Bootstrap Clearfix Grid
Intro
Potential in our interpretation implies and more effective adaptability-- that's what's never enough when we are actually designing the very next style for our new project considering that there regularly is a bold visual aspect idea or even two of them we abandon to make an effort incorporating next time. Yet the feeling like something isn't very finished still stays until we look for a way really implementing this excellent idea we had although the project was still being certainly developed on a notepad.That is simply how some clever workarounds such as the Bootstrap Clearfix Usage get to life in order to generate probably not the best in all times however still functioning services and help us implement what we originally were thought. ( read more here)
Efficient ways to work with the Bootstrap Clearfix Style:
Ordinarily exactly what Clearfix performs is resisting the zero height container issue the moment it involves containing floated elements-- as an example-- in the event that you have just two components inside a container one floated left and the other one - right and you would like to format the element containing them with a special background color free from the help of the clearfix plugin the whole workaround will end up with a thin line in the wanted background color transpiring over the floated components nonetheless the background colored element is really the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin featured therefore to obtain the required final result from the aforementioned example all you really need is just employing the class
.clearfixSituations
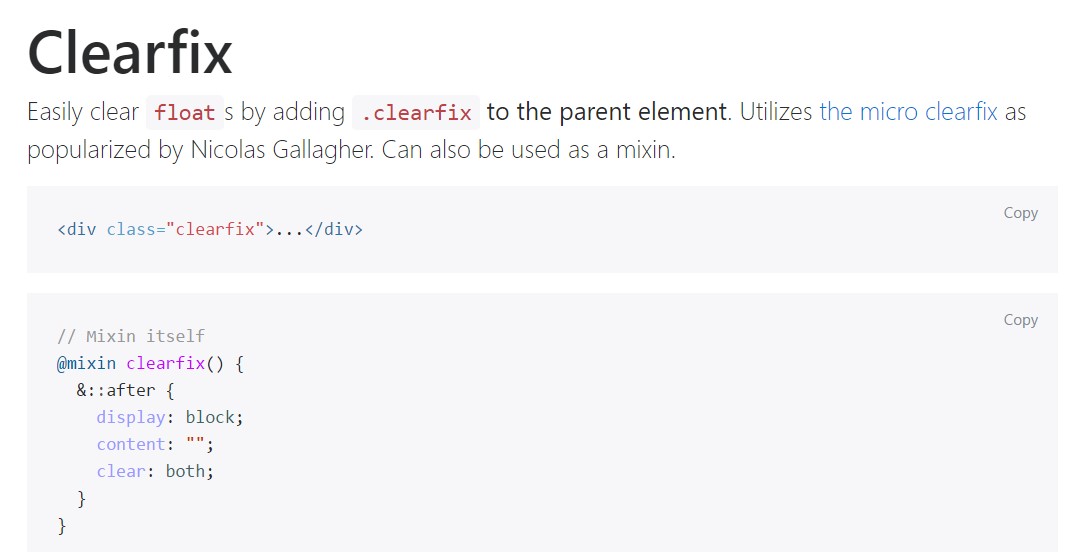
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
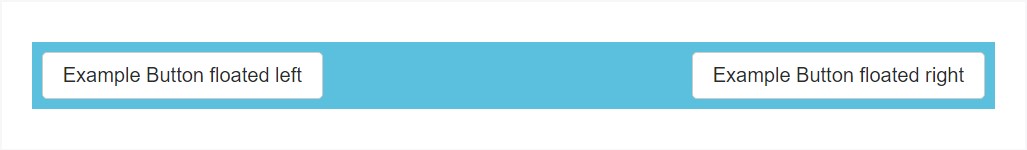
@include clearfix;The following situation reveals just how the clearfix can be used. Without the clearfix the wrapping div would not really span around the switches which in turn would lead to a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Opportunities
In newest version of the best prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained however eventually will possibly get less and less applied and very likely -- even abandoned because the dev team has made a choice embracing the flexbox style for much of the common page details-- it is definitely a way more modern and strong solution for sizing, positioning and spreading a specific element's children without having the need of floats and as a result-- the
.clearfixThis approach is bright new for the most recent alpha 6 of Bootstrap 4 and might actually be considered quite a strong measure since it also means dropping the IE9 service for and best visual appeal of the pages generated on current internet browsers only but as the modern technology evolution goes on this does not look like a possible problem anyway. Naturally there still be a few scenarios when we are going to still need to have the very good classic float methods so the moment we handle that-- we likewise have the
.clearfixFinal thoughts
So right now you realise what exactly the # within Bootstrap 4 means-- do have it in your mind when ever you run across unforeseen presence of some wrappers having floated elements however the greatest thing to work on is actually paying com time having a glance at the way the new star in town-- flexbox makes the things carried out since it offers a fistful of very easy and pretty neat design sollutions to get our pages to the very next level.
Take a look at a few on-line video tutorials about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal records

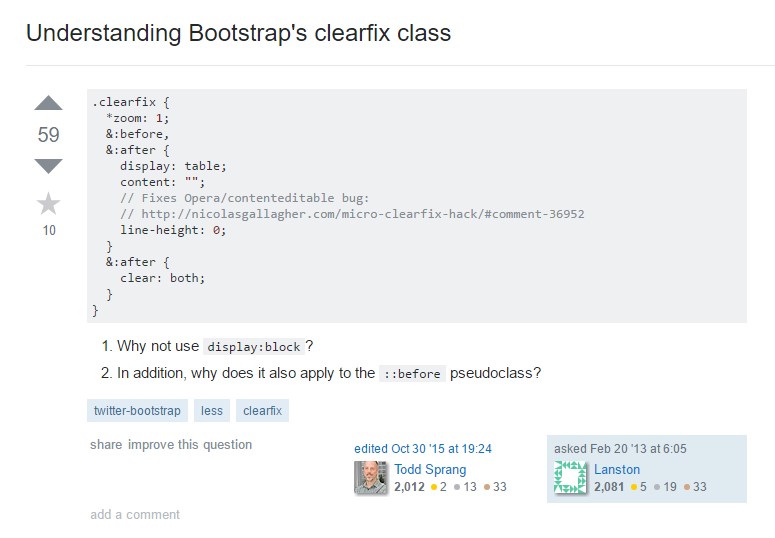
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes