Best Free Web Builder Software
Recently I had the possibility investing time exploring a Third party Best Web Builder theme which boasted concerning having lots of blocks-- I counted virtually one hundred in fact-- and also today returning to the excellent gold native Best Web Builder atmosphere I obtained reminded of something which took place to me a few years ago. For a factor I had to go to as well as drive about in a city I barely knew with another person's car much more recent and also fantasized compared to mine at the time which went and choked off every time I raised my foot off the gas. Finally returning from this remarkable trip and seeing my old parking area in front of the block I nearly cried embraced and also kissed the thing as a dearest close friend. Well that's exactly the means I really felt going back to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll inform you why.
Best Web Builder is consistent as well as dependable - if an aspect acts in a manner in one block-- it acts similarly all over the restaurant every single time. There is no such thing as unexpected habits sidetracking and also confusing you in the chase of the very best look.
Best Web Builder is functional-- one block can be arrangemented in various methods becoming something completely various at the end. Integrated with the Custom Code Editor Extension the opportunities become virtually endless. The only restrictions obtain to be your vision and imagination.
Best Web Builder progresses-- with every significant update announced through the pop up window of the application we, the individuals obtain an increasing number of invaluable and also well assumed devices fitting the growing individual demands. Just a couple of months previously you had to write your own multilevel menus and the idea of developing an online store with Best Web Builder was simply unimaginable and now simply a couple of versions later we already have the possibility not simply to market everythings via our Best Web Builder websites but additionally to completely personalize the appearance and also feel of the process without writing an easy line of code-- totally from the Best Web Builder graphic user interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program needs to shut" message or shed the results of my job. It may be done in my imagination, but it seems the program reaches run a little bit quicker with every following update.
Basically these other than for one are the factors in the current months the amazing Best Web Builder became my in fact primary and favorite web layout device.
The last but maybe crucial reason is the subtle and also outstanding HTML and CSS learning contour the software application gives. I'm not sure it was deliberately created through this but it actually works whenever:
Googling or hearing from a pal you start with Best Web Builder and also with nearly no time spent learning exactly how to utilize it you've already obtained something up and running. Soon after you require to transform the appearance simply a bit more as well as dare to break a block criterion uncovering the custom-made HTML section to alter a character or two ... This is how it starts. And quickly after one day you inadvertently take a look at a snippet of code and get stunned you recognize exactly what it suggests-- wow when did this happen?! Maybe that's the component regarding Best Web Builder I enjoy most-- the flexibility to progress with no pressure at all.
In this short article we're going to take a much deeper check out the brand-new features introduced in variation 2 and also check out the multiple means they could work for you in the development of your following fantastic looking totally receptive web site. I'll additionally discuss some new ideas and tricks I lately uncovered in order to help you increase the Best Web Builder capabilities also additionally as well as perhaps also take the initial action on the discovering curve we talked around.
Hey there Remarkable Symbols!
For the previous couple of years famous fonts took a great location in the web content. They are basic meaningful, range well on all display dimensions considering that they are entirely vector elements and take almost no transmission capacity and also time for packing. These easy yet expressive pictograms could effectively aid you communicate the message you require in a sophisticated and laconic method-- still an image deserves a thousand words. So I presume for Best Web Builder Development group developing a component enabling you to openly put web typeface icons right into really felt type of all-natural point to do. Internet icons module has been around for a while and also offered us well.
Currently with Best Web Builder 2 we already have 2 added symbol font style to take complete advantage of in our designs-- Linecons and also Font Awesome. Linecons offers us the meaningful and subtle appearance of detailed graphics with several line widths and thoroughly crafted contours and Font Awesome gives substantial (and also I imply substantial) collection of symbols and also considering that it gets filled all around our Best Web Builder projects provides us the freedom accomplishing some awesome styling results.
Where you could use the icons from the Best Web Builder Icons extension-- practically anywhere in your project depending of the strategy you take.
Just what you can use it for-- nearly every little thing from adding additional clearness as well as expression to your content and enhancing your buttons and also menu things to styling your bulleted lists, consisting of expressive images inline and in the hover state of the thumbnails of the updated gallery block. You can also add some activity leveraging an additional integrated in Best Web Builder performance-- we'll chat regarding this in the future.
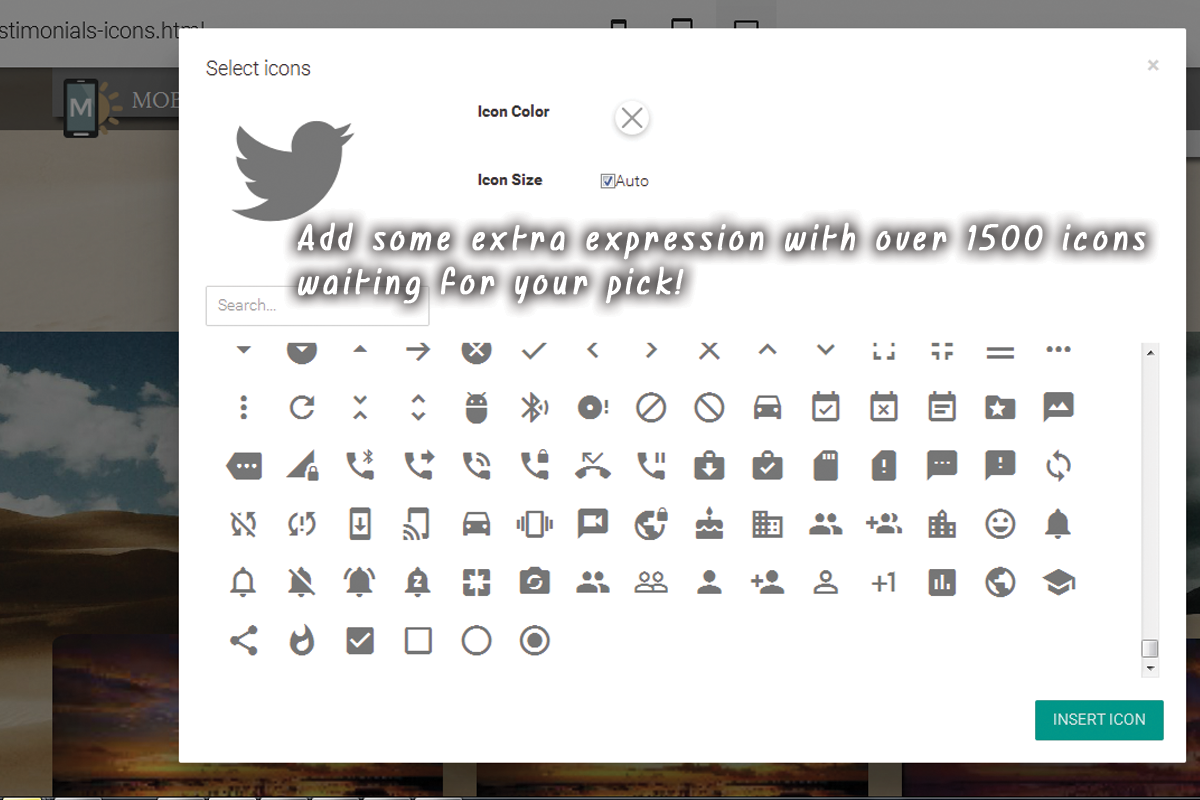
Including icons through the constructed in graphic interface-- tidy and simple.
This is undoubtedly the most convenient and fastest means as well as that is among the reasons we love Best Web Builder-- we constantly obtain a very easy method.
Through the icons plugin you obtain the flexibility putting icons in the brand block, all the buttons as well as a few of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as different colors settings the Select Icons Panel lets you choose your values for these buildings. It also has a helpful search control assisting you to discover faster the visual material you require as opposed to endlessly scrolling down as well as occasionally missing the appropriate pick.
One more advantage of the freshly added Font Awesome is it has the brand marks of almost 200 popular brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you require them.
So generally every essential interactive element in the sites you are building with Best Web Builder is capable of being increased additionally with adding some beautiful, light weight as well as entirely scalable symbol graphics. This means you are lining out your principle and considering that symbols and also shapes are much quicker recognizable as well as understood-- making the material a lot more legible and user-friendly.
But this is just a part of all you could accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin provides us a great benefit-- it worldwide includes the Icon fonts in our Best Web Builder jobs. This behavior combined with the means Font Awesome classes are being created gives us the flexibility completing some rather outstanding stuff with simply a few lines of customized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and also giving it some life.
Have you ever been a little bit distressed by the minimal options of bullets for your lists? With the recently added to Best Web Builder Font Awesome these days are over. It is in fact takes merely a few easy actions:
- first we clearly require to choose the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is located right here:
it includes all the icons consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when dealing the value you do not select them-- it's a bit tricky the very first couple of times.
Scroll down and take your time obtaining knowledgeable about your new toolbox of symbols as well as at the very same time getting the one you would find most ideal for a bullet for the listing we're concerning to style. When you find the one-- merely duplicate the & Unicode worth without the braces.
Currently we should transform this worth to in such a way the CSS will understand. We'll do this with the aid of another online device found right here:
paste the value you've merely duplicated and struck Convert. Scroll down until you locate the CSS field-- that's the worth we'll be needing soon.
If you happen to locate difficulties defining the shade you require for your bullets merely shut the Code editor, check the text shade HEX code through the Best Web Builder's integrated in shade picker choose/ define the shade you need, duplicate the value as well as leave decreasing adjustments. Now all you have to do is putting this worth in the Custom CSS code you've created soon. That's it!
Allow's walk around some more!
One more trendy point you could complete with just a few lines of customized CSS and also without yet uncovering the custom-made HTML as well as losing all the block Properties visual adjustments is including some activity to all the icons you are capable of placing with the Icons Plugin. Use this electrical power with care-- it's so very easy you could soon obtain addicted and also a swamped with impacts site in some cases gets tough to read-- so use this with step a having the general look and feel I mind.
When the pointer obtains over this switch, let's claim you desire to add a symbol to a button which should only be visible. And also because it's activity we're talking around, let's make it relocate when it's visible. The custom-made code you would desire to use is:
, if you require some extra tweaks in the appearance merely fallow the comments pointers to readjust the numbers.. If required, and of course-- alter the computer animation kind. If you require this effect regularly-- remove the ": hover" component as well as uncomment "infinite" making animation loophole forever not simply once when the site tons ant the control you've simply styled could be concealed
This method could quickly be increased to work with all the inserted Font Awesome icons in your Best Web Builder task. In order to apply to all the symbols put in a block, simply replace
.
Keep in mind to establish computer animation loophole for life if needed.
Include some individuality to the gallery.
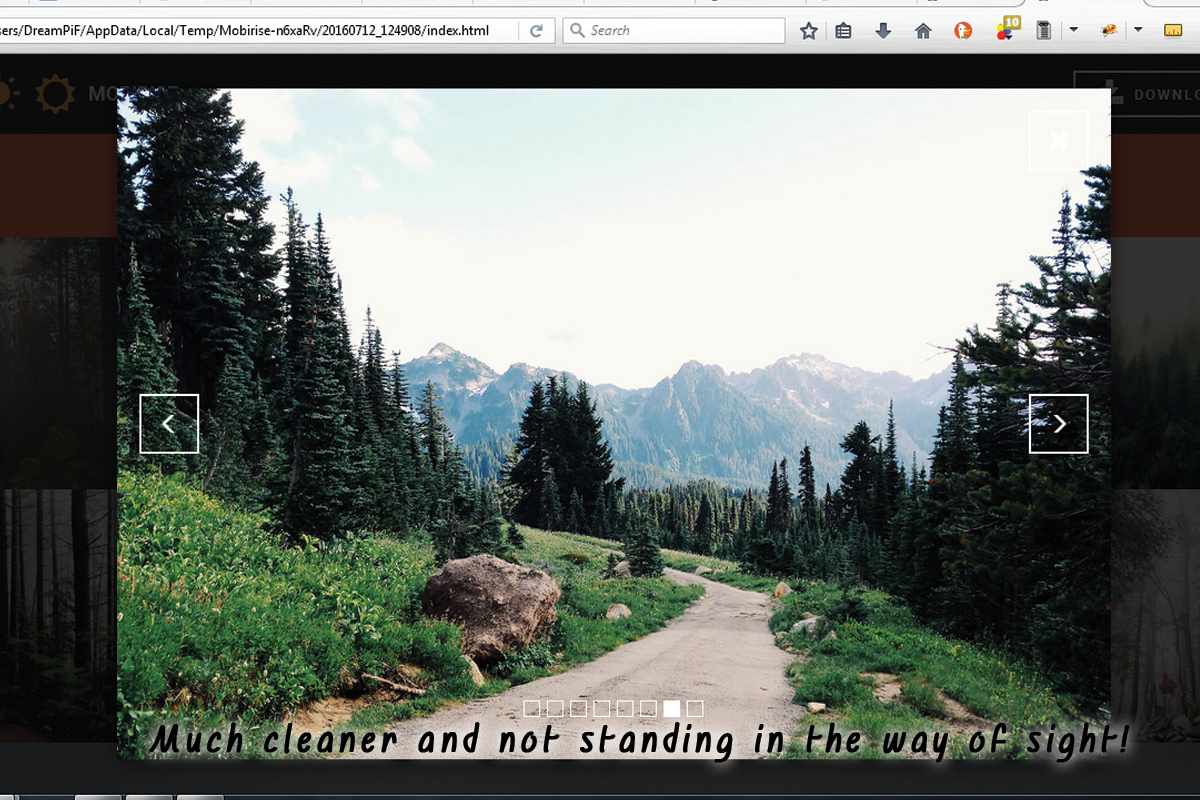
One more great and also very easy styling treatment you obtain with the ability of attaining after the Best Web Builder 2 upgrade and the incorporation of Font Awesome Icons in the job is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any Font Awesome symbol you find suitable. The treatment is quite just like the one setting of the custom icon bullets. First you should pick the suitable icon and transform its & Unicode number and then paste the fallowing code in the Custom CSS area of your gallery block and also replace the worth-- similar to in the previous instance.
The course defining which icon is being put is the red one as well as can be acquired for all the FA icons from the Cheat sheet we talked about. Heaven courses are purely optional.fa-fw repairs the width of the icon as well as fa-spin makes it (clearly) spin. There is another indigenous motion class-- fa-pulse, additionally self-explanatory.
All the icons inserted in this manner into your content could be freely stiled by the methods of the previous two examples, so all that's left for you is think about the finest use for this outstanding freshly presented in Best Web Builder feature and also have some enjoyable explore it!