Bootstrap List Css
Intro
List group is a effective and versatile component which is located in Bootstrap 4. The component is applied for presenting a string or 'list' web content. The list group elements can certainly be altered and enhanced to support practically any type of material just within using a couple of opportunities provided for modification in the list in itself. These types of list groups can possibly in addition be utilized for site navigation together with using the correct modifier class.
In Bootstrap 4, the Bootstrap List Template is a segment which forms the unordered lists in a certain manner due to the fact that it paves the way for developing custom web content within complex lists free from having to think about the performance complication ( considering that the language takes care of that on its own). ( visit this link)
Possibilities of Bootstrap List Css:
Delivered lower are the features that are easily available in the list group element within Bootstrap 4:
• Unordered list: The absolute most simple kind of list group which you can easily create in Bootstrap 4 is an unordered list that has a collection of things by having the correct classes. You can certainly built upon it by having the various alternatives that are accessible in the element.
• Active materials: You can focus on the existing active choice through just including the
.active.list-group-item• Disabled elements: You have the ability to also de-highlight a list material to make it show up as even though it has been certainly disabled. You simply need to incorporate the
.disabled.list-group-item• Hyper-links and Buttons: By using the buttons tag, you are able to quickly generate an workable item within the Bootstrap List Group which in turn means that you will have the ability to add hover, active, and disabled states to all of these objects via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more cool feature that is part of the list group component that helps you to style every list element with a specific color and background. These are mainly useful for highlighting special items or classifying all of them according to color-'s code.
• Badges: You are able to also bring in badges to a list thing to show the unread counts, activity on the object, and make it possible for some other active features with the use of additional utilities. ( additional info)
Let us see some examples
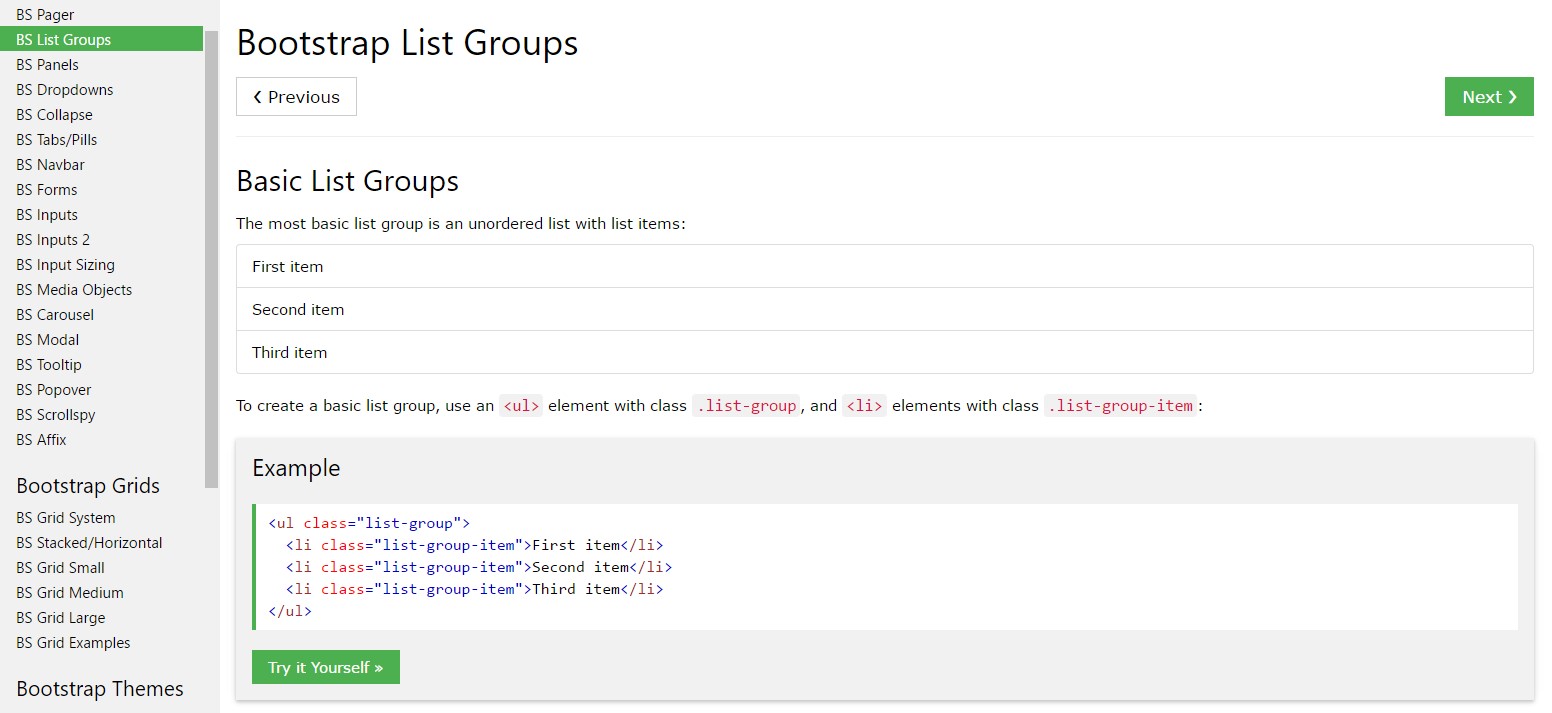
Primary example
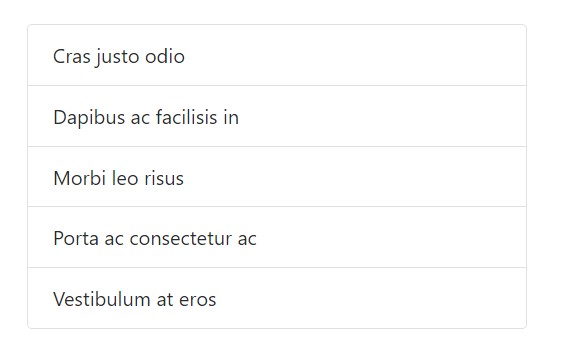
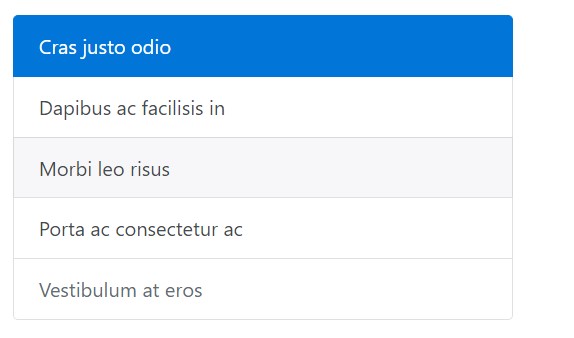
The most essential list group is an unordered list along with list items and the correct classes. Build on it having the features that follow, or else with your special CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
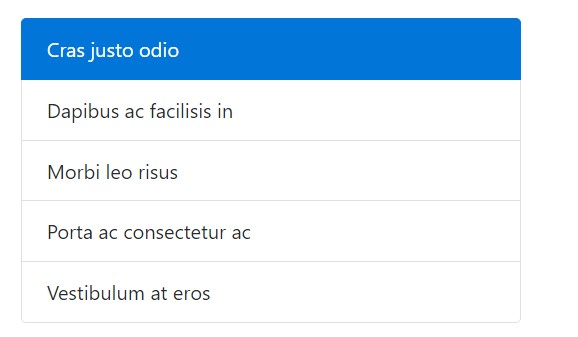
</ul>Active items
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
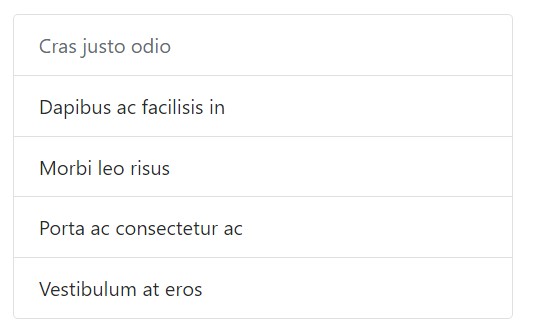
</ul>Disabled elements
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and tabs
Use
<a><button>.list-group-item-action<li><div>Make sure to not utilize the standard
.btn
<div class="list-group">
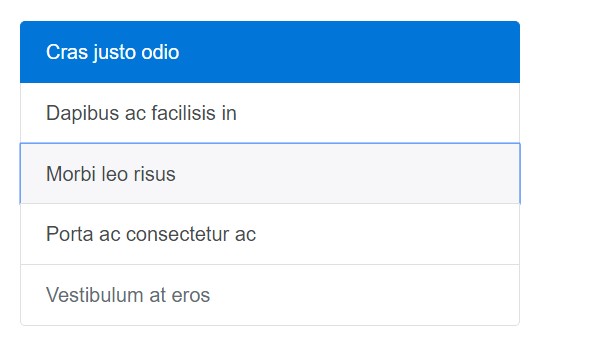
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
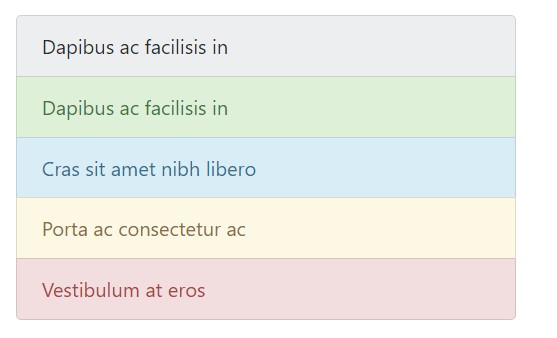
Use contextual classes to style list elements by having a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive modern technologies.
Employing colour to provide signifying just provides a graphic expression, which will not be conveyed to users of assistive technologies -- such as display screen readers. Be sure that data marked through the color option is either evident from the web content in itself (e.g. the visible message), or else is featured with other solutions, just like extra text covered up by having the
.sr-onlyUtilizing badges
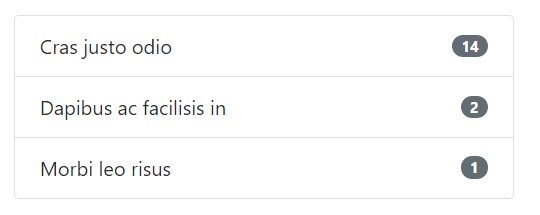
Put in badges to any list group piece to display unread counts, activity, and even more through some utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
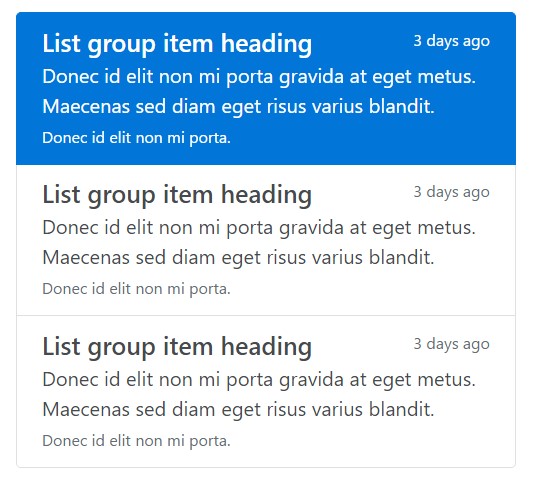
</ul>Custom made content
Bring in practically any kind of HTML in, even for related list groups like the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component within Bootstrap 4 which allows you to set up an unordered list extra organized, interactive, and responsive without ruining on the look or layout of the list objects themselves.
Look at a few online video information relating to Bootstrap list:
Connected topics:
Bootstrap list main information

Bootstrap list short training

Bootstrap list problem