressed quite a little via the different editions of the most popular currently responsive framework around-- Bootstrap 4. ( read this)
The best way to use the Bootstrap Breakpoints Css:
Ordinarily the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap versions
Within Bootstrap 4 compared to its own forerunner there are actually 5 display sizes however given that the current alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. Since you most probably realize a
.row.col -Display screen proportions
The display screen dimensions in Bootstrap normally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This display screen actually doesn't feature a media query yet the designing for it instead gets employed as a typical rules being overwritten by queries for the widths just above. What is actually likewise brand-new inside of Bootstrap 4 alpha 6 is it definitely doesn't operate any type of scale infix-- and so the column design classes for this screen dimension get identified like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And as a final point-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is produced to get mobile first, we make use of a fistful of media queries to design sensible breakpoints for programs and styles . These particular Bootstrap Breakpoints Responsive are normally built upon minimum viewport sizes and help us to size up components just as the viewport changes. ( discover more here)
Bootstrap primarily makes use of the following media query varies-- or breakpoints-- in source Sass files for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, each media queries are certainly readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries that perform in the various other direction (the granted display dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are likewise available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular segment of display screen dimensions using the minimum and maximum Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same screen dimension variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to identifying the size of the webpage's elements the media queries happen around the Bootstrap framework basically getting defined through it
- ~screen size ~Inspect some online video information regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal documentation

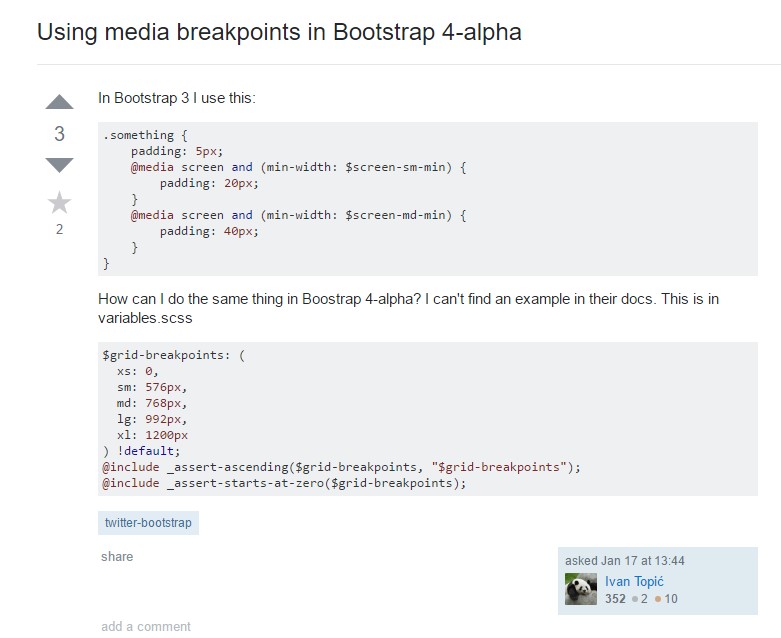
Bootstrap Breakpoints issue

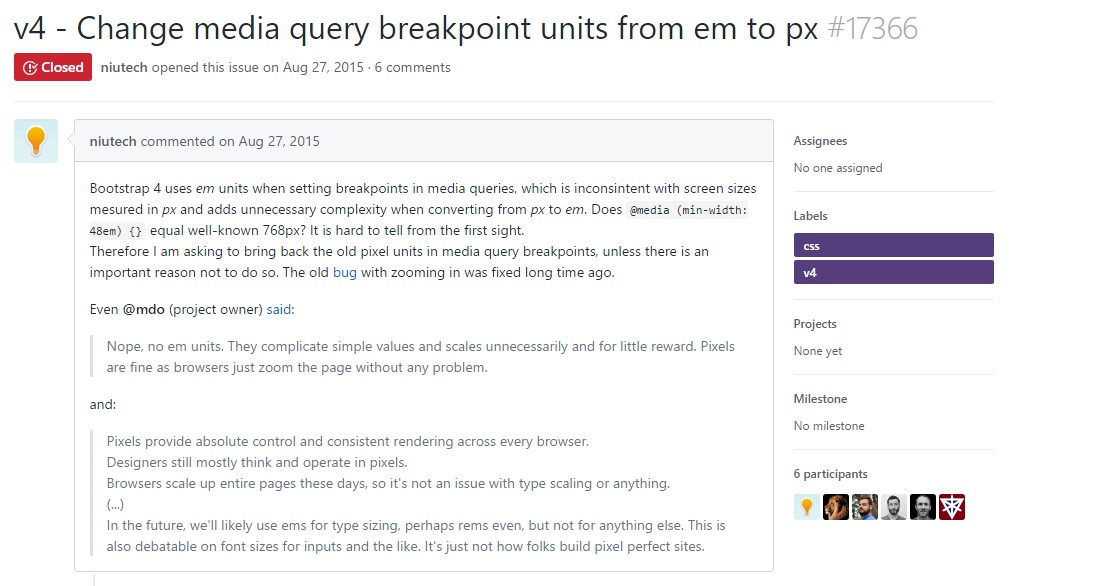
Alter media query breakpoint systems from 'em' to 'px'