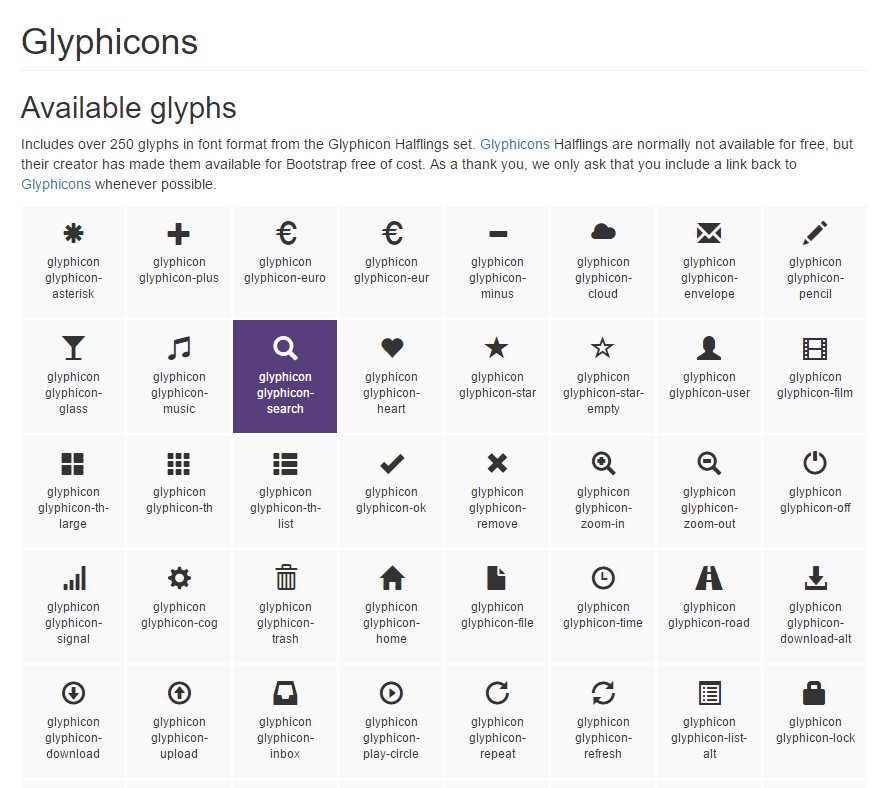
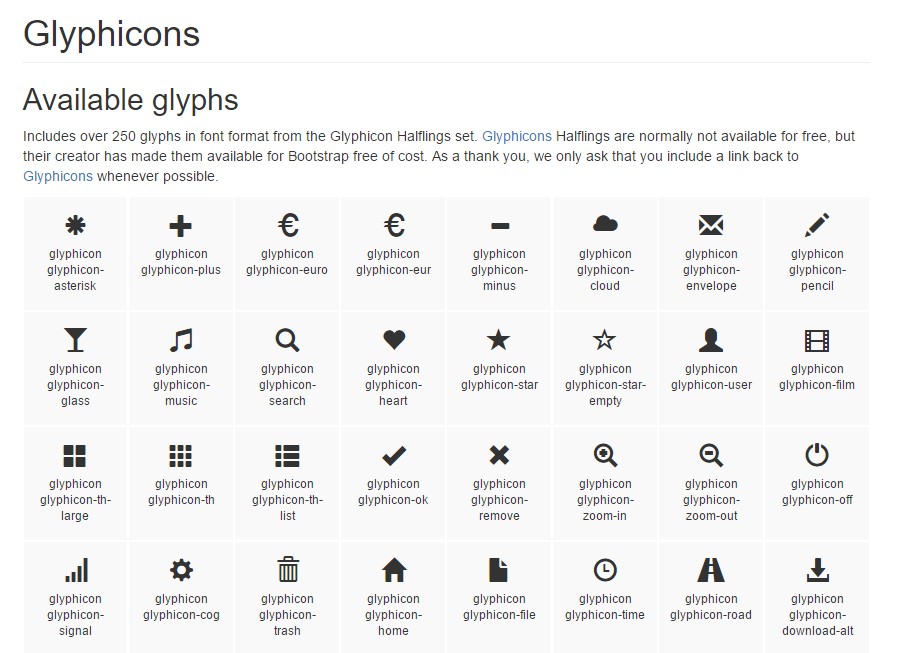
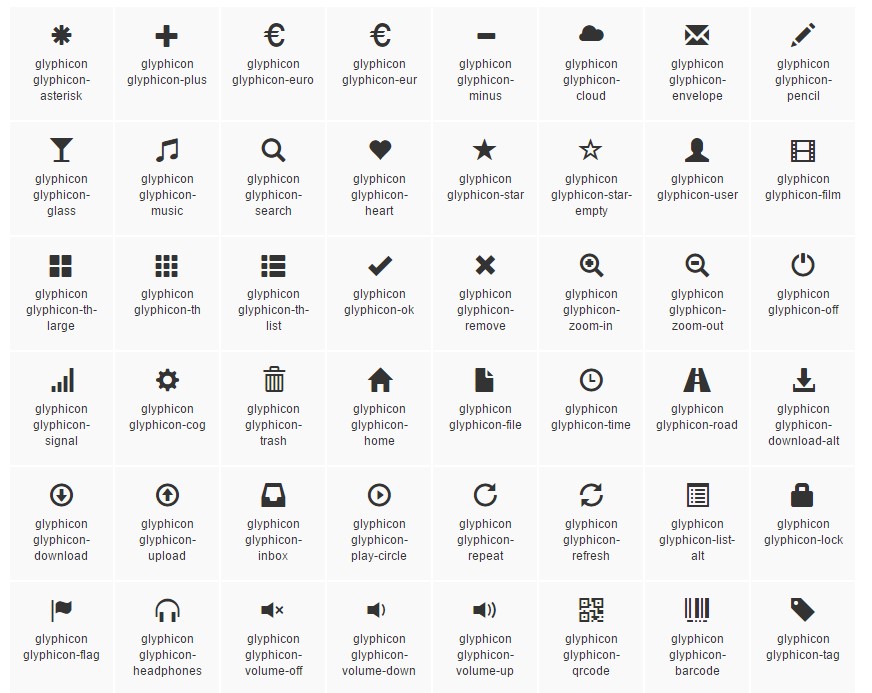
Bootstrap Glyphicons Font
Intro
In the earlier several years the icons took a big portion of the web pages we got used to both viewing and developing. With the symbolic and simple user-friendly explanations they almost immediately relay it got much easier to prepare a focus place, highlight, support as well as clarify a full idea without loading losing lots of time explore or designing appropriate images and including all of them to the load the browser will need to bring each time the web page gets presented on website visitor's display. That's why in time the so beloved and comfortably incorporated in probably the most popular mobile friendly framework Bootstrap Glyphicons List got a fixed position in our system of thinking when also drafting up the truly following page we shall build.
Brand-new possibilities
Although the many things do move forward and not back and together with current Bootstrap 4 the Glyphicons got left since up until now there are actually plenty of presentable alternatives for them providing a lot higher selection in styles and appearances and the equal ease of use. And so why narrow your creative imagination to merely 250 symbols when you can have thousands? And so the developer went back to take joy in the developing of a vast varieties of totally free iconic font styles it has evolved.
And so to get use of a number of good looking icons along using Bootstrap 4 all you need is getting the library fitting best to you plus incorporate it within your webpages either via its CDN link or possibly through getting and having it locally. The current Bootstrap edition has being really thought perfectly run together with all of them.
The way to operate
For functionality factors, all icons request a base class and separate icon class. To utilize, place the following code almost everywhere. Ensure to leave a gap within the icon together with text message for suitable padding.
Don't ever mix alongside different components
Icon classes can not be straight away combined with other components. They really should not actually be used together with other classes on the same component. In its place, include a embedded
<span><span>Only possible for application on blank components
Icon classes ought to only be employed for elements that have no text material and have no child features. ( check this out)
Altering the icon font setting
Bootstrap supposes icon font data should be placed within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Operate the relative URLs feature delivered by Less compiler.
- Shift the
url()Take just about any alternative best fits your certain development system.
Accessible icons
Present day editions of assistive systems will definitely introduce CSS developed web content, along with specific Unicode personalities. To prevent difficult and unforeseen result in display screen readers ( specially once icons are utilized purely for design ), we cover up them together with the
aria-hidden="true"In the case that you are actually using an icon to share significance (rather than simply just as a aesthetic element), make certain that this particular explanation is also related to assistive technologies-- as an example, include additional material, visually disguised by using the
. sr-onlyOn the occasion that you're building controls without additional text (such as a
<button>aria-labelSome preferred icons
Below is a selection of the most favored absolutely free and rich iconic font styles which may possibly be effectively utilized as Glyphicons alternatives:
Font Awesome-- incorporating more than 675 icons and more are up to arrive. All these also come in 5 additional to the default size and also the web site supplies you with the alternatives of attaining your personal flexible embed link. The application is very easy-- simply put an
<i><span>One other library
Material Design Icons-- a collection including overly 900 icons using the Google Fonts CDN. In order to feature it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact collection
Typicons-- a little bit smaller sized catalogue with nearly 336 items which main web page is equally the Cheet Sheet http://www.typicons.com/ the place you are able to receive the specific icons classes from. The use is essentially the identical-- a
<span>Final thoughts:
And so these are just some of the substitutes to the Bootstrap Glyphicons Class directly from the old Bootstrap 3 edition which may possibly be utilized with Bootstrap 4. Employing them is convenient, the information-- usually vast and at the bottom line only these three selections provide nearly 2k clean beautiful iconic illustrations that compared to the 250 Glyphicons is just about 10 times more. And so right now all that is certainly left for us is taking a look at each of them and scoring the appropriate ones-- thankfully the internet lists do have a handy search engine element too.

The best way to employ the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons approved records