Bootstrap Collapse Group
Intro
While you wihtout a doubt identify, Bootstrap instantly develops your website responsive, utilizing its elements as a reference for setting up, sizing, etc.
Identifying this, if we are to design a menu using Bootstrap for front-end, we will ought to consider a number of the standards and standards fixed by Bootstrap to get it quickly building the elements of the page to leave responsive right.
One of the most exciting possibilities of working with this framework is the setting up of menus displayed as needed, according to the activities of the users .
{ A wonderful method to get making use of menus on small-sized display screens is to connect the options in a form of dropdown that only opens once it is activated. That is , set up a button to switch on the menu as needed. It is actually pretty not difficult to perform this by using Bootstrap, the functionality is all available.
Bootstrap Collapse Responsive plugin enables you to toggle information on your web pages with a few classes with the help of fascinating effective JavaScript. ( visit this link)
The best way to apply the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Responsive in small display screens, simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you are able to cause the menu be lost upon the small-scale display screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside this component will be provided inside of the context of the menu. Through cutting down the computer screen, it packs the inside components and hides, being visible only by clicking on the
<button class = "navbar-toggle">In this way the menu will appear however will certainly not do the job when clicked on. It is actually by reason of this features in Bootstrap is applied with JavaScript. The good news is that we do not really should prepare a JS code line anyway, but also for everything to perform we ought to bring in Bootstrap JavaScript.
At the bottom of the web page, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
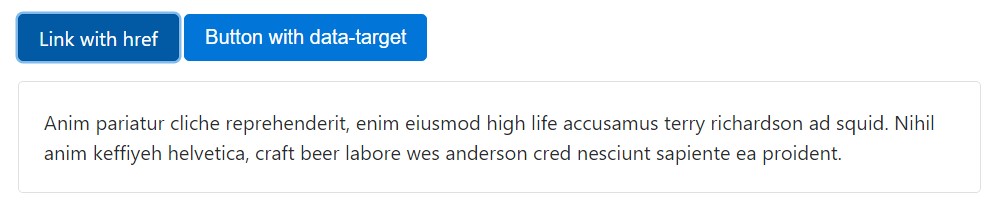
Select the buttons shown below to show and conceal another component by using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou can put to use a url with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
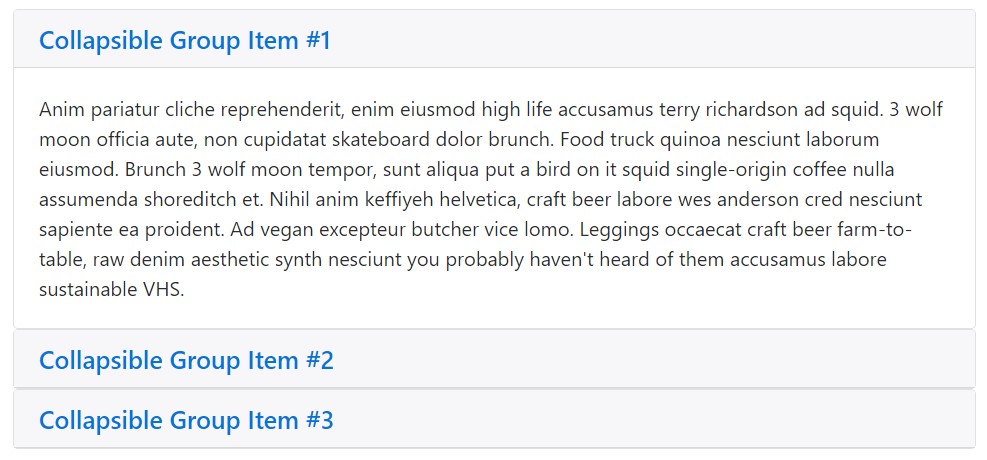
</div>Accordion some example
Enhance the default collapse behavior in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to provide
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control feature is targeting a one collapsible element-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin works with a few classes to manage the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes can easily be discovered in
_transitions.scssBy using data attributes
Simply just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By means of JavaScript
Make it possible by hand with:
$('.collapse').collapse()Options
Options are able to be completed through data attributes as well as JavaScript. For data attributes, append the selection name to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Activates your web content as a collapsible feature. Receives an optional alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to revealed or covered.
.collapse('show')
.collapse('show')Displays a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Occasions
Bootstrap's collapse class exposes a handful of events for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a convenient and swift effect, without any good programming hard work we will definitely have a fantastic end result.
Yet, it is not actually just useful when it comes to producing menus, but also any other functions for revealing or covering up on-screen parts, basing on the activities and interests of users.
In general these types of capabilities are also useful for concealing or else revealing large quantities of details, enabling even more dynamism to the web site as well as leaving the layout cleaner.
Check out a number of video clip short training relating to Bootstrap collapse
Linked topics:
Bootstrap collapse official documentation

Bootstrap collapse article

Bootstrap collapse difficulty